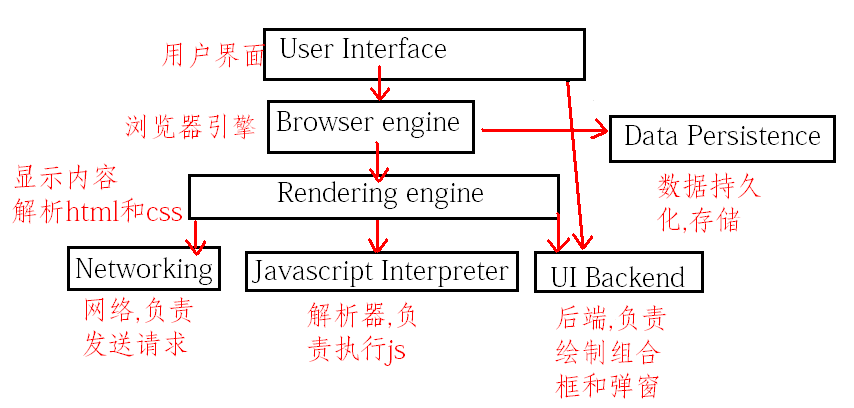
我们先来看一下浏览器内核:
内核(Rendering Engine):可大概译为“渲染引擎”,不过我们一般习惯将之称为“浏览器内核”。负责对网页语法的解释(如标准通用标记语言下的一个应用HTML、JavaScript)并渲染(显示)网页。
内核的分类:
Trident:ie , 猎豹安全浏览器,360极速浏览器,百度浏览器...
Gecko:Firefox
Webkit:Safari、Chrome
Blink:Opera
不同的内核在渲染同一内容的时候会有差别。
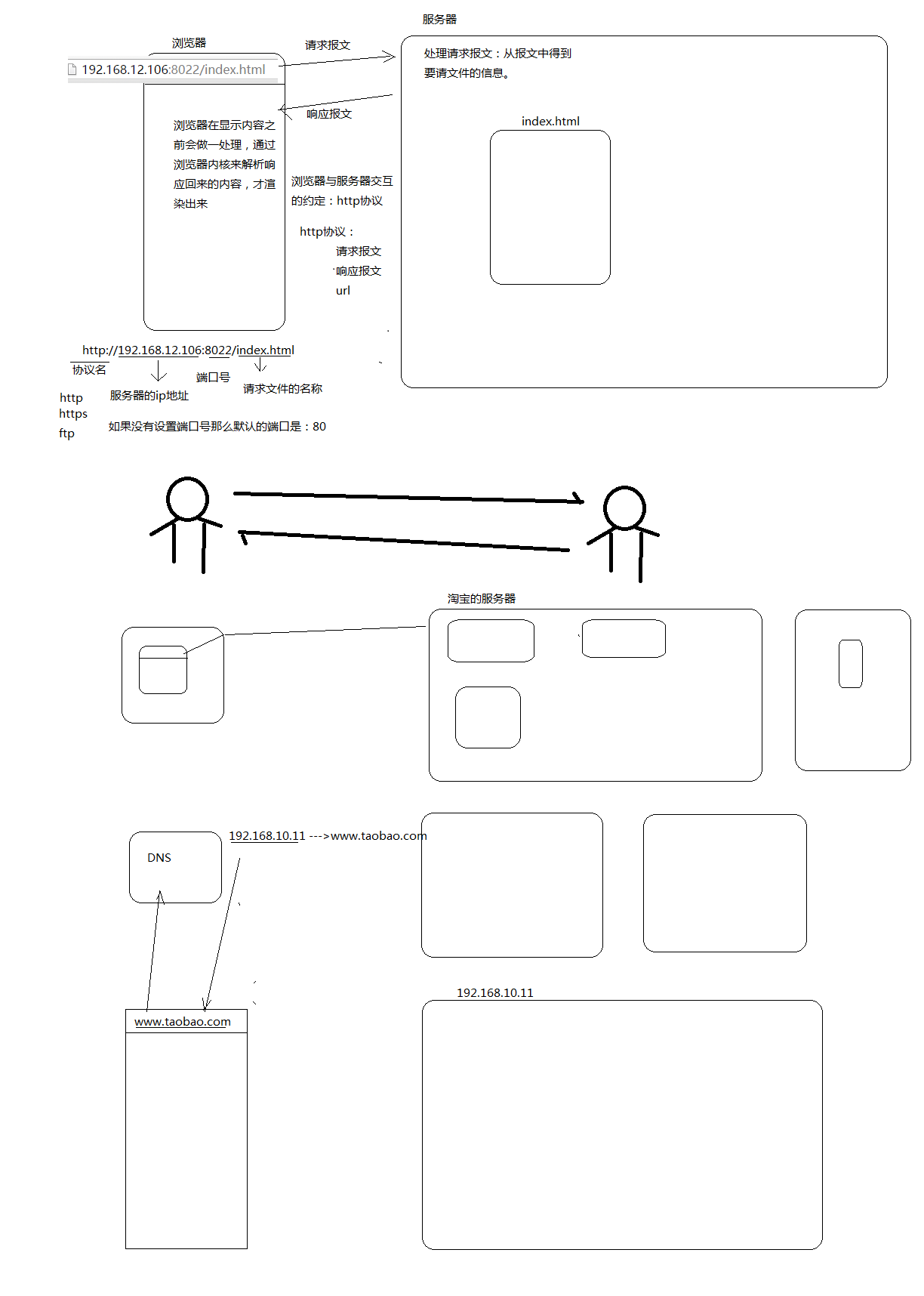
接下来,我们就来看一下浏览器和服务器的简单交互了:
之前的文章中,我们已经知道了什么是浏览器什么是服务器了,那么浏览器和服务器之间到底是怎么交互的呢?

我的理解是:用户在浏览器中触发一个事件(比如请求一个淘宝页面,或者我们常见的注册qq邮箱等),浏览器会将有关的用户请求发送到另一个端(我们可以称“服务端”),那么服务器会根据会对此作出一个回应,将回应反馈给浏览器,用户就可以看到了(比如说看到淘宝页面,或者注册成功等)。可以看下图再理解一下哈:

虽然比较low,但希望可以帮助你更好的理解哦!
如果有什么错误,希望大家多多指正,多谢啦!






















 2706
2706

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








