1.5 添加内容
现在网站还没有任何内容。Drupal作为一个CMS系统,我们来看一下,它是怎么管理内容的。在顶部的导航栏里面,有“添加内容”链接,如图1-34所示。

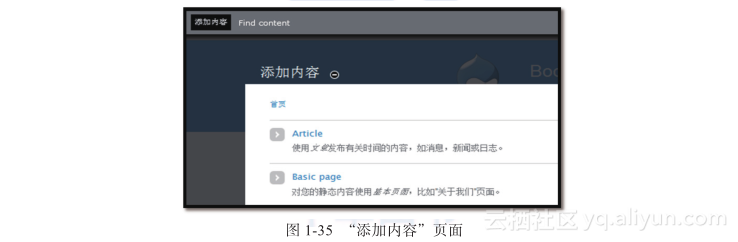
我们单击这个链接,进入“添加内容”页面http://localhost/bookstore/#overlay=node/add ,如图1-35所示。

1.5.1 覆盖层
在原有的页面上面,显示了一个新的页面内容,这个效果是模块overlay提供的,我把overlay翻译成为覆盖层,就是在原有的页面上覆盖了一层。
比如访问页面http://localhost/bookstore ,我们看到的是首页,如图1-36所示。

如果直接访问http://localhost/bookstore/node/add ,则效果如图1-37所示。

而访问http://localhost/bookstore/#overlay=node/add ,则会在首页的上面把node/add页面的内容显示出来,就相当于显示了两个页面,其中一个覆盖在另一个的上面,所以我把它叫做覆盖层模块。这是Drupal 7的一个改进。如果你不喜欢这个覆盖层的话,那么可以禁用overlay模块。
1.5.2 Article和Basic page
从图1-37中,我们可以看到Drupal 7自带了两种内容类型,一种是Article,另一种是Basic page。Article类型的内容时效性比较强,而Basic page类型的内容通常是网站上的静态内容,比如“关于我们”页面。Drupal的内容类型是可以在后台添加的,除了这两种类型外,我们还可以添加更多的内容类型,比如图书、新闻、公告等。
1.5.3 添加一篇Basic page
现在让我们添加一篇Basic page。单击这个链接,我们看到对应的表单页面,如图1-38所示。

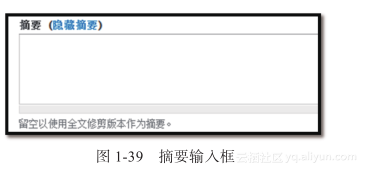
在Title里面我们可以输入内容的标题,在Body里面输入主要内容。另外,Body旁边还有一个“编辑摘要”链接,单击这个链接,就会多出一个摘要的输入框,如图1-39所示。

此时可以单独输入摘要内容。在默认情况下,摘要是通过对Body的截取获得的。不过我很少使用这个单独输入摘要的功能,特别是Views模块出现后,这个功能使用得就更少了。
但是这也说明了Drupal的灵活性。默认的Drupal内容类型只包含这两个输入字段,当然,我们可以在后台为特定的内容类型添加更多的表单字段,这也是可以配置的。
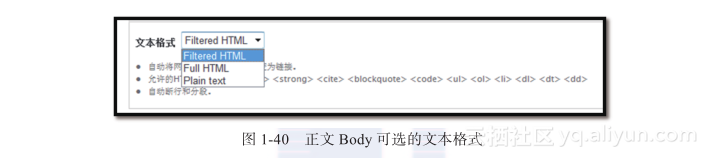
在正文输入框下面有一个文本格式选项,它包含了3种格式:Filtered HTML、Full HTML、Plain text,如图1-40所示。这是Drupal自带的输入格式。

Full HTML可以在正文中使用任意的HTML标签;Filtered HTML可以使用部分的HTML标签;Plain text表示纯文本,也就是说任何HTM标签都不可以使用。当然,更准确地说,正文当中可以使用任意的HTML标签,如果选用了Full HTML,那么所有的HTML标签都是有效的;如果选用了Filtered HTML,那么只有部分HTML标签是有效的;如果选用了Plain text,那么所有的HTML标签都是无效的,在显示内容的时候,这些标签都会被过滤掉。当然, Drupal的输入格式也可以在后台配置。
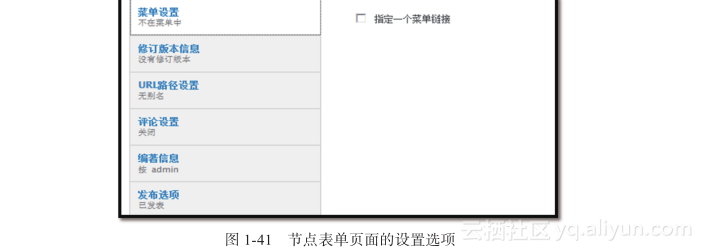
最下面是节点的一些设置选项,如图1-41所示。

其中包含了菜单设置、修订本信息设置、URL路径设置、评论设置、编著信息设置以及发布选项。如果需要的话,还可以向这个动态的tabs里面添加更多的tab。这就是Drupal的灵活性,很多地方都可以改,都可以设置。
让我们来输入一些内容,如图1-42所示。

菜单设置如图1-43所示。我们在这里为这个页面指定了一个菜单项,并将其放在主菜单里面。当然,把“关于我们”放在主菜单里面,对于我们的这个站点确实不合适。不过没有关系,我们可以在后台定义更多的菜单或菜单项。这里主要的工作就是添加一个菜单项,将来还可以方便地将这个菜单项放到其他菜单下面。
URL别名设置如图1-44所示。这里设置为aboutus。如果我们不设置别名的话,创建好内容以后,对应的URL路径就是node/1,使用别名的话,就可以通过aboutus这个路径来访问内容了。

