Created by Marydon on
1.定义
语法:setInterval(param1,param2)
param1 要调用的函数或要执行的代码串。
param2 周期性调用param1的时间间隔,单位:毫秒
表示每隔多少毫秒执行一次param1。
停止执行需要使用clearInterval()。
2.情景展示
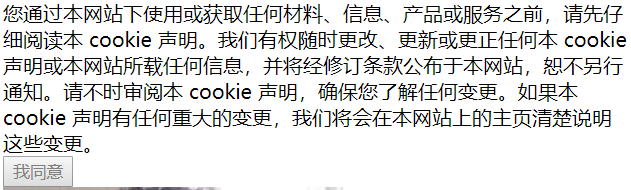
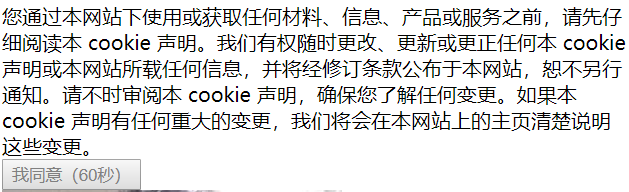
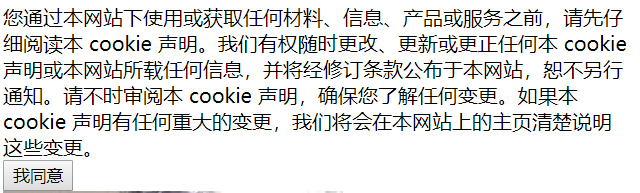
设置指定时间后,同意按钮才可以使用,并显示剩余时间

3.代码实现
使用计时器setInterval()方法可以实现
html
<body>
<div style="width:500px;">您通过本网站下使用或获取任何材料、信息、产品或服务之前,请先仔细阅读本 cookie 声明。我们有权随时更改、更新或更正任何本 cookie 声明或本网站所载任何信息,并将经修订条款公布于本网站,恕不另行通知。请不时审阅本 cookie 声明,确保您了解任何变更。如果本 cookie 声明有任何重大的变更,我们将会在本网站上的主页清楚说明这些变更。</div>
<input type="button" value="我同意" disabled="disabled"/>
</body>
javascript
<script type="text/javascript">
(function(i){// 闭包
var countDown;
// 对按钮进行操作
function change(i) {
var text = "我同意";
if (i > 0) {
text += "(" + i + "秒)";
} else {
$(':button').prop('disabled', false);
// 不再调用
clearInterval(countDown);
}
$(':button').val(text);
};
// 页面加载完毕执行
$(function(){
// 计时器(1秒调用一次)
countDown = setInterval(function () {
change(i);
i--;
}, 1 * 1000);// 1000毫秒
});
})(60);// 60s
</script>4.效果展示

60秒后

5.小结
使用闭包的原因,是为了避免全局污染,不让外界访问到变量i;
闭包语法:(function(){//具体要执行的代码})()。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








