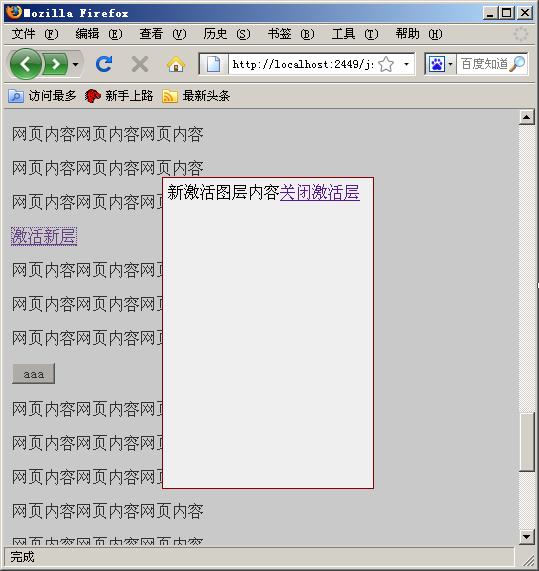
早上在网上找了一下,大部分都实现了基本功能,不过没有我所需要的那种.lightbox2里那种不管页面有多长,弹出的消息都显示在当前屏的中央的那种.想用lightbox的.不过要引用的JS实在太多了.想想也没意思.就直接在网上下的基础上改正了一下.也没有整理一下.
修正了文档有doctype验证时一些问题.同时在IE7,FF3,chrome下测试了一下,效果都一样.
doctype可有可无
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<script>
var docEle = function() {
return document.getElementById(arguments[0]) || false;
}
function openNewDiv() {
var overlayID="overlay";
var msgID = "overlayMsg";
if (docEle(overlayID)) document.removeChild(docEle(overlayID));
if (docEle(msgID)) document.removeChild(docEle(msgID));
// 消息显示
var newDiv = document.createElement("div");
newDiv.id = msgID;
newDiv.style.position = "absolute";
newDiv.style.zIndex = "999";
newDiv.style.width = "200px";
newDiv.style.height = "300px";
var scrolltop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0;
var _clientheight=0;
//ie FF 在有DOCTYPE时各有区别
_clientheight = Math.min(document.body.clientHeight , document.documentElement.clientHeight);
if(_clientheight==0)
_clientheight= Math.max(document.body.clientHeight , document.documentElement.clientHeight);
var _clientwidth= document.documentElement.clientWidth || document.body.clientWidth;
//整个页面的高度
var _pageheight = Math.max(document.body.scrollHeight,document.documentElement.scrollHeight);
var msgtop = (scrolltop+(_clientheight-300)/2)+"px";
var msgleft = (_clientwidth-200)/2+"px";
newDiv.style.top = msgtop;
newDiv.style.left =msgleft; // 屏幕居中
newDiv.style.background = "#EFEFEF";
newDiv.style.border = "1px solid #860001";
newDiv.style.padding = "5px";
newDiv.innerHTML = "新激活图层内容";
document.body.appendChild(newDiv);
// 锁屏图层
var newMask = document.createElement("div");
newMask.id = overlayID;
newMask.style.position = "absolute";
newMask.style.zIndex = "998";
newMask.style.width = _clientwidth + "px";
newMask.style.height = _pageheight + "px";
newMask.style.top = "0px";
newMask.style.left = "0px";
newMask.style.background = "#777";
newMask.style.filter ="progid:DXImageTransform.Microsoft.Alpha(style=3,opacity=25,finishOpacity=75";
//newMask.style.filter = "alpha(opacity=40)";
newMask.style.opacity = "0.40";
document.body.appendChild(newMask);
// 关闭锁屏
var newA = document.createElement("a");
newA.href = "#";
newA.innerHTML = "关闭激活层";
newA.onclick = function() {
document.body.removeChild(docEle(overlayID));
document.body.removeChild(docEle(msgID));
return false;
}
newDiv.appendChild(newA);
}
</script>
</head>
<body>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<a href="#" οnclick="openNewDiv();return false;">激活新层</a>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<input type="button" οnclick="aaa()" value="aaa"/>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<a href="#" οnclick="openNewDiv();return false;">激活新层</a>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<a href="#" οnclick="openNewDiv();return false;">激活新层</a>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<input type="button" οnclick="aaa()" value="aaa"/>
<p>网页内容网页内容网页内容</p>
<a href="#" οnclick="openNewDiv();return false;">激活新层</a>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<a href="#" οnclick="openNewDiv();return false;">激活新层</a>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<input type="button" οnclick="aaa()" value="aaa"/>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<p>网页内容网页内容网页内容</p>
<input type="button" οnclick="aaa()" value="aaa"/>
</body>
</html>
以后有空将代码整理一下.现在就看看效果了.






















 9万+
9万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








