从个人使用上感觉Twitterd的Bootstrap库太复杂,语义也不明确,遂选择了Semantic-UI,做了一个类似每日赚的界面,其中均已实现按钮响应事件,且适配大部分移动设备,
具体功能如赚钱,师徒,提现暂未实现
1.主页


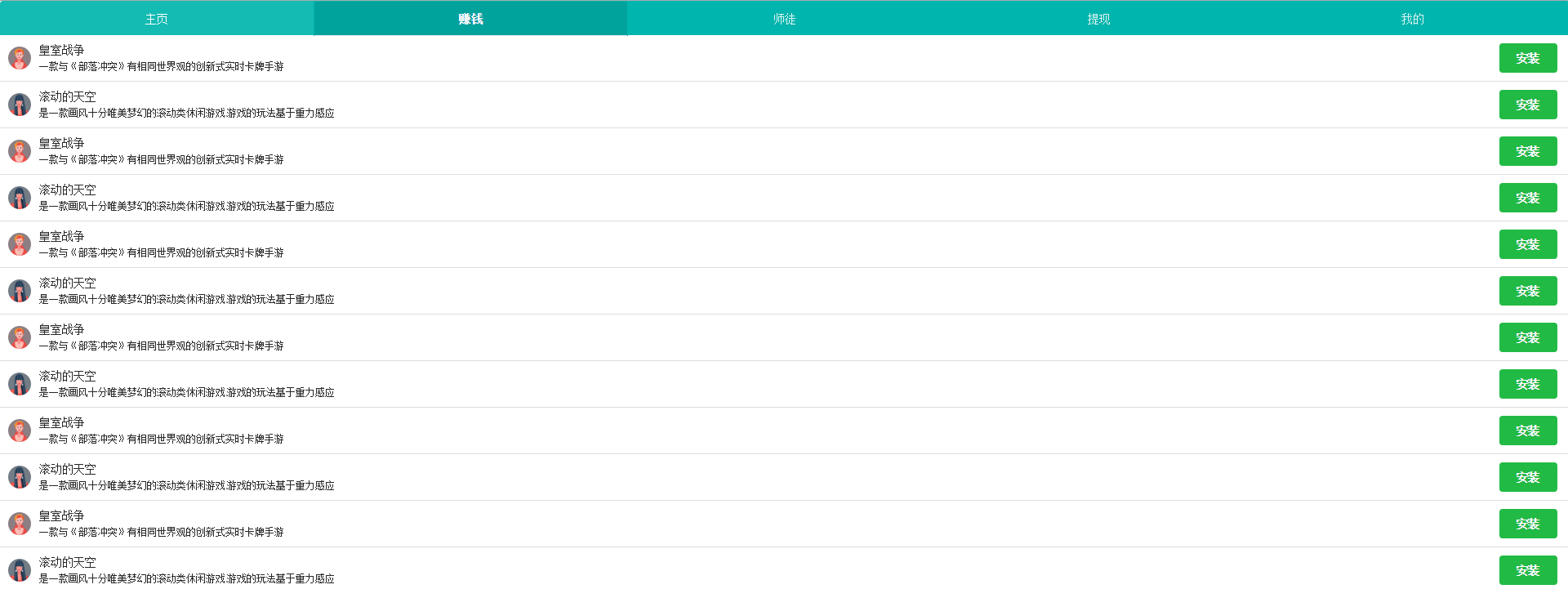
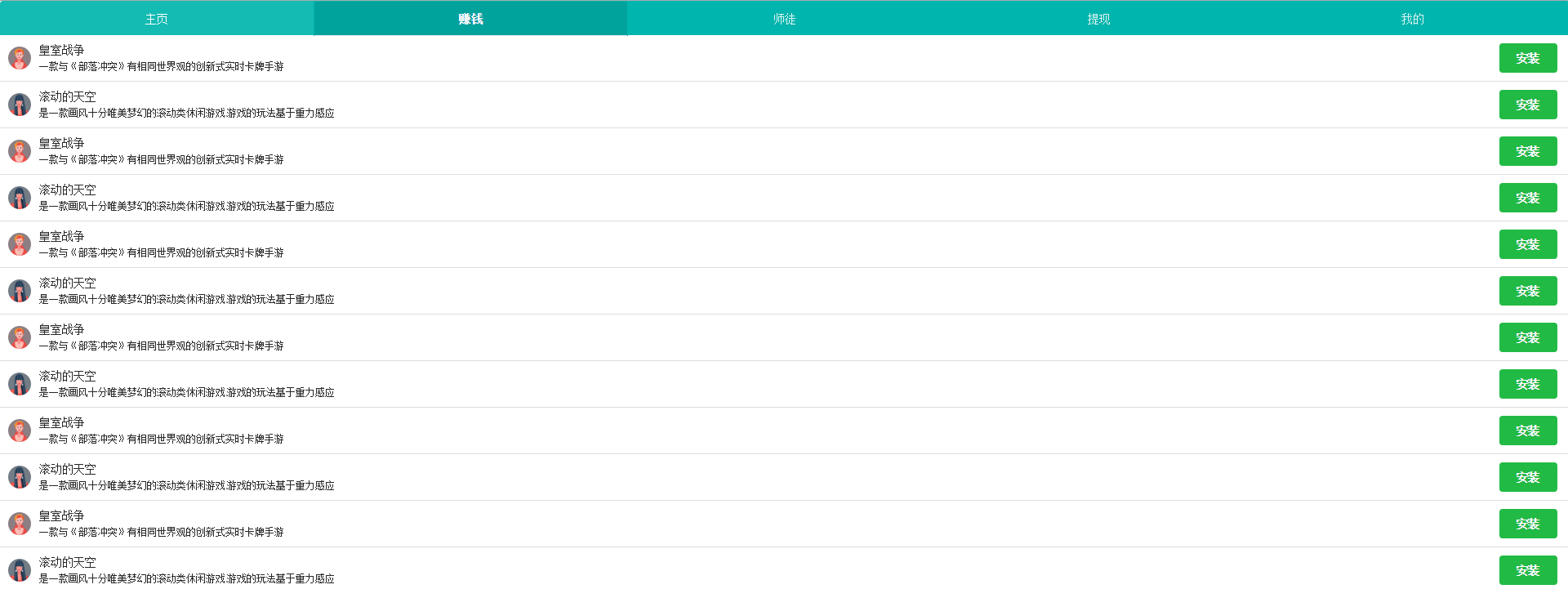
2.赚钱