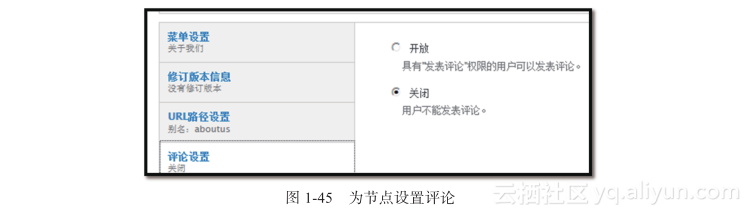
评论设置如图1-45所示。我们使用默认的“关闭”评论。通常Basic page是不需要评论的,而其他内容类型,比如Article则默认“开放”评论。

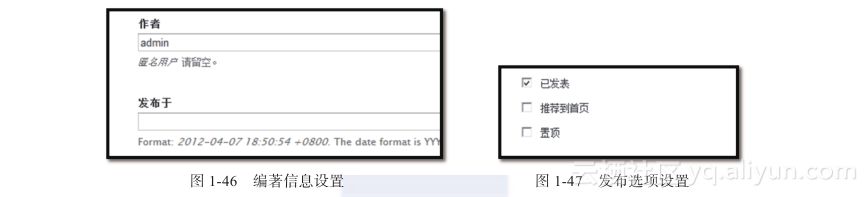
编著信息如图1-46所示,采用默认的即可。这里作者为admin,发布时间默认为空,系统将会自动使用当前时间。我们也可以将作者指定为其他用户名,也可以指定对应的发布时间。
发布选项如图1-47所示,采用默认的即可。“已发表”选项表示内容是否发表了,通常对于普通用户来说,只能看到已发表的内容;“推荐到首页”表示内容摘要是否显示在首页;“置顶”表示内容在列表中的位置,通常置顶的内容总是显示在最前面。

最后保存即可。这样我们便添加了一篇内容,如图1-48所示。

在内容标题下面有两个标签链接,“查看”、“编辑”。单击“编辑”链接,就回到了刚才的表单页面。Drupal中,添加内容和编辑内容使用的是同样的表单。
现在主导航链接里面多了一项,如图1-49所示,现在终于有了内容。

1.5.4 添加一篇Article
不过此时,首页的内容还是空的,我们不妨再添加一篇内容。这次我们使用Article内容类型,如图1-50所示。

标题和正文的输入框我们都已经介绍过了。Tags就是自由标签的意思,这里我输入了“Bookstore,网上书店”。需要注意的是,这里的逗号是英文的逗号,而不是中文的逗号。如果输入的是中文逗号,它会把整个字符串看作一个标签“Bookstore,网上书店”;如果是英文的逗号,则会看成两个标签:“Bookstore”和“网上书店”。对我们中国用户来说,这里有点不方便了,不过可以使用第三方模块,让标签的输入更加友好。
另外,Article还支持上传图片,如图1-51所示。

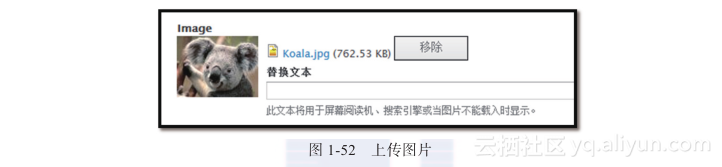
我们可以把自带的“考拉”图片上传上去,如图1-52所示。

节点的其他配置项,我们采用默认的即可。最后单击保存。
1.5.5 为Article添加评论
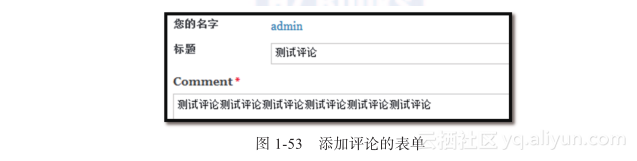
在刚才创建的内容下面是可以输入评论的,如图1-53所示。

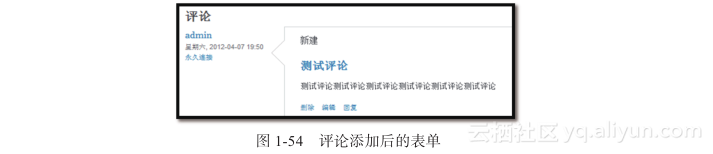
添加后的效果如图1-54所示。

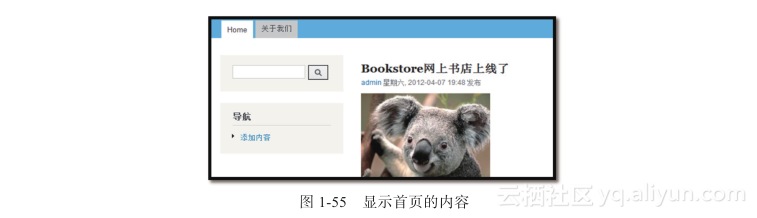
现在访问首页就已经有了内容,如图1-55所示。

我们从中可以看出Article和Basic page的区别。首先,输入字段不一样,Article内容类型多了两个字段:tags和图片;其次,内容的默认设置不一样,Article默认允许评论,Basic page默认关闭评论,Article默认推到首页,Basic page默认不推到首页;还有就是,Article在节点页面显示编著信息,而Basic page则不显示。





















 4027
4027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








