表格
• table
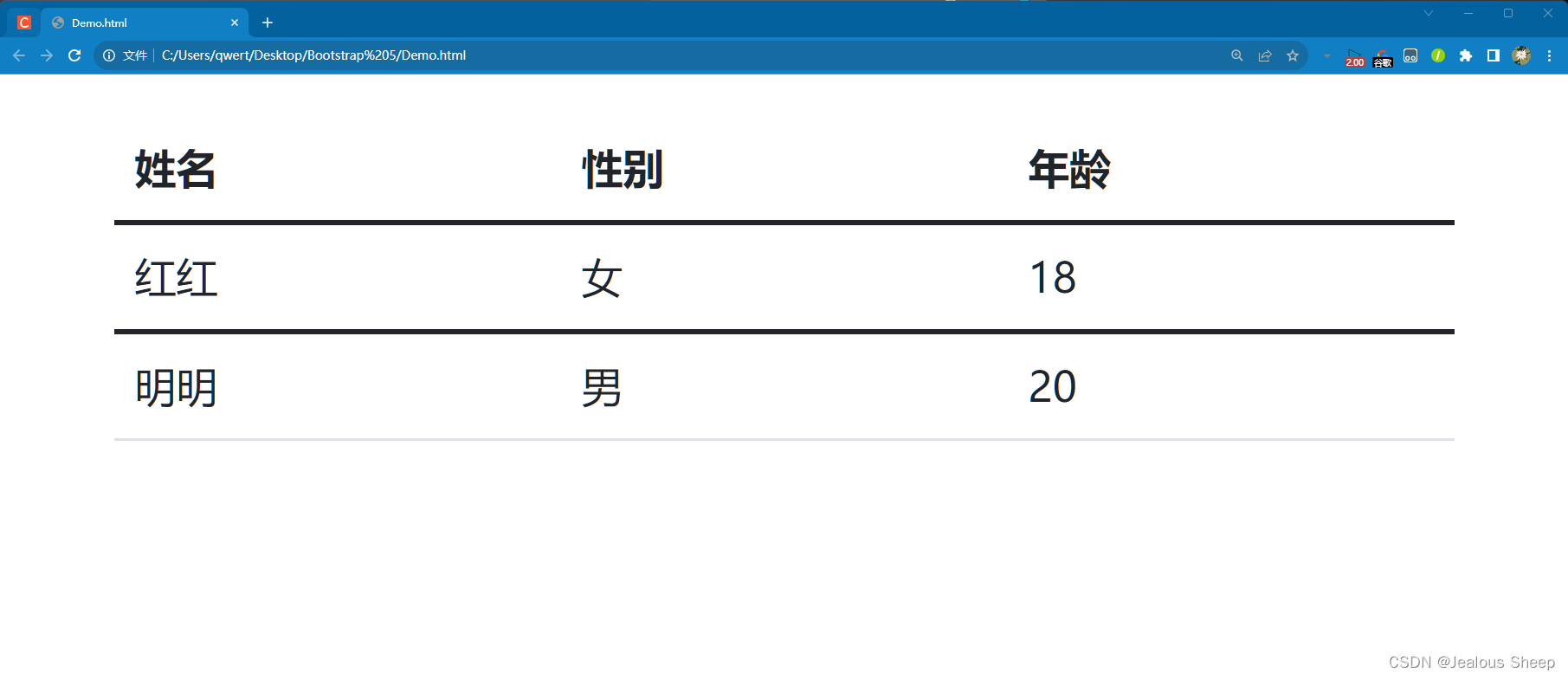
特征:Bootstrap 5中默认的表格是有一点内边距,下边带水平分隔线
