下面这个例子,css选择器是怎么去查找的
.div-content .div-style span{
font-size:14px;
background:#333;
}如果不知道匹配规则,肯定会认为是从左向右的查询,先查找.div-content,然后逐次查找.div-style span,如果没有查找到匹配,就会去查找另外一个分支,如果查找到就添加样式,如果没有,不做任何操作
但是css选择器的匹配规则却是从右向左的查询
首先会去查找所有的span,然后逐次向上级查找 .div-style .div-content,如果在当前分支没有查找到,就结束当前分支的查找,去遍历另外一条分支,直到所有的叶子节点为span的分支便利完
css选择器为什么选择从右向左的匹配规则?
原因:从右向左的匹配规则效率比从左向右的匹配规则效率高
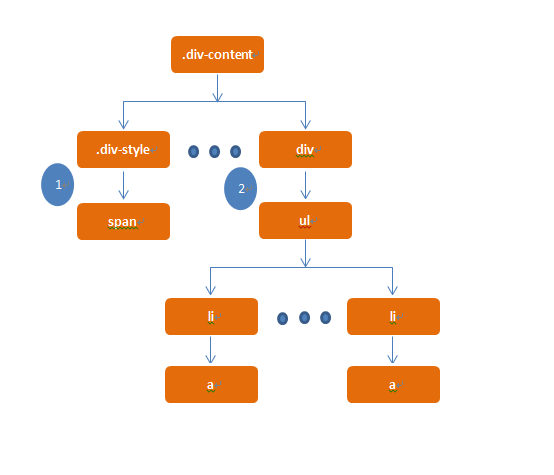
假如DOM的结构如下图所示

方案一:从左向右的匹配规则
从.div-content开始遍历子节点.div-style和子节点div,当遍历右侧的div分支时,遍历到a标签发现没有满足条件的,就回溯到ul继续下一个分支的遍历,直到便利完ul下所有的分支,如果右侧的分支很多,则这样的遍历和回溯就会耗费很多性能
方案二:从右向左的匹配规则
先找到所有的最右侧节点span,然后逐次向上寻找.div-style节点和.div-content节点,直到找到根元素html
两种方案匹配规则差别大的原因:
从右向左的规则在第一步时就筛选掉不满足条件的叶子节点,省去了很多不必要的查询
从左向右的规则大部分性能都浪费在了不满足条件的查找的上面






















 190
190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








