一、Document概述
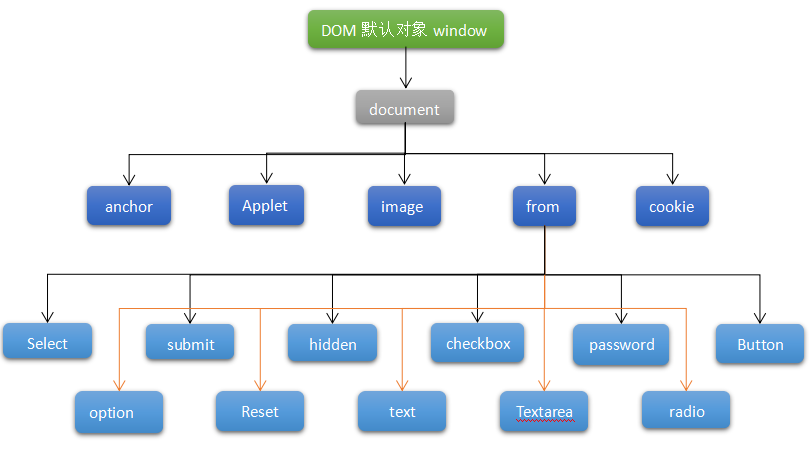
document(文档对象)代表浏览器窗口中的文档,该对象是window对象的子对象,由于window对象是DOM对象模型中的默认对象,因此window对象中的方法和子对象不需要使用window来引用。通过document对象可以访问HTML文档中包含的任何HTML标记,并可以动态地改变HTML标记中的内容,例如表单、图像、表格和超链接等。该对象在JavaScript 1.0版本中就已经存在,在随后的版本中增加了几个属性和方法。document对象层次结构如下:

二、Document对象属性
| 属性 | 说明 |
| clinkColor | 超链接文字的颜色,对应于<boby>标记中的alink属性 |
| all[] | 存储HTML标记的一个数组(该属性本身也是一个对象) |
| anchors[] | 存储锚点的一个数组(该属性本身也是一个对象) |
| bgColor | 文档的背景颜色,对应于<body>标记中的bgcolor属性 |
| cookie | 表示cookie的值 |
| fgColor | 文档的文本颜色(不包含超链接的文字)对应于<body>标记中的text属性值 |
| forms[] | 存储窗体对象的一个数组(该属性本身也是一个对象) |
| fileCreatedDate | 创建文档时间 |
| fileModifiedDate | 文档最后修改的日期 |
| fileSize | 当前文件的大小 |
| lastModified | 文档最后修改的时间 |
| images[] | 存储图像对象的一个数组(该属性本身也是一个对象) |
| linkColor | 未被访问的超链接文字的颜色,对应于<body>标记中的link属性 |
| links[] | 存储link对象的一个数组(该属性本身也是一个对象) |
| vlinkColor | 表示已访问的超链接文字的颜色,对应于<body>标记的vlink属性 |
| title | 当前文档标题对象 |
| body | 当前文档主体对象 |
| readyState | 获取某个对象的当前状态 |
| URL | 获取或设置URL |
三、Document对象方法
| 方法 | 说明 |
| close | 文档的输出流 |
| open | 打开一个文档输出流并接收write()和writeln()方法的创建页面内容 |
| write | 向文档中写入HTML或JavaScript语句 |
| writeln | 项文档中写入HTML或JavaScript语句,并以换行符结束 |
| createElement | 创建一个HTML标记 |
| getElementById | 获取指定id的HTML标记 |
四、Document对象事件
| 事件 | 何时触发 |
| onabort | 对象载入被中断时触发 |
| onblur | 元素或窗口本身失去焦点时触发 |
| onchange | 改变<select>元素中的选项或者其他表单元素失去焦点,并且在其获取焦点后内容发生过改变时触发。 |
| onclick | 单机鼠标左键时候触发。当光变的焦点在按钮上,并且按下Enter键时,也会触发该事件。 |
| onblclick | 双击鼠标左键时候触发。 |
| onerror | 出现错误时候触发。 |
| onfocus | 任何元素或者窗口本身获得焦点时触发。 |
| onkeydown | 键盘上的按键(包括Alt和Shift等键)被按下时候触发,如果一直按着,则会不断触发。返回false时,取消默认动作。 |
| onkeypress | 键盘上的按键被按下,并产生一个字符时候发生,即当按下Shift等键时不断触发。如果一直按下某键时,会不断触发。返回lfalse时候,取消默认动作。 |
| onkeyup | 释放键盘上的按键时候触发。 |
| onload | 页面完全载入后,在windows对象上触发;所有框架都载入后,在框架集上触发;<img>标记指定的图像完全载入后,在其上触发;<object>标记指定的对象完全载入后,在其上触发。 |
| onmousedown | 单击任何一个鼠标按键时候触发。 |
| onmousemove | 鼠标在某个元素上持续移动时候触发。 |
| onmouseout | 将鼠标从指定元素上移开时触发。 |
| onmouseover | 鼠标移动到某个元素上时候触发。 |
| onmouseup | 释放任意一个鼠标按键时候触发。 |
| onreset | 单击重置按钮是在<form>上触发。 |
| onresize | 窗口或者框架大小有所改变时候触发。 |
| onscroll | 在任何带滚动条的元素或者窗口上滚动时候触发。 |
| onselect | 选中文本时触发。 |
| onsubmit | 单击提交按钮时候,在<form>上触发。 |
| onnunload | 当页面完全卸载后,在Window对象上触发,或者所有框架都卸载后,在框架集上触发。 |






















 1154
1154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








