输入框组:
基本用法:
//form-control 占满
//input-group:输入框组
//input-group-addon:输入框前加入一个前缀
<div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control"> <span class="input-group-addon">@</span> </div>
![]()
加入小图标:
<div class="input-group"> <span class="input-group-addon"> <span class="glyphicon glyphicon-plus "></span> </span> <input type="text" class="form-control"> </div>

加入按钮:
<div class="input-group"> <span class="input-group-btn"> <button type="button" class="btn btn-default btn-danger">按钮</button> </span> <input type="text" class="form-control"></input> </div>


导航
Bootstrap 中的导航组件都依赖同一个 .nav 类,状态类也是共用的。改变修饰类可以改变样式。
标签页:
li:标签内部是一个链接或按钮
<ul class="nav nav-tabs">{#选项卡nav-tabs 只写nav不行#} <li><a href="">111</a></li> <li><a href="">222</a></li> <li><a href="">333</a></li> </ul>

胶囊标签页:nav-pills active默认选中
<ul class="nav nav-pills"> <li class="active"><a href="">首页1</a></li> <li><a href="">首页2</a></li> <li><a href="">首页3</a></li> <li><a href="">首页4</a></li> </ul>

竖胶囊:nav-stacked
<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="">首页1</a></li> <li class="disabled"><a href="">首页2</a></li> <li><a href="">首页3</a></li> <li><a href="">首页4</a></li> </ul>

禁用的标签: .disable 不可选
<ul class="nav nav-pills"> <li class="active"><a href="">首页1</a></li> <li class="disabled"><a href="">首页2</a></li> <li><a href="">首页3</a></li> <li><a href="">首页4</a></li> </ul>

自适应标签页:nav-justfified 标签页自动占满一行
<ul class="nav nav-tabs nav-justified"> <li class="active"><a href="">首页1</a></li> <li class="disabled"><a href="">首页2</a></li> <li><a href="">首页3</a></li> <li><a href="">首页4</a></li> </ul>

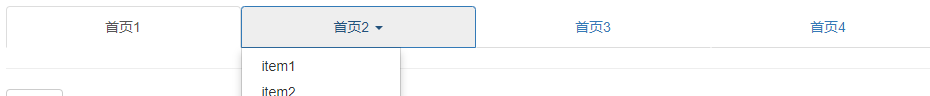
二级导航:.caret 向下的箭头
<ul class="nav nav-tabs nav-justified"> <li class="active"><a href="">首页1</a></li> <li> <a href="" class="dropdown-toggle" data-toggle="dropdown"> 首页2 <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="">item1</a></li> <li><a href="">item2</a></li> <li><a href="">item3</a></li> </ul> </li> <li><a href="">首页3</a></li> <li><a href="">首页4</a></li> </ul>

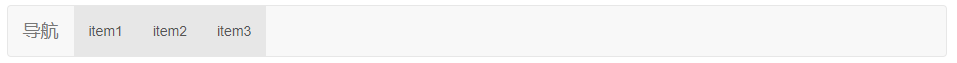
导航条:
基础导航: navbar-brand:字体稍微大点 navbar-header:导航头信息
<nav class="navbar navbar-default"> <div class="navbar-header"> <a href="" class="navbar-brand">导航</a> <ul class="nav navbar-nav"> <li class="active"><a href="">item1</a></li> <li class="active"><a href="">item2</a></li> <li class="active"><a href="">item3</a></li> </ul> </div> </nav>

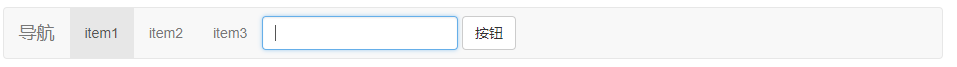
导航中加入表单:
<nav class="navbar navbar-default"> <div class="navbar-header"> <a href="" class="navbar-brand">导航</a> <ul class="nav navbar-nav"> <li class="active"><a href="">item1</a></li> <li><a href="">item2</a></li> <li><a href="">item3</a></li> </ul> </div> <form action="" class="navbar-form"> <input type="text" class="form-control"> <button type="button" class="btn btn-default">按钮</button> </form> </nav>

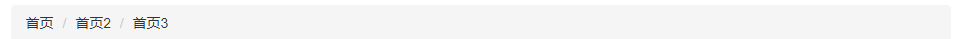
面包屑导航:
breadcrumb:面包屑样式
<ul class="breadcrumb"> <li>首页</li> <li>首页2</li> <li>首页3</li> </ul>

分页导航:可以给li设置 .active设置激活状态
<ul class="pagination"> <li><a href="">«</a></li> <li><a href="">1</a></li> <li><a href="">1</a></li> <li><a href="">1</a></li> <li><a href="">»</a></li> </ul>

<ul class="pager"> <li><a href="">上一页</a></li> <li><a href="">下一页</a></li> </ul>






















 248
248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