代码图 效果图
效果图
表格条纹行
• table-striped
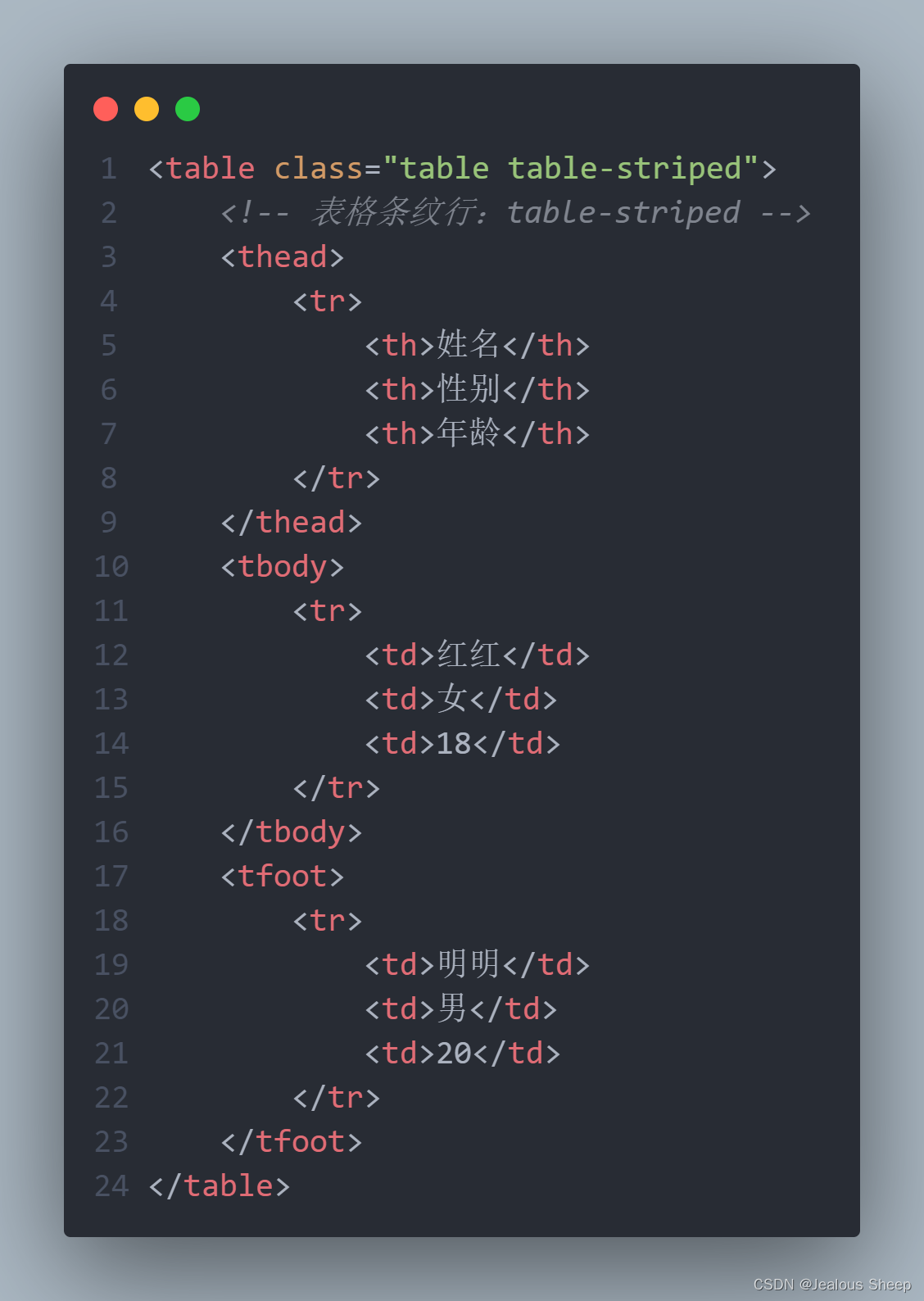
特征:斑马条纹添加到表格中
代码图
