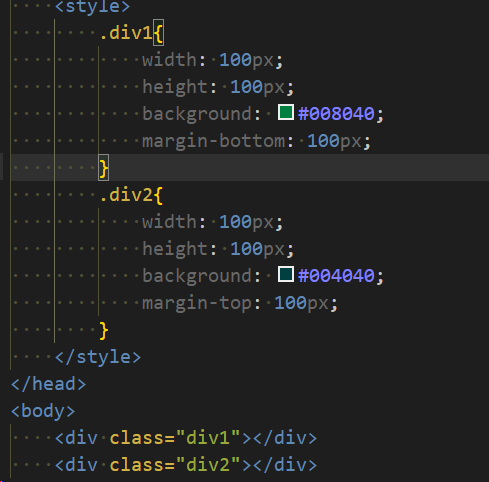
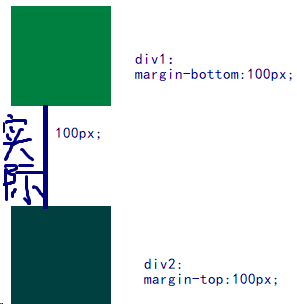
外边距合并问题有两种情况:(1)同级元素,当垂直方向上外边距相遇,它们会发生合并,合并之后会取外边距最大者。(简单说:两个相邻div上面一个设置margin-bottom,下一个设置margin-top,这两个div的实际距离取margin-bottom/margin-top最大值;)

结果:

解决方法:
(1)去掉一个margin,然后设置另外一个;
(2)给两个元素设置左浮动,并且清除第二个元素的左浮动(clear:left;)
(3)给两个元素添加绝对定位,并且设置top值(相对于它们最近的定位的父级元素/或者body),但此时它们的父元素没有高度;
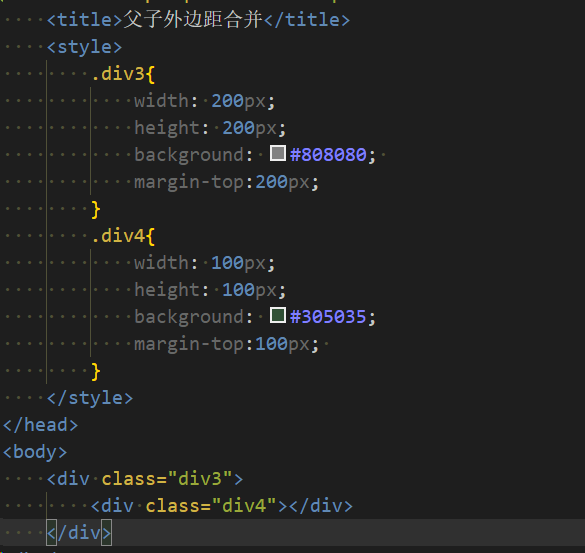
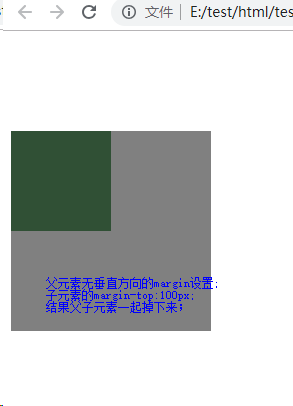
(2)父子关系的元素:当子元素设置margin-top/或者父子元素都设置margin-top时(取最大值),并且父元素没有border(边框);
此时的margin-top都会作用在父元素上(ji父子元素一起移动)

结果:

解决:1.给父元素加边框;
2.父元素触发BFC(block format context块级格式化上下文)满足下面任意一种即可(又会带来元素塌陷问题)
- Float的值不是none;带来的问题:父级元素的父级元素宽度为0)
- position的值不是static/relative;(带来的问题:父级元素的父级元素宽度为0)
- display的值为:inline-block;table-cell;
- overflow的值不是visible;(带来的问题:IE6下不支持);
3.给元素加相对定位,子元素加绝对定位;
4.给元素加相对定位(设置top值);






















 93
93

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








