##1.矩阵变换库 理解矩阵变换的原理即可,在实际开发中,最好借用矩阵变换库,以我看的这本书中的矩阵库为例,它提供以下方法


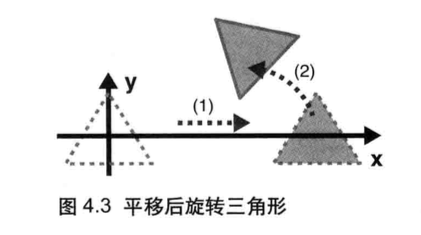
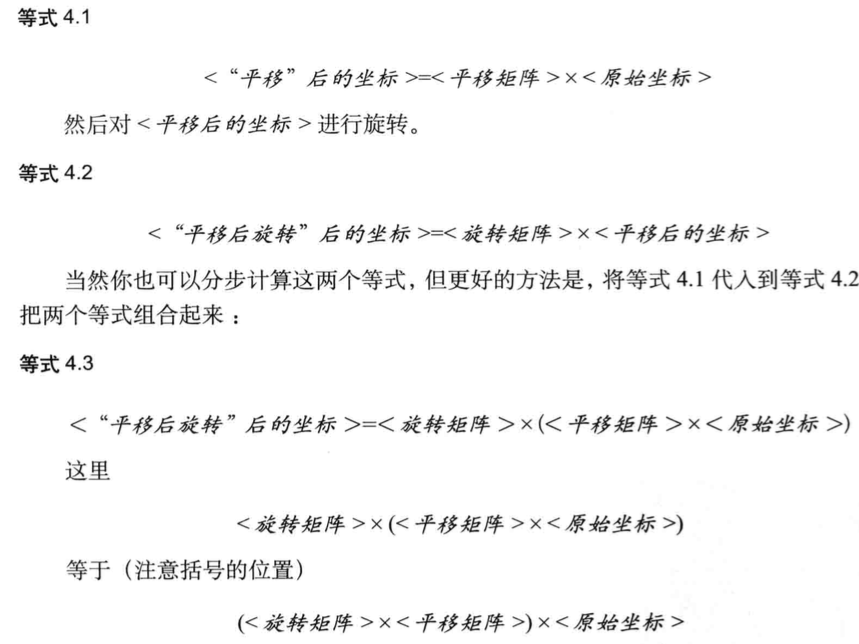
##2.复合变换 我们将三角形先平移再旋转


特意翻了一下大学的线性代数,矩阵的乘法是符合乘法的结合律和分配律的。最后,不同变换矩阵相乘得到的结果就是复合矩阵,这样的变换称之为模型变换或者建模变换。
##3.修改多种值 前面我们只是通过缓存修改顶点的坐标值,如果同时修改坐标和尺寸,应该怎样做?有两种方案:
- 建立多个缓存对象,依次传递不同的数据。
- 通过一个缓存对象传递多种值。
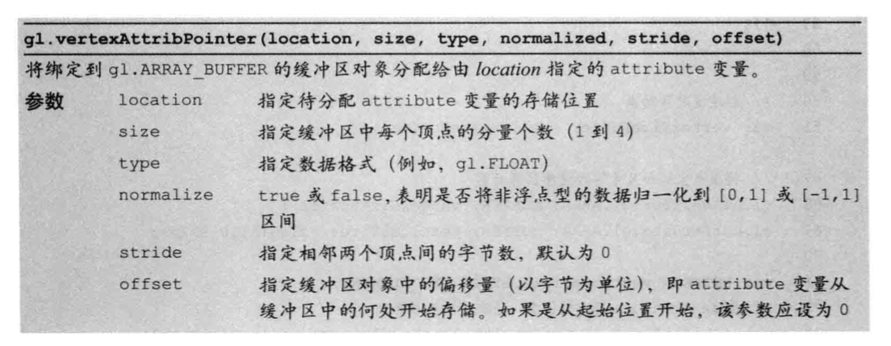
简单考虑一下,方案二肯定性能更高。通过vertexAttribPointer()方法实现:

var verticesSizes = new Float32Array([
// Coordinate and size of points
0.0, 0.5, 10.0, // the 1st point
-0.5, -0.5, 20.0, // the 2nd point
0.5, -0.5, 30.0 // the 3rd point
]);
//position
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, FSIZE * 3, 0);
//size
gl.vertexAttribPointer(a_PointSize, 1, gl.FLOAT, false, FSIZE * 3, FSIZE * 2);
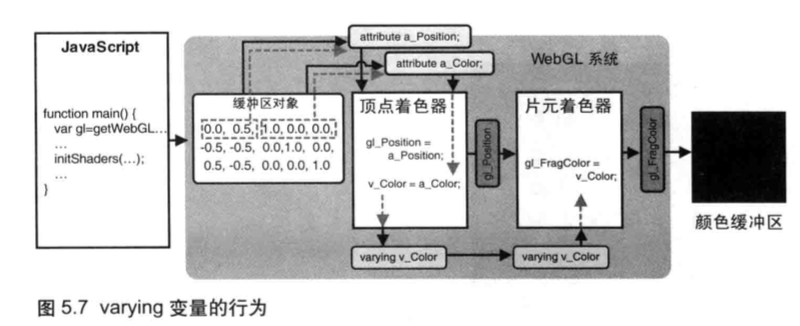
##4.修改颜色值 片元着色器只能使用uniform(不变的)变量和varying(变化的)变量,而不能使用attribute变量。因此我们需要将颜色值传入到顶点着色器中,然后通过varying变量传递给片元着色器。在webgl中,如果顶点着色器和片元着色器中都定义有命名和类型都相同的varying变量,那么顶点着色器赋值给varying变量的值会自动传入到片元着色器中。

