如果文字超出父元素指定宽度,文字会自动换行,而连续不间断数字和英文字母(没有其他字符)不会自动换行;
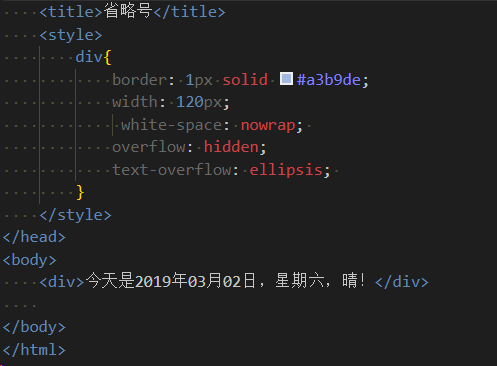
描述:(1).单行文本溢出,显示省略号;第一步(不换行):white-space:nowrop;(对于连续的数字或者英文字母可省略)
第二步(溢出隐藏)overflow:hidden;
第三步(文本溢出显示省略号)text-overflow:ellipsis;(省略号)
eg:

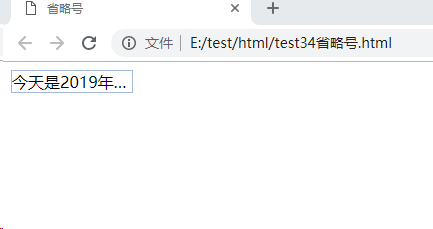
结果:

(2)多行文本溢出,最后一行显示省略号;
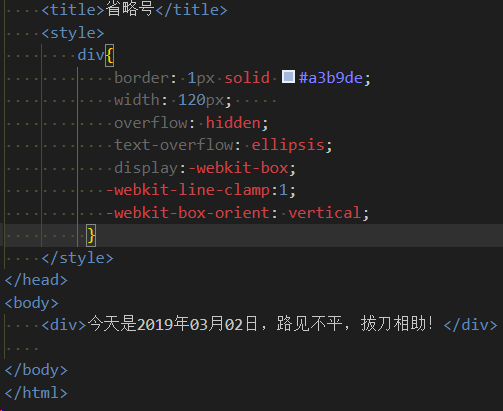
- a.对于内核是webkit的浏览器(Google/Safari),可以直接用CSS样式;((溢出隐藏)overflow:hidden;(省略号)text-overflow:ellipsis;display:-webkit-box;(弹性盒模型);();设置弹性盒子 的子元素的排列方式 :-webkit-box-orient:vertical; );设置显示文本的行数:-webkit-line-clamp:3;(最多显示3行)eg:

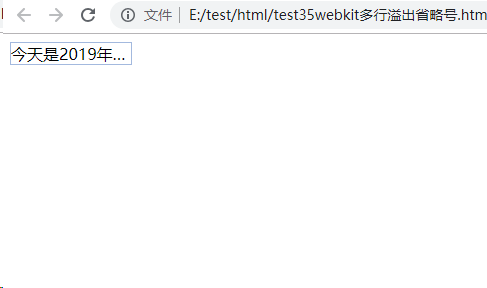
- 结果:

- b.兼容各种浏览器的方法
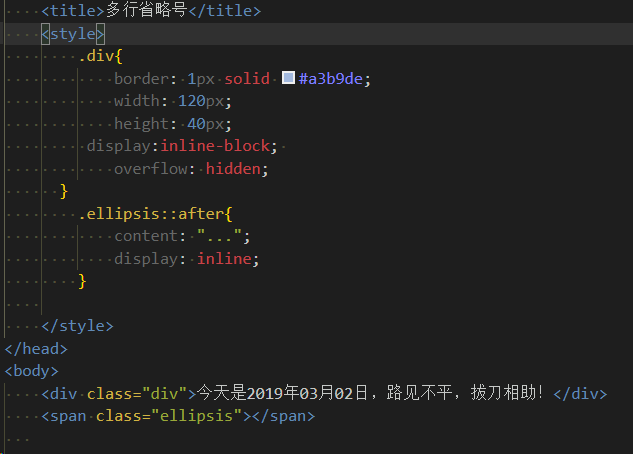
- (1)利用伪类(IE6/IE7不支持)
- eg:

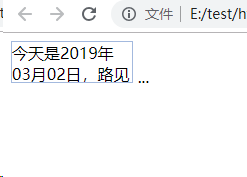
- 结果:

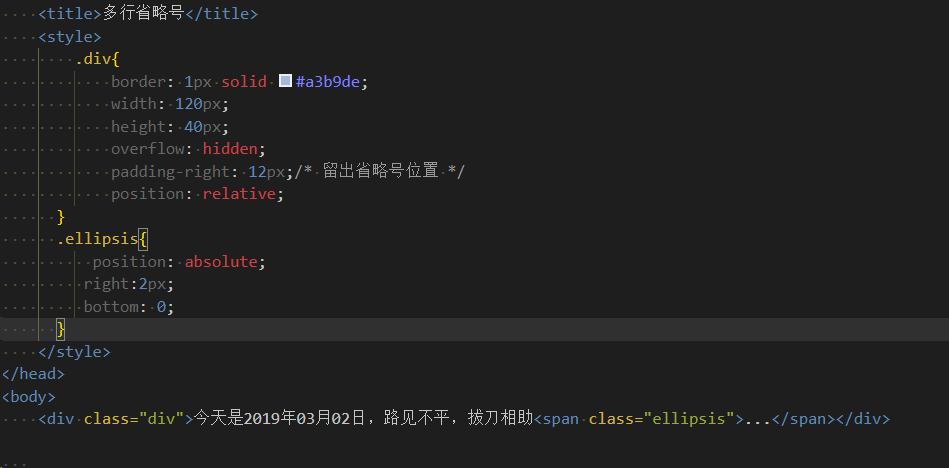
- (2)利用定位和padding-right

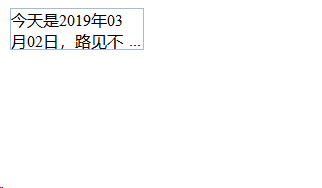
结果:






















 84
84











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








