创建其他网页来扩充web_app项目,我们将创建两个显示数据的网页,其中一个列出所有主题,另一个显示特定主题的所有条目
1.创建父模板
父模板通常包含一些通用元素,并让每个网页都继承这个模板,而不用再每个网页重复定义这些通用元素,这种方法能让你专注于每个网页的独特方面,并且可以轻松修改项目的整体外观
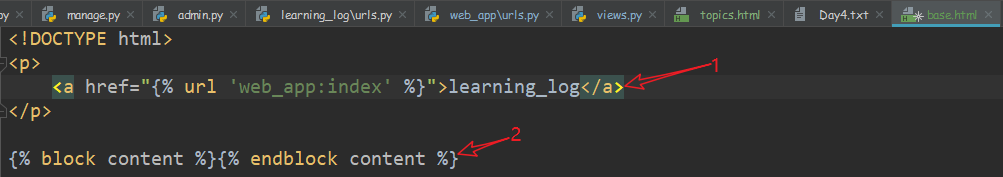
1>创建一个名为base.html的模板,并将其存储在index.html所在的目录中,base.html包含所有页面都有的元素;其他模板都继承base.html。

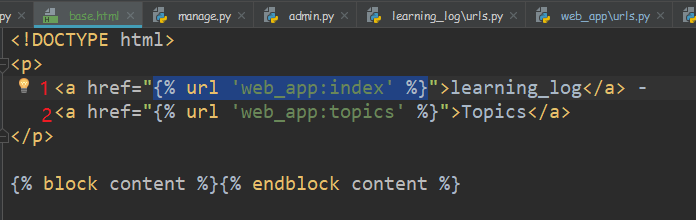
该文件的第一部分创建了一个包含项目名的段落,该段落是一个到主页的链接,{% %}是一个模板标签,生成要在网页中显示的信息;在这个实例中,模板标签
{% url 'web_app:index' %}
生成一个URL,该URL与web_app/urls.py中定义的名为index的URL模式匹配(箭头1处),在该示例中,web_app是一个命名空间,而index是该命名空间中一个URL模式
在箭头2处,插入了一对块标签。这个块名为content,是一个占位符,其中包含的信息将由子模版指定
注意:子模版并非必须定义父模板中的每个块,因此在父模板中,可使用任意多个块来预留空间,而子模版可根据需要定义相应数量的块
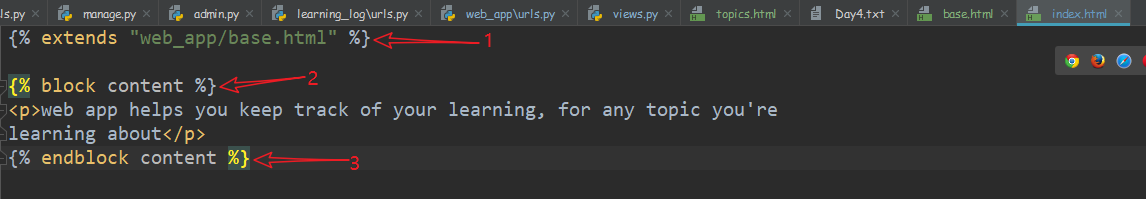
2.编写子模版,使其继承base.html

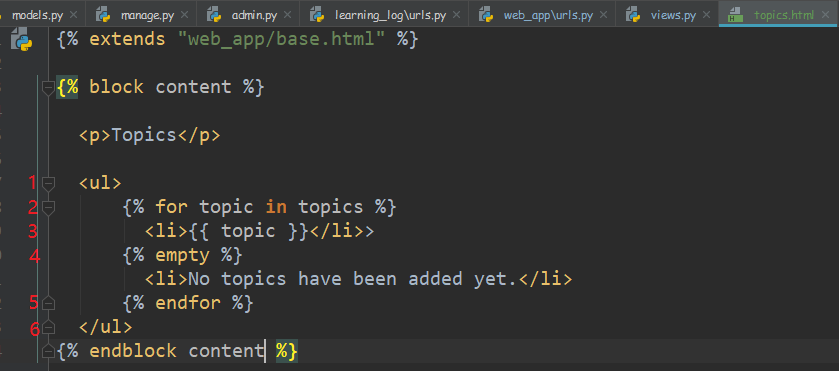
箭头1处表示将标题替换成了从父模板那里继承的代码,子模版的第一行必须包含标签{% extends % },让Django知道它继承了哪个父模板
箭头2处插入了一个名为content的{% block %}标签,以定义content块,不是从父模板继承的内容都包含在content块中
箭头3处使用标签{% endblock content %}指出内容定义的结束位置
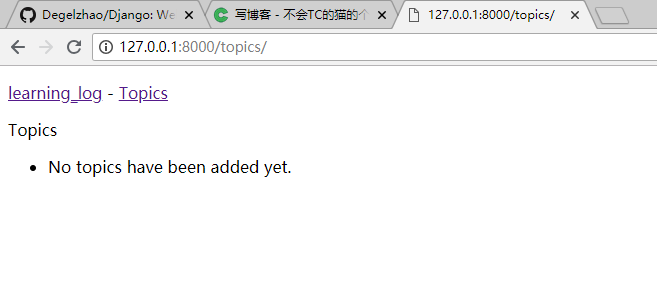
3.显示所有主题的页面
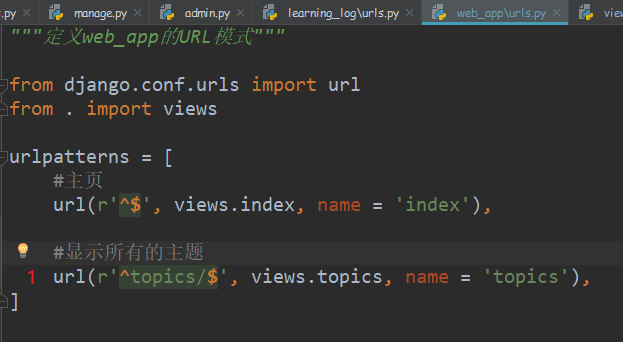
1>定义显示所有主题的URL。通常,使用一个简单的URL片段来指出网页的信息;我们使用topics,因此http://127.0.0.1:8000/topics/将返回显示所有主题的页面,修改web_app下的urls.py

