JQuery中after、append、insertAfter、prepend的简单用法
简单代码:
after、append、insertAfter用法—脚本之家段落1
下面的内容我们一般都是在chrome浏览器中测试这样比较容易看到效果
测试代码
after、append、insertAfter用法段落1
1、after:在选定元素之后插入指定的内容,该内容可以包含HTML标签。
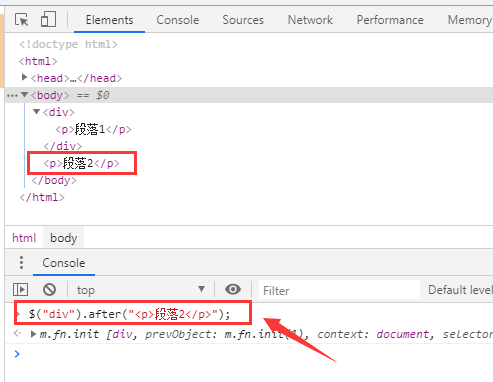
使用after方法向div之后插入代码:
$("div").after("
段落2
");运行之后的代码结构为:

偷偷的告诉你脚本之家的技术测试代码都是用的这个方法,简单而直观。
由此可知:使用after方法追加内容,是在选定的元素外部追加,也就是跳出选定元素在选定元素之后追加。
2、append:在选定元素的结尾插入指定内容,该内容也可以包含HTML标签。
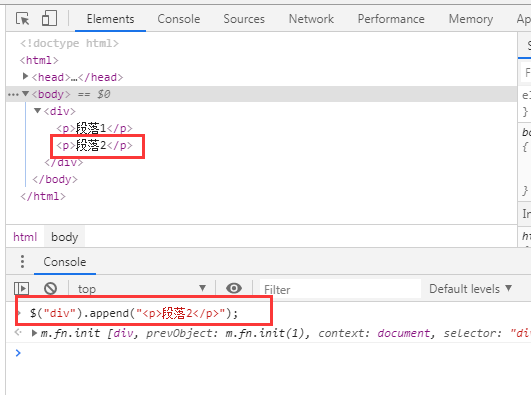
使用append方法向div之后插入代码:
$("div").append("
段落2
");运行之后的代码结构为:

因此:使用append方法追加内容,是在选定元素的内部追加,没有跳出选定元素,直接在选定元素的尾部追加内容。
3、insertAfter:在被选元素之后插入指定内容或已有元素,该内容可以是HTML标签,也可以是选择器表达式
HTML标签:
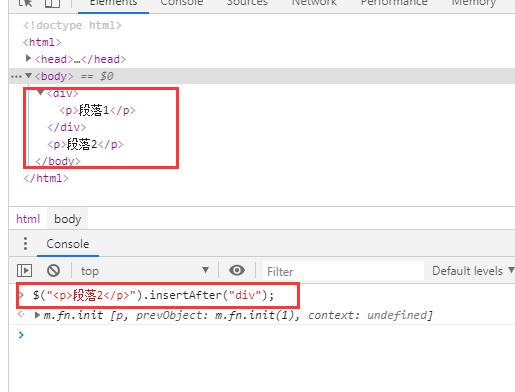
使用insertAfter方法向div之后插入代码:
$("
段落2
").insertAfter("div");运行之后的结构为:

它的结构跟after的结构相同,也是在选定的元素外部追加内容,跳出选定元素之后追加。
4、选择器表达式:这种情况是在页面中存在要插入的元素。
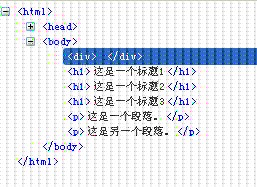
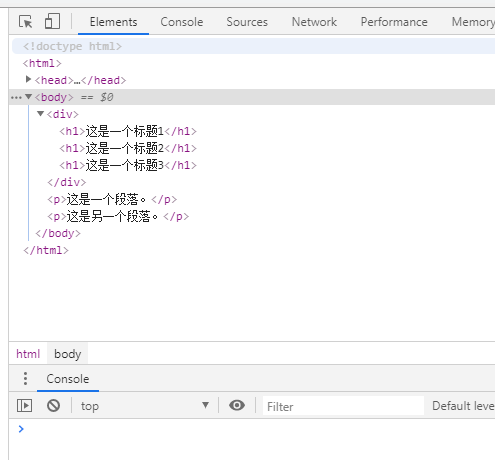
简答的代码结构:
这是一个标题1
这是一个标题2
这是一个标题3
这是一个段落。
这是另一个段落。
使用insertAfter方法向
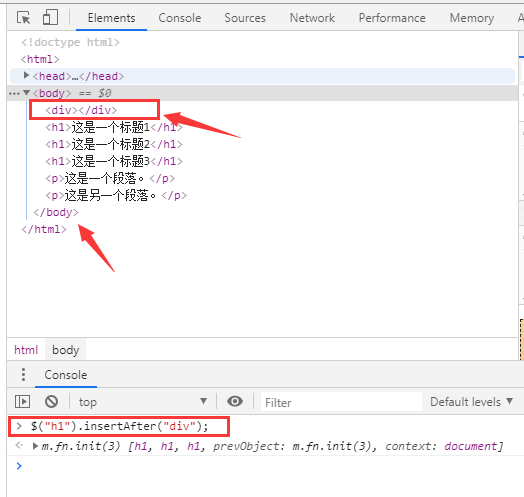
$("h1").insertAfter("div");
运行之后的代码结构为:

下面脚本.之家小编来给大家对比一下
代码执行之前

代码执行以后

有没有发现div的闭合跑到最上面了,然后
再使用insertAfter方法向
之后插入代码:
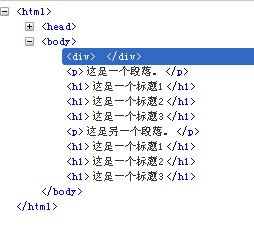
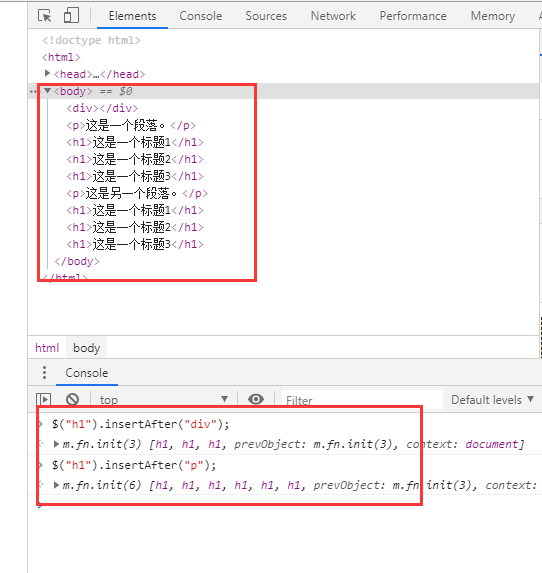
$("h1").insertAfter("p");
运行之后的代码结构为:


由上面的两个例子可以看出:使用insertAfter方法插入已有元素,已有元素会被从当前位置移走,然后被添加到选定的元素之后。有点类似于:先复制一份已有元素,然后在页面上删除已有元素,再在每一个选定元素之后粘贴一份复制的已有元素。
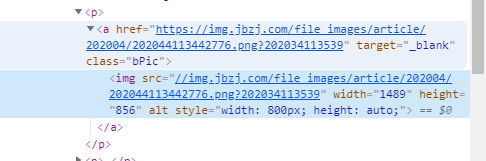
所有基于这个原理,我们看一下基于jquery的文章中所有图片width大小的代码
$('#content').find('img').each(function(){
var img = this;
if (img.width > 600) {
img.style.width = "600px";
img.style.height = "auto";
//$(img).removeAttr('height');
var aTag = document.createElement('a');
aTag.href = img.src;
aTag.target="_blank";
$(aTag).addClass('bPic')
.insertAfter(img).append(img)
.lightBox(options);
}
});
是不是感觉很酷呢

就是为较大的图片加上一个a链接,在新窗口打开。这样主要是方便用户查看较大的图片。
5、prepend:在选定元素的开头插入指定内容,该内容可以包含HTML标签。
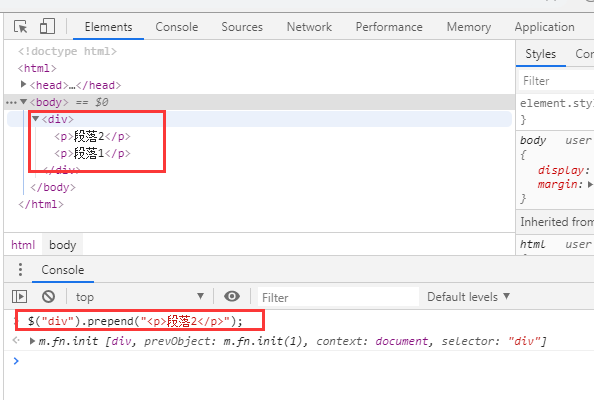
使用prepend方法向
$("div").prepend("
段落2
");运行之后的代码结构为:

其结构跟append的结构相同,也是直接在选定元素的内部追加,不需要跳出选定元素,不同的是append是在选定元素的尾部追加,prepend是在选定元素的开头追加。
这里列的是针对初学jQuery者来说容易搞不懂的部分,我在这里把这些方法列了个清单,希望大家能看的懂。
如下:
方法
源包装集/字串
目标包装集体
特性描述
A.append(B)
B
A
若目标包装集只匹配一个元素,则源(也包括同源包装集匹配的所有元素)将被移动到目标位置;若目标包装集包含多个元素,则源将保留在原来的位置,但同时复制一份相同的副本到目标位置。
由此,若目标只匹配一个元素时,使用前述方法后源将被删除。
B.appendTo(A)
A.prepend(B)
B.prependTo(A)
A.before(B)
B.insertBefore(A)
A.after(B)
B.insertAfter(A)
举例说明:在上图中,A.append(B)表示把B添加到与A匹配的所有元素的现有内容后面,因此B是源,A是目标包装集。





















 434
434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