效果图
带边框的表格
• table-bordered
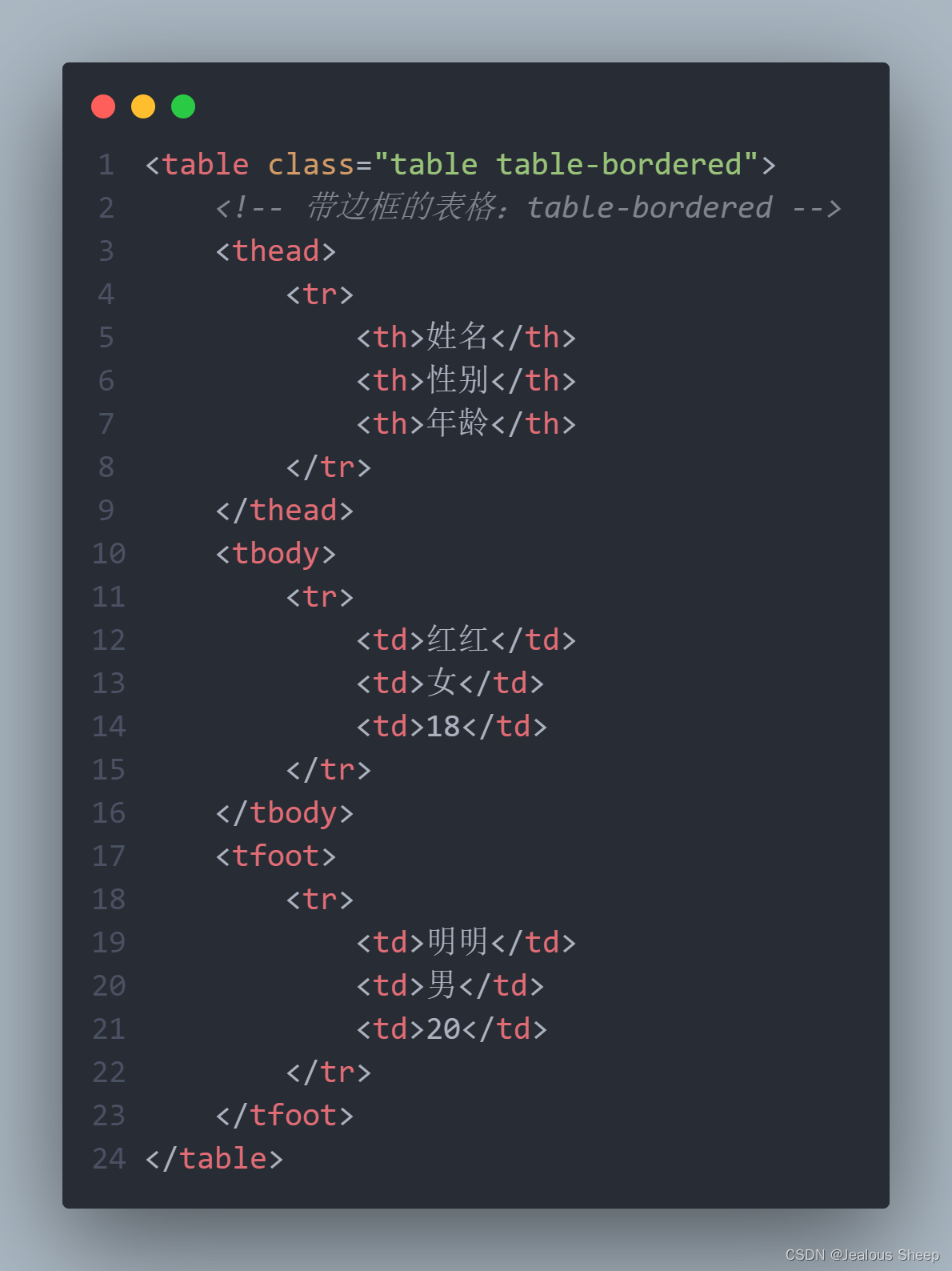
特征:表格和单元格的所有边添加边框
代码图