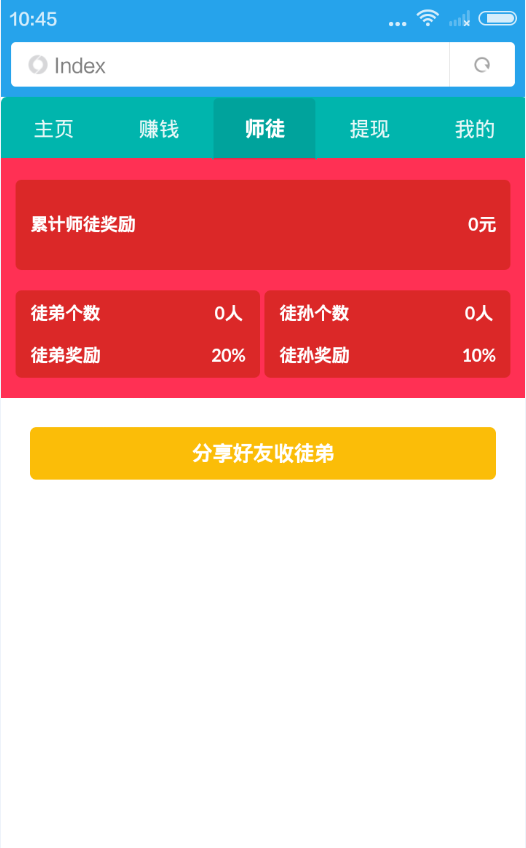
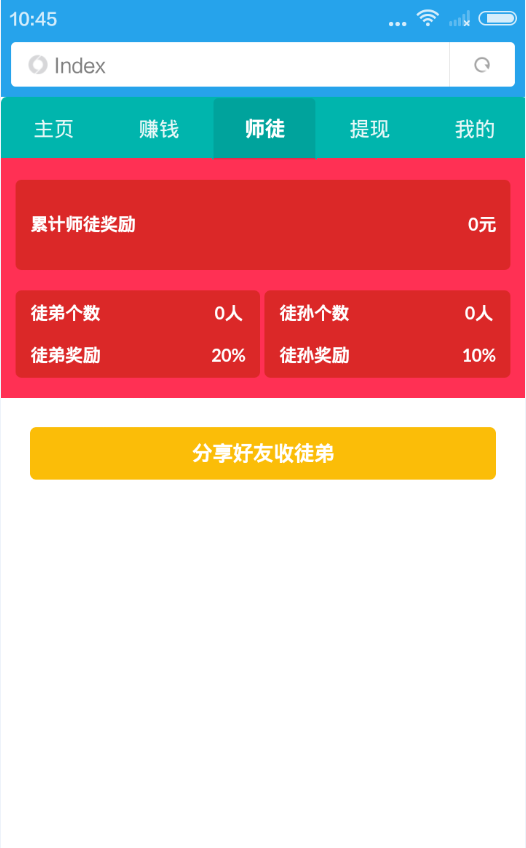
3.师徒