箭头1处在用于主页URL的正则表达式中添加了topics/,Django检查请求的URL时,这个模式与这样的URL匹配:基础URL后面跟着topics。其URL与该模式匹配的请求多将交给views.py中函数topics()进行处理
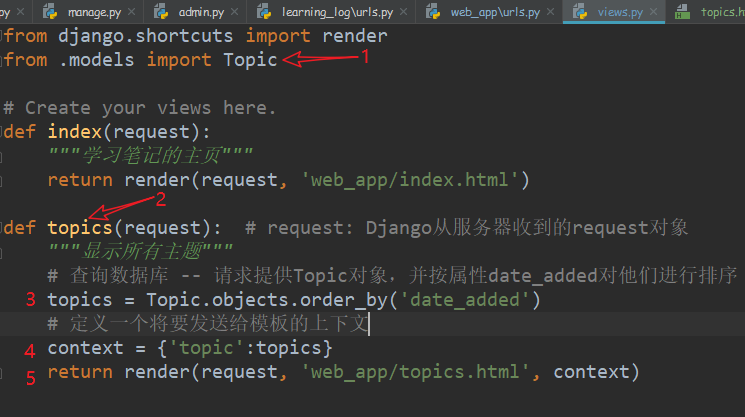
2>修改视图文件views.py

函数topics()需要从数据库中获取一些数据,并将其发送给模板
1处导入与所需数据相关联的模型
2处Django从服务器那里收到的request对象
3处查询数据库--请求提供Topic对象,并按属性date_added对它们进行排序,并将返回的查询集存储在topics中
4处定义一个将要发送给模板的上下文。上下文是一个字典,键是我们将在模板中用来访问数据的名称,值是我们要发送给模板的数据
5处将变量context传递给render()
3>模板
显示所有主题的页面的模板接受字典context,以便能够使用topics()提供的数据,创建topics.html,并存储在index.html所在的目录中

1处表示在标准的HTML中,项目列表被称为无序列表,用标签<ul></ul>表示
2处使用了一个相当于for循环的模板标签,它遍历context中的列表topics,注意在模板中,每个for循环都必须使用{% endfor %}标签来显式的指出其结束位置
3处表示每次循环时{{ topic }}都被替换为topic的当前值
4处的模板标签{% empty %}表示在列表topics为空时该怎么办
4>修改父模板,使其包含到显示所有主题的页面链接

1处在主页链接后面添加了一个连字符,然后添加了一个到显示所有主题的页面链接 -- 使用的也是模板标签url(箭头2处)
2行让Django生成一个链接,它与web_app/urls.py中名为topics的URL模式匹配
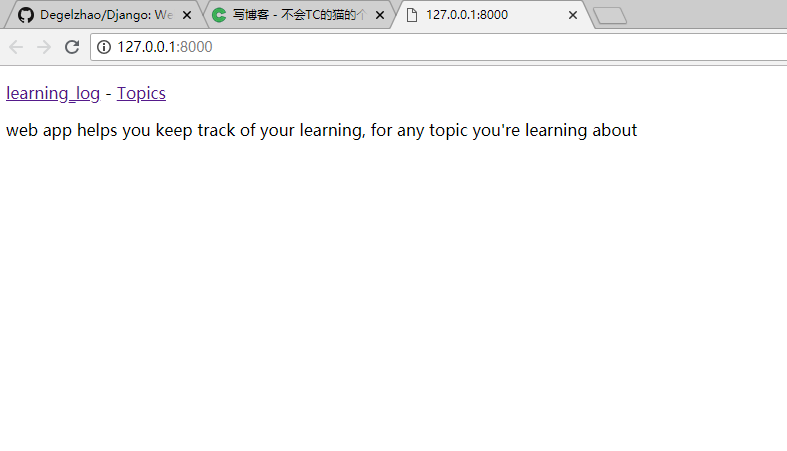
4.运行manage.py
























 87
87











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