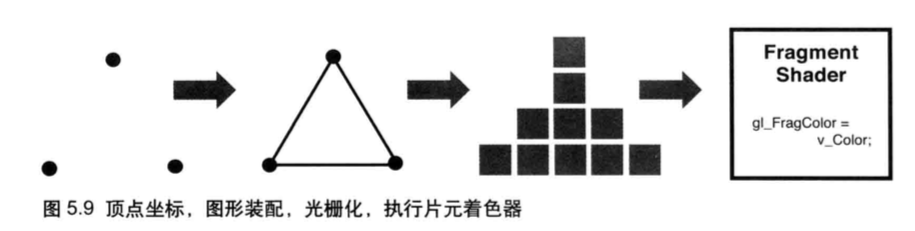
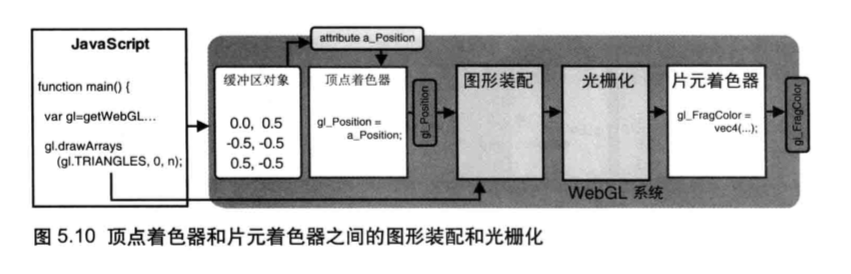
##5.光栅化

图形装配:将孤立的点装配成几何图形,几何图形的形状由gl.drawArrays()函数第一个参数决定。
光栅化:将装配好的几何图形转化为片元。

片元着色器的处理是逐片元的,经过片元着色器光栅化之后生成的片元是带有位置信息的,可以通过片元着色的内置变量来访问片元的坐标,

##6.彩色的图形 当为不同顶点设置不同颜色之后,产生的图形是渐变的,彩色的。这是因为我们在顶点着色器中定义的varying变量在传给片元着色器之前会进行内插值。将颜色值和像素的坐标联系在了一起。

##7.纹理 除了给几何图形赋予不同颜色之外,还可以给图形贴图,这样的图片称之为纹理。纹理的像素值成为纹素。
###7.1纹理坐标 纹理坐标是纹理图像上的坐标,通过纹理坐标我们可以在图像上获得纹素颜色。为了和xy坐标区分,webgl中纹理坐标为st坐标系统(也有很多地方成为uv坐标)。如下图,纹理坐标与纹理自身大小无关。

###7.2纹理贴图 为了将纹理贴到几何图形上,我们需要建立映射关系,如图:

var verticesTexCoords = new Float32Array([
// Vertex coordinates, texture coordinate
-0.5, 0.5, 0.0, 1.0,
-0.5, -0.5, 0.0, 0.0,
0.5, 0.5, 1.0, 1.0,
0.5, -0.5, 1.0, 0.0,
]);
###7.3配置和加载纹理
- 创建纹理对象
var texture = gl.createTexture(); // Create a texture object
删除时可以使用gl.deleteTexture();
- 获取取样器的存储位置,该变量用来接收纹理图像
var u_Sampler = gl.getUniformLocation(gl.program, 'u_Sampler');
- 加载图像
var image = new Image(); // Create the image object
// Register the event handler to be called on loading an image
image.onload = function(){ loadTexture(gl, n, texture, u_Sampler, image); };
// Tell the browser to load an image
image.src = '../resources/sky.jpg';
- 纹理进行y轴翻转 因为图片的y轴和纹理坐标的t轴是相反的,因此在使用之前,需要进行y轴翻转

gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1); // Flip the image's y axis
该函数的具体用法,见pixelStorei
- 激活纹理单元 webgl通过一种纹理单元的机制来使用多张纹理,每个纹理单元有一个单元号来管理一张纹理。系统支持的纹理单元数量和硬件以及浏览器的webgl实现有关。但是默认至少都是有8个纹理单元的。内置变量TEXTURE0,TEXTURE1,....TEXTURE7各自表示一个纹理单元
// Enable texture unit0
gl.activeTexture(gl.TEXTURE0);
- 绑定纹理对象
// Bind the texture object to the target
gl.bindTexture(gl.TEXTURE_2D, texture);

- 配置参数
























 8135
8135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