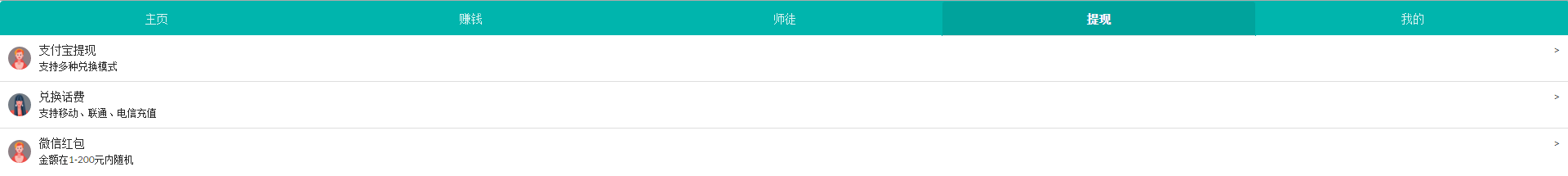
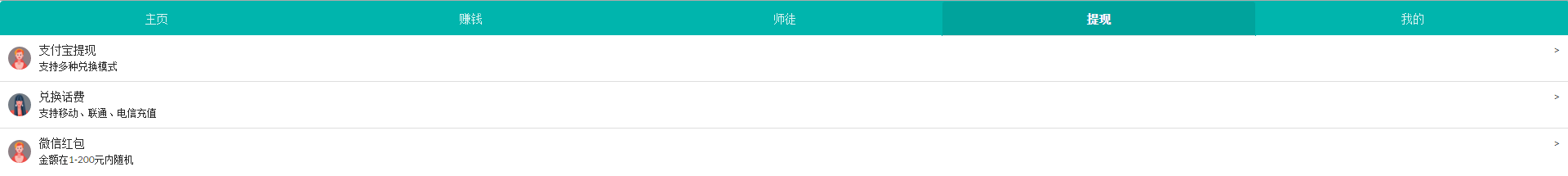
4.提现