效果图
表格悬停效果的行
• table-hover
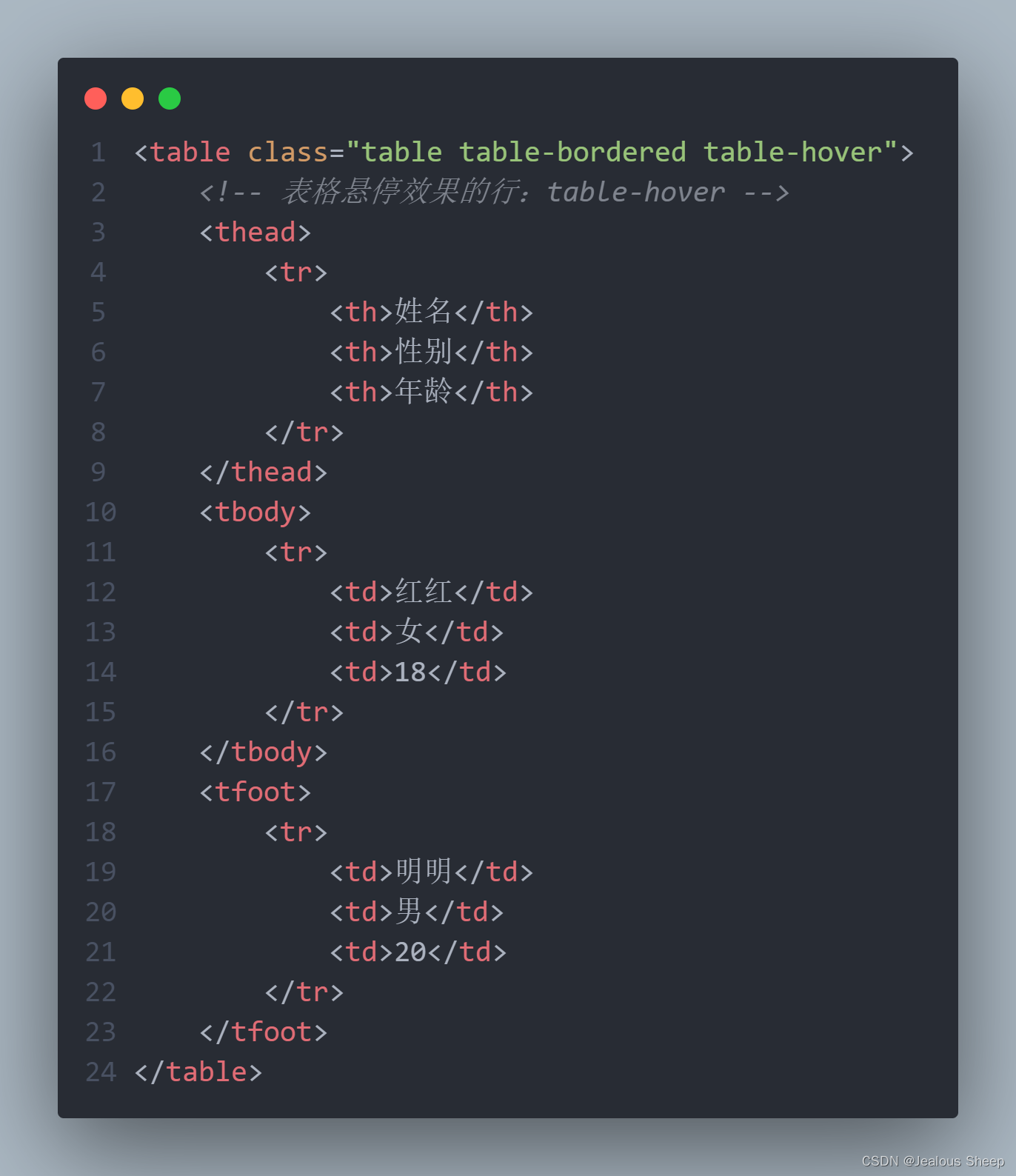
特征:表格行上添加悬停效果(灰色背景色)
代码图
