- java web 模拟购物车练习(项目一)
- 首页(index.jsp)
<div align="center" class="index">
<h1>Estore商城</h1>
<marquee class="work_text" scrollamount="4" width="800" height="100" direction="left" loop="-1">
<b>欢迎大家访问的我的首页!烟花散尽13141!</b>
</marquee>
<br/><br/><br/><b>
<c:if test="${user==null }">
欢迎光临,游客!<br/><br/>
<a href="${pageContext.request.contextPath }/register.jsp"><img alt="注册" src=".//images/Rej_s.png">注册</a><br/><br/>
<a href="${pageContext.request.contextPath }/login.jsp"><img alt="登录" src=".//images/Log_s.png">登录</a><br/><br/>
</c:if>
<c:if test="${user!=null }">
欢迎回来!${user.username }<br/><br/>
<a href="${pageContext.request.contextPath }/addProd.jsp"><img alt="添加商品" src=".//images/List_s.png">添加商品</a><br/><br/>
<a href="${pageContext.request.contextPath }/LogOutServlet"><img alt="注销用户" src=".//images/out_s.jpg">注销用户</a><br/><br/>
<a href="${pageContext.request.contextPath }/OrderListServlet"><img alt="订单查询" src=".//images/list_s.jpg">订单查询</a><br/><br/>
</c:if>
<a href="${pageContext.request.contextPath }/ProdListServlet"><img alt="商品列表" src=".//images/List_s.png">商品列表</a><br/><br/>
<a href="${pageContext.request.contextPath }/SaleListServlet"><img alt="榜单下载" src=".//images/List_s.png">榜单下载</a><br/><br/>
<a href="${pageContext.request.contextPath }/car.jsp"><img alt="查看购物车" src=".//images/SeeBuy_s.jpg">查看购物车</a>
</b>
</div>
- 在首页中我们大体上为两种身份的人提供界面欣赏,一个是管理员另外一个是普通用户还有一个是以有课的身份去浏览本网页的。在我们的注册页面中我们只提供注册普通用户的,由于时间紧张我们并没有提供对管理员的身份的认证,下面我简单说一下普通员工的身份的认证,
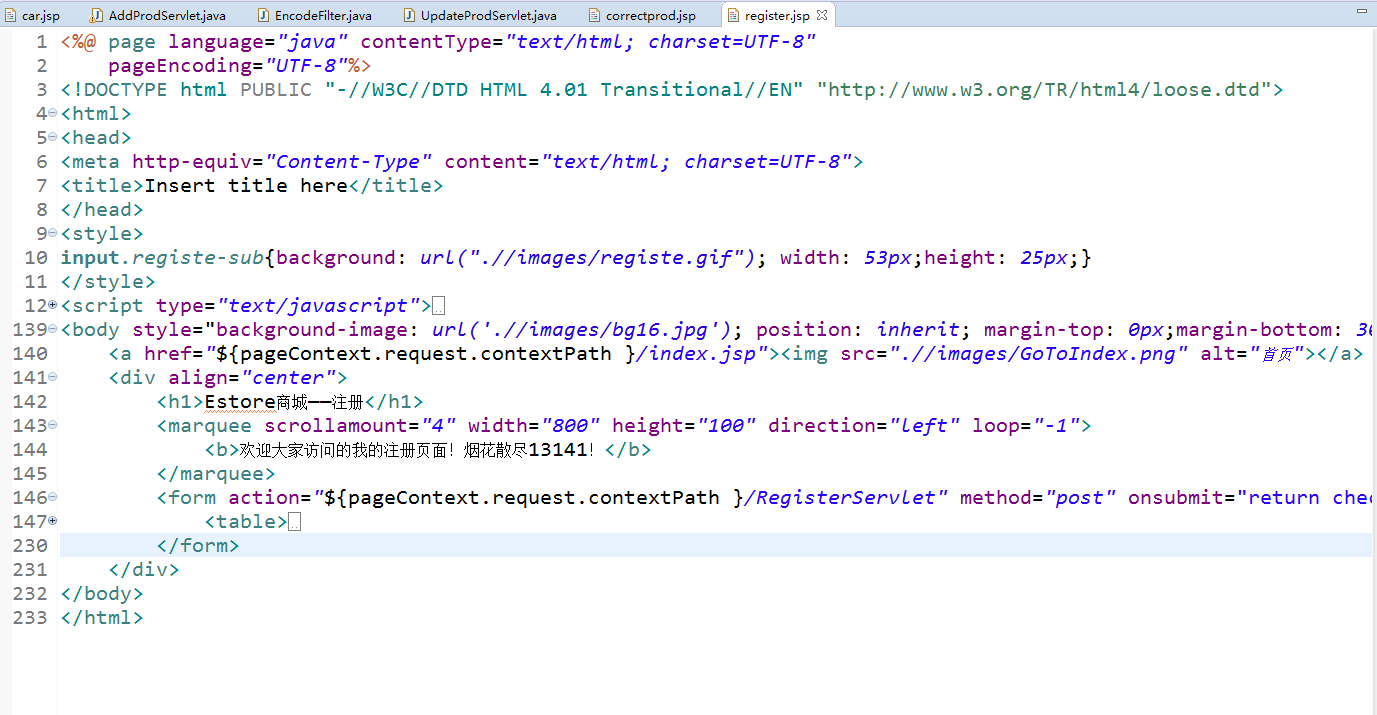
- 注册(register.jsp)
- 在注册页面中我们比较首页而言是复杂的,在注册的页面我们需要在提交前对用户提交的数据进行相关的检查,首先用户需要提交的数据是用户名+密码+密码2+昵称+邮箱+验证码对于这六个数据大前提是我们用户提交的数据不能为空,其次就是两次密码必须是一致的,还有提交的邮箱要符合邮箱的格式。这些都符合了才能通过客户端提交到服务器上,在服务器上为了安全起见我们还是得在进行这些数据的检查目的就是为了防止别人截取到我们的数据进行修改。为了给用户呈现一种友好的界面我有使用了无闪刷新,这样就会在用户焦点离开某项时就会对用户进行相应的提示,总的说来在这个注册页面中我们还是做了不少的前期工作的,。前期标准都符合的才能提交有服务起判断是否合法。这个数据的合法性有后面我们要介绍的RegisteServlet来解决,
- 刚才也说了数据最后是提交到服务器上的,那么我们下面说的是服务器是如何处理服务器的(RegisteServlet)
- 第一步验证用户提交的验证码是否正确
if(code!=null && !code.equals("") && !code.equals(AuthCode))
{
//验证码错误
request.setAttribute("msg", "验证码错误!请核实");
request.getRequestDispatcher("/register.jsp").forward(request, response);
}
- 第二步对提交的数据进行封装,方便数据库进行相关操作
User user=new User();
BeanUtils.populate(user, request.getParameterMap());
- 第三步业务类调用数据方法操作数据的注册
user.setPassword(MD5Utils.md5(user.getPassword()));
/**
* 第四步 调用service方法注册
*/
service.regist(user);
- 第五步成功调回首页这里也可以直接调到登陆页
response.getWriter().write("注册成功!请注意留意邮箱的激活码进行账号激活!");
- 讲完注册当然就是登录了,有了注册的页面基础上我们的登录做起来就得心应手了,所以登录我就不说了,那么现在我们已经可以登录我们的购物商城的系统中去了,那么我们在这个商城中到底能干什么呢,下面才是我们的重点,针对两个身份我们有不同的功能,首先我来说普通用户
- 下订单
