talent-validate 是t-io作者之前的作品,这几天在新项目用的感觉很好,主要是简单,非常简单。特别是对于我这种很懒很懒的人来说。传送门:http://www.talent-tan.com:9292/validate/
引用步骤:一个css,一个js。另外还需要加入 jquery .js,版本应该是没什么要求的,此框架对jq依赖不多。
<link type="text/css" rel="stylesheet" href="../js/validate/css/validate.css" />
<script src="../js/validate/talent-validate-all.js" language="javascript"></script> 下面有两个input,我们只要在js中绑定上就ok.
<input type="email" class="form-control" id="email">
<input type="password" class="form-control" id="password">JS 代码
<script id="talent_script">
tt.vf.req.addId("email", "password");
tt.vf.email.addId("email");
</script>注意这里是用ID绑定,如果用name,则为
<script id="talent_script">
tt.vf.req.add("email", "password");
tt.vf.email.add("email");
</script>验证按钮,验证的时候在表单提交之前调用一下tt.validate()即可,返回false则不提交。
<input type="button" class="btn btn-default" value="验证" onclick="tt.validate()" />
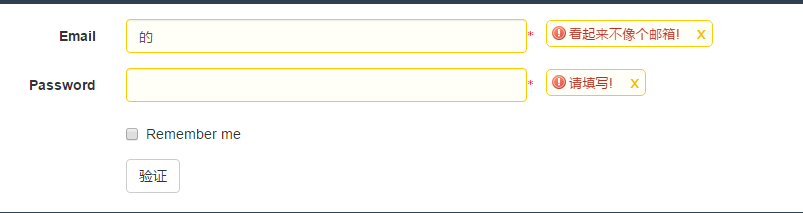
效果如上,req为非空判断,email则为邮箱判断,框架本身已经支持足够多的验证,ip4,整数,服务器验证,正则,自定义...等等,如果有特需需求,用自定义验证就ok,再不济直接在js上加(我就加了个验证手机号的~),也极其简单。更多高级玩法看下官网就会玩了。






















 172
172

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








