一、前台使用服务器标签
1.1使用Repeater控件
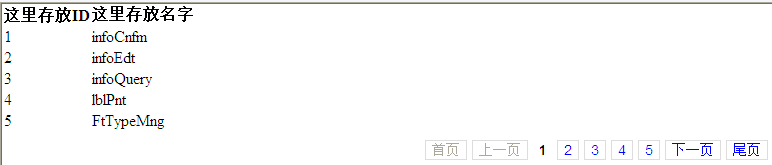
<asp:Repeater ID="Repeater1" runat="server"> <HeaderTemplate> <table> <tr><th>这里存放ID</th><th>这里存放名字</th></tr> </HeaderTemplate> <ItemTemplate> <tr><td><%#Eval("id") %></td><td><%#Eval("AUTHORITY_NAME")%></td></tr> </ItemTemplate> <FooterTemplate></table> </FooterTemplate> </asp:Repeater>
<%#Eval("id") %>:使用Repeater的时候,需要给这个控件赋数据源,这个数据源一般是从数据库中通过ADO。net对象获取的一个datatable或者dataset。
Eval()括号中的那个id就是table中列明
<%#Eval("AUTHORITY_NAME")%>:同上!!!↑↑↑
关于Repeater的详细用法:http://www.cnblogs.com/fengzheng126/archive/2012/05/07/2487355.html
1.2使用AspNetPager控件(使用之前,需要先对这个插件进行添加引用)
<%@ Register Assembly="AspNetPager" Namespace="Wuqi.Webdiyer" TagPrefix="webdiyer" %>要在前台页面上“注册一下”
<div class="paginator"> <webdiyer:AspNetPager ID="AspNetPager1" runat="server" AlwaysShow="True" CustomInfoStyle="FONT-SIZE: 12px" FirstPageText="首页" HorizontalAlign="Center" inputboxstyle="width:19px" LastPageText="尾页" meta:resourcekey="AspNetPager1" NextPageText="下一页" PageSize="5" PrevPageText="上一页" Style="font-size: 14px" Width="95%" CssClass="anpager" CurrentPageButtonClass="cpb" OnPageChanging="AspNetPager1_PageChanging" ShowBoxThreshold="10"> </webdiyer:AspNetPager> </div>
二、后台 生成一个PagedDataSource 对象,并为这个对象设置一些属性;这个对象最终会返回数据给调用者。
/// <summary> /// 返回PagedDataSource /// </summary> /// <param name="AspNetPager1">AspNetPager控件的ID</param> /// <param name="currentIndex">当前页的索引</param> /// <param name="dt">从数据库中,select出来的表</param> /// <returns>PagedDataSource</returns>
public static PagedDataSource GetPageDataSource(Wuqi.Webdiyer.AspNetPager AspNetPager1, int currentIndex, DataTable dt) { PagedDataSource source = new PagedDataSource();//生成PageDataSource对象 AspNetPager1.RecordCount = dt.Rows.Count;//给分页控件设置一个数据表中 记录的总数 source.DataSource = dt.DefaultView;//将数据表赋值给PageDataSource source.AllowPaging = true; source.CurrentPageIndex = currentIndex;//当前索引页 source.PageSize = AspNetPager1.PageSize;//每一页显示的记录的数量 return source; }
三、将数据源绑定到Repeater上去。
private void Bind() { string strSql = string.Format("select* from dbo.SMTAuthorityManage"); DataTable dtbl = sql.Query(strSql); Repeater1.DataSource = GetPageDataSource(AspNetPager1, AspNetPager1.CurrentPageIndex - 1, dtbl); Repeater1.DataBind();//Repeater是之前的那个控件 }
四,调用bind方法,实现页面上下翻页(点击页码)并显示相应页码上的数据
protected void AspNetPager1_PageChanging(object src, Wuqi.Webdiyer.PageChangingEventArgs e) { this.AspNetPager1.CurrentPageIndex = e.NewPageIndex;//传入当前页码 Bind(); }






















 5440
5440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








