MUI登录注册按钮颜色切换变色
CSS
.log {
width: 100%;
color: white;
margin-top: 42px;
background: #999999;
border-radius: 4px;
}
.logblue {
width: 100%;
color: #ddd;
margin-top: 42px;
background: #03ceb9;
border-radius: 4px;
}
HTML
<form class="mui-input-group" action="">
<div class="mui-input-row tel">
<label style=""><span class="mui-icon iconfont icon-name"></span></label>
<input type="text" class="mui-input-clear tel" placeholder="请输入手机号" id="userphone">
</div>
<div class="mui-input-row password">
<label style=""><span class="mui-icon iconfont icon-dunpai"></span></label>
<input type="password" placeholder="请输入登录密码" class="mui-input-password mui-input-clear"id="password">
</div>
<div class="mui-button-row">
<a type="button" class="mui-btn next-step reg">立即注册</a>
<a type="button" class="mui-btn next-step forget">忘记密码</a>
</div>
<div class="mui-button-row">
<button type="submit" class="mui-btn log" id="login">登录</button>
</div>
</form>
JS改变class来实现交互效果
mui("body").on('input','#password',function(){
var pwd = document.getElementById('password').value;
var next = document.getElementById("login");
if(pwd.length > 2){
next.className = 'mui-btn logblue';
}else{
next.className = 'mui-btn log';
}
});
这里只是简单的判断,还可以用其他的判断条件来进行判断,例如修改密码的时候,可以判断两次输入的是否一致

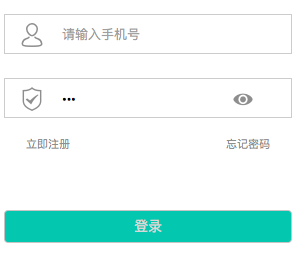
看效果























 2613
2613

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








