Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机,现在就bootstrap的响应式举一个例子:

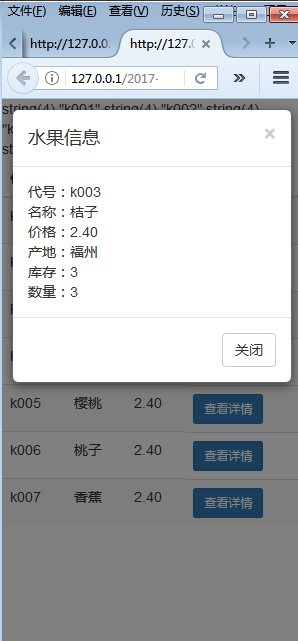
如上图所示,要实现该表格在手机等移动端上只显示代号、名称、和价格,其他以查看详情的方式显示(也就是下图:)

首先,先实现在移动端能由左图到右图的转换:


代码如下:
query($sql);
foreach($arr as $v){
echo "
";
//为什么id='xq'不行?不要用id,id是唯一的,此处有多个查看详情。。。。记住了!!!!
}
?>
代号名称价格产地 库存数量操作
{$v[0]}{$v[1]}{$v[2]}{$v[3]}{$v[4]}{$v[5]}查看详情
其次:实现点击查看详情出现模态框
$(".xq").click(function(){
var code = $(this).attr("code"); //取属性值
$.ajax({
url:"chuli.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success:function(data){
var lie = data.trim().split("^");
var str="
$("#neirong").html(str);
// $("#mymodal").modal("show"); 双引号不行!!!
//触发模态框
$('#myModal').modal('show');
}
});
})
处理页面:chuli.php
$code=$_POST["code"];
require "../DB.class.php";
$db=new DB();
$sql = "select * from buyfruits where ids='{$code}'";
$arr = $db->strquery($sql);
echo $arr;
?>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





















 170
170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








