Installation
$ npm install --save-dev babel-polyfill
Usage in Node / Browserify / Webpack
To include the polyfill you need to require it at the top of the entry point to your application.
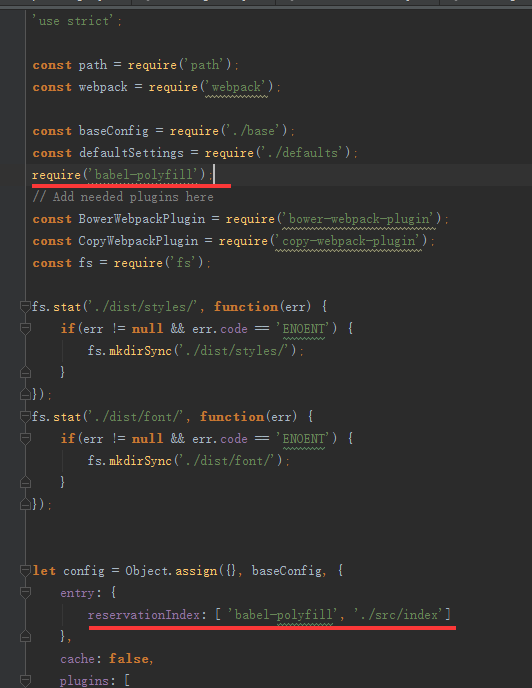
require("babel-polyfill");
If you are using ES6’s import syntax in your application’s entry point, you should instead import the polyfill at the top of the entry point to ensure the polyfills are loaded first:
import "babel-polyfill";
With webpack.config.js, add babel-polyfill to your entry array:
module.exports = {
entry: ['babel-polyfill', './app/js']
};
Usage in Browser
Available from the dist/polyfill.js file within a babel-polyfill npm release. This needs to be included before all your compiled Babel code. You can either prepend it to your compiled code or include it in a <script> before it.
NOTE: Do not require this via browserify etc, use babel-polyfill.























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








