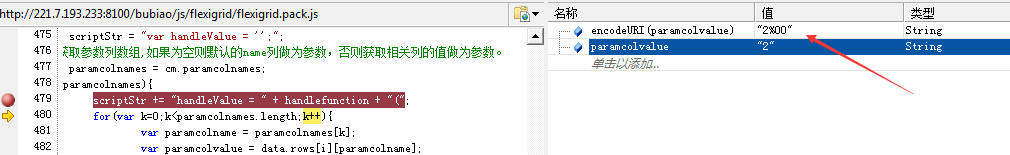
今天客户反映IE浏览系统又出问题了,但是在谷歌火狐浏览器下面没问题。没办法,IE下启动调试,出现如下错误提示(为了方便调试,我把jquery未压缩版本替换了服务器的***min.js):
点击跳到源码,下断点,再次查询数据,发现
" var handleValue = '';handleValue = paserResult('false','2":
应该是eval的函数不完整,

在 页面下搜索JS文件,发现“paserResult”是在一个叫lchecking.js 里 :
function initHChecking(params)
{
$("#tbLChecking").flexigrid( {
url : 'platformstat/findLCheckings.action',
dataType : 'json',
.....(略)
{
display : '应答结果',
name : 'IsResult',
paramcolnames : ['IsResult','CheckReturnContent','CheckReturnTime','CheckTime'],
handlefunction : 'paserResult',
width : 70,
sortable : false,
align : 'left'
},
.....(略)
function paserResult(result,CheckReturnContent,CheckReturnTime,CheckTime)
{
if(CheckReturnContent==""){
return "<span style='color:red'>未应答</span>";
}else{
if(TimeDifference(CheckTime,CheckReturnTime)){
if(result=="true")
{
return "应答正确";
}
else
{
if(CheckReturnContent == ""){
return "";
}else{
return "<span style='color:red'>应答错误</span>";
}
}
}else{
return "<span style='color:red'>应答超时</span>";
}
}
}
原来是引用了flexigrid, 将服务器上的flexigrid.pack.js替换成未压缩版本,找到handlefunction : 继续调试
/*
* Flexigrid for jQuery - New Wave Grid
*
* Copyright (c) 2008 Paulo P. Marinas (webplicity.net/flexigrid) Dual licensed
* under the MIT (MIT-LICENSE.txt) and GPL (GPL-LICENSE.txt) licenses.
*
* $Date: 2008-07-14 00:09:43 +0800 (Tue, 14 Jul 2008) $
*/
发现是多了个特殊字符造成截断了。
var paramcolvalue = data.rows[i][paramcolname];
paramcolvalue = decodeURI(encodeURI(paramcolvalue).replace('%00', '')); (加上这句 )
这样处理之后问题暂时解决了。






















 3173
3173

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