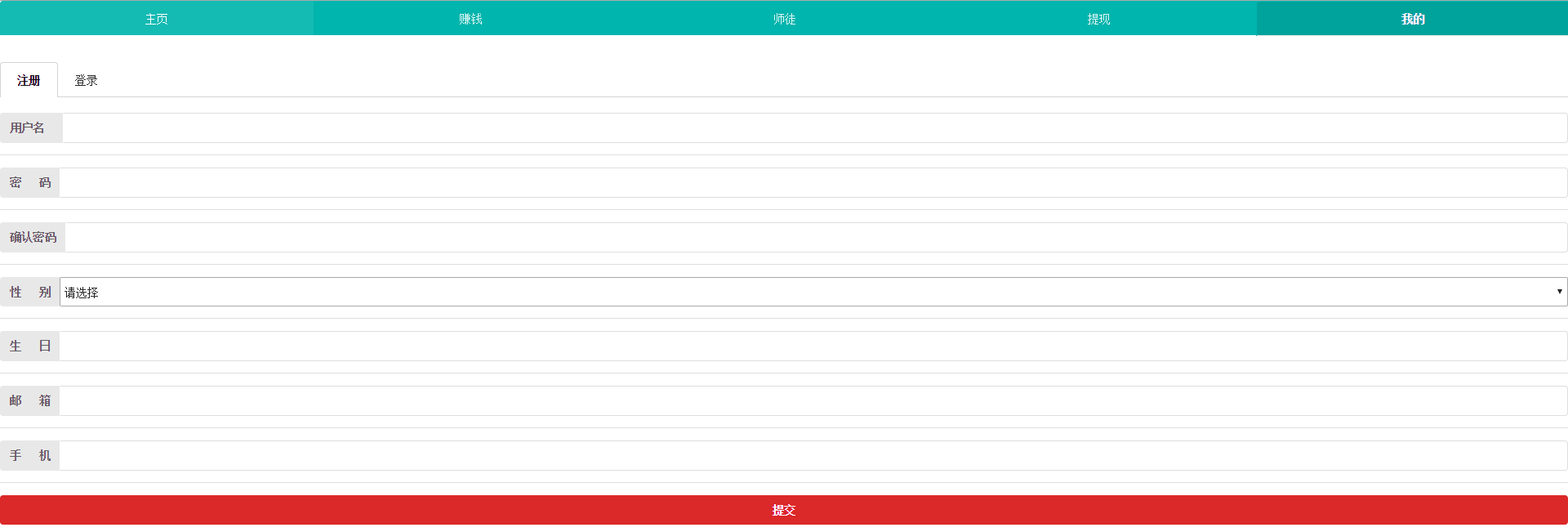
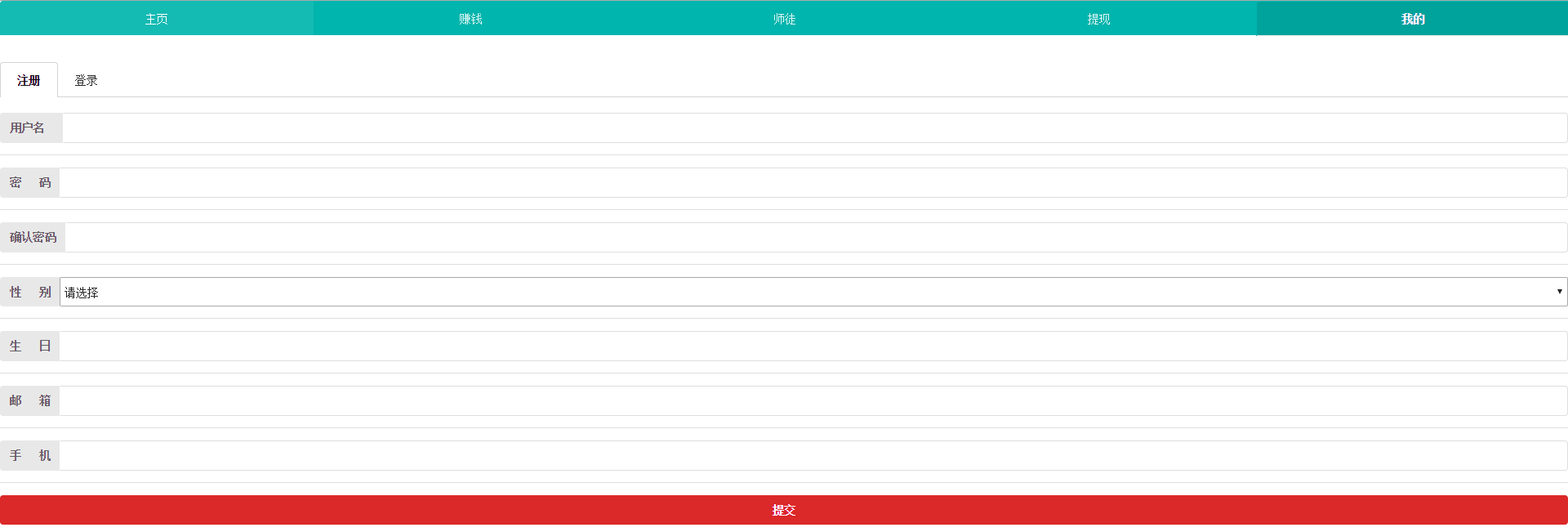
5.我的




博客其他文章列表
http://my.oschina.net/helu/blog
从个人使用上感觉Twitterd的Bootstrap库太复杂,语义也不明确,遂选择了Semantic-UI,做了一个类似每日赚的界面,其中均已实现按钮响应事件,且适配大部分移动设备,
具体功能如赚钱,师徒,提现暂未实现
1.主页


2.赚钱


3.师徒


4.提现


5.我的




博客其他文章列表
http://my.oschina.net/helu/blog
转载于:https://my.oschina.net/helu/blog/685872
 323
323
 2801
2801

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


