2006-12
最近参与一个项目,客户要求提供自定义表单的功能。主要的要求是:能够对表单的字段进行增删改,对显示表单的格式可以灵活定制。由于客户的表单变动可能比较频繁,所以决定实现自定义表单功能。初步设想出以下两种自定义表单的解决方案,目前只涉及到表单的显示方案。
请大家讨论一下两种方案的优劣,使用哪种较好。也欢迎大家提出更好的解决方案。
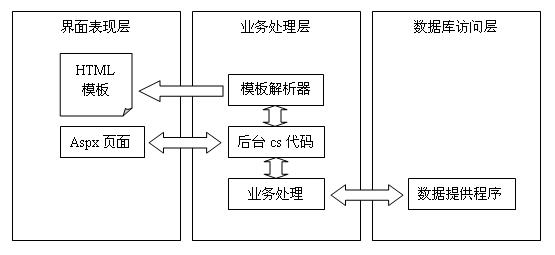
HTML模板方案
概述:采用HTML模板方式。对于每一种样式的表单定义HTML模板;在模板中定义Web页面的HTML界面代码,在需要读到数据库数据的地方用特殊字符代替;当用户访问页面时,先从数据库中取得所有相关数据,然后根据指定的模板路径读入HTML文档内容,通过“模板标记解析器”用取得的数据替换掉模板中的特殊标记,然后将整个HTML文档显示出来。
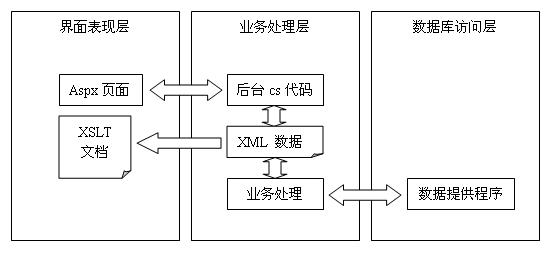
XML + XSLT方案
概述:采用XML描述数据,XSLT定义XML数据显示格式。通过XSLT来控制数据的显示;查询数据库返回XML格式数据,将XML保存到临时文件,通过XSLT来解析XML数据文件生成HTML代码,最终将HTML代码显示到前台页面中。
对于第二种方式,我正好有个简单的Demo:/Files/Infinity/Demo.rar,请直接用浏览器打开“Test.xml”文档,即可看到XML + XSLT方案的效果。























 2021
2021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