- 首先我们的用户能够看到商城先所有的代售商品,并可以将他们加入到属于自己的购物车中,并进行支付或者取消支付,在我们上面的一句话转换到我们的程序中我们就需要好几个类来实现
- 第一个我们需要一个ProdList.jsp界面来将商城中的所有商品进行展示,在展示之前我们需要ProdListServlet来获取商城中到底有哪些东西,获得到商城中商品后我们需要一个购物车car.jsp相当于容器来装下我们选择购买的东西,这里我们将自己购买的东西放在一个HashMap中,而这个Map我们将他放在session中,读者如果想实现客户端缓存的话可以将这个map存储到cookie中,最后想要支付我们还需要一个pay.jsp和计算金额的Servlet来实现支付功能。
- ProdListServlet
ProdService service=(ProdService) BasicFactory.getFactory().getInstance("ProdService");
User user=(User) request.getSession().getAttribute("user");
List<Prod> list=null;
/*
if(user!=null && "admin".equals(user.getRole()))
{
int uid=user.getId();
list=service.getAllProds(uid);
}
else
{
list=service.getAllProds();
}
加入监听器后就不需要再这里进行判断了
*/
list=service.getAllProds();
request.getSession().setAttribute("list", list);
request.getRequestDispatcher("/prodlist.jsp").forward(request, response);
- ProdList.jsp
<c:forEach items="${list }" var="l">- 只需要取到在ProdListServlet中存储的list就可以进行遍历了,就可以实现购物商城中的商品的浏览,到这里我们的购物商城已经实现了,
- 下面就是加入购物车,加入购物车笔者建议在加入之前我们就开始判断数数据的合法性,基本合法就是购买数量不能为0 还有就是不能大于商城中商品的数量,在合法的数据中我们就将这个商品加入到我们自己的购物车(HashMap)。计入购物车中我们得将他展现出来供用户操作Car.jsp
- car.jsp
<c:forEach items="${carMap }" var="car" varStatus="status">
<c:set var="i" value="${i+1 }"></c:set>
<tr align="center">
<td><img src="${pageContext.request.contextPath }/GetImgServlet?id=${car.key.id }"></td>
<td>${car.key.name }</td>
<td>${car.key.category }</td>
<td>${car.key.price }元</td>
<td><b><a href="${pageContext.request.contextPath }/ChangeCarServlet?id=${car.key.id}&buynum=${car.value-1}"> - </a></b><input type="text" name="pnum" value="${car.value }" style="width: 30px;" onblur="check('${car.key.id }',this,'${car.value }','${status.count }')" /><b><a href="${pageContext.request.contextPath }/ChangeCarServlet?id=${car.key.id}&buynum=${car.value+1}"> + </a></b></td>
<td><input type="text" name="oneprice" value="${car.value * car.key.price }" width="5px;"/>元</td>
<c:set var="sum" value="${sum + car.value * car.key.price }"></c:set>
<td name="price"><a href="${pageContext.request.contextPath }/DeleteProdServlet?id=${car.key.id}">删除商品</a></td>
</tr>
</c:forEach>
- 第一个我们需要一个ProdList.jsp界面来将商城中的所有商品进行展示,在展示之前我们需要ProdListServlet来获取商城中到底有哪些东西,获得到商城中商品后我们需要一个购物车car.jsp相当于容器来装下我们选择购买的东西,这里我们将自己购买的东西放在一个HashMap中,而这个Map我们将他放在session中,读者如果想实现客户端缓存的话可以将这个map存储到cookie中,最后想要支付我们还需要一个pay.jsp和计算金额的Servlet来实现支付功能。
- 到这里我们购物商城的框架就已经搭建好了,下面还剩下的就是管理员的一些操作和用户购物车结算或取消的一些相关操作,这些只是我们留在下一节进行讲解,在文章的最后我也会将我们的开发过程的笔记和最终的项目源码奉上。尽请期待!
转载于:https://www.cnblogs.com/zhangxinhua/p/8319256.html






















 1050
1050

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