效果图
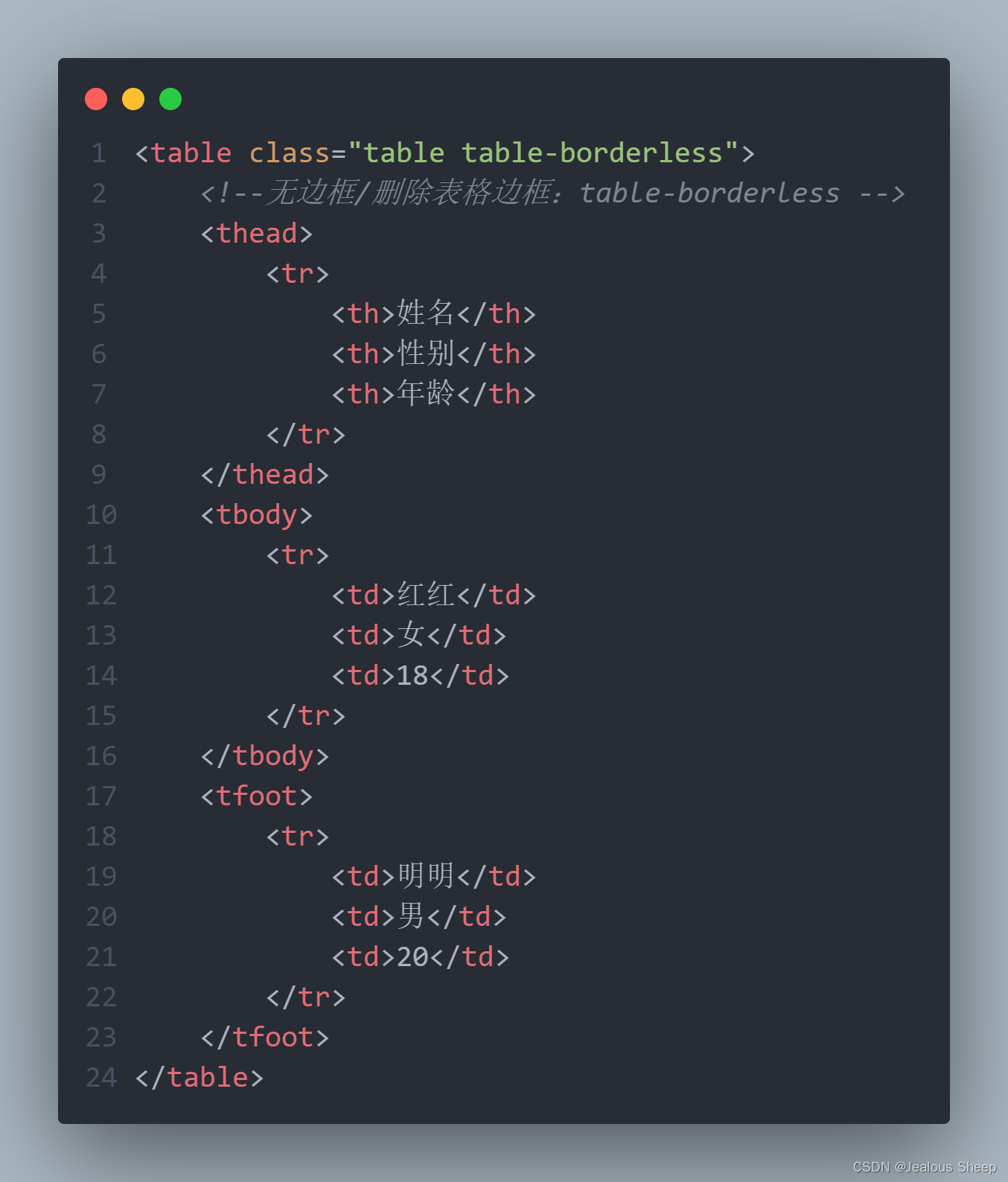
无边框/删除表格边框
• table-borderless
特征:表格中删除边框
代码图
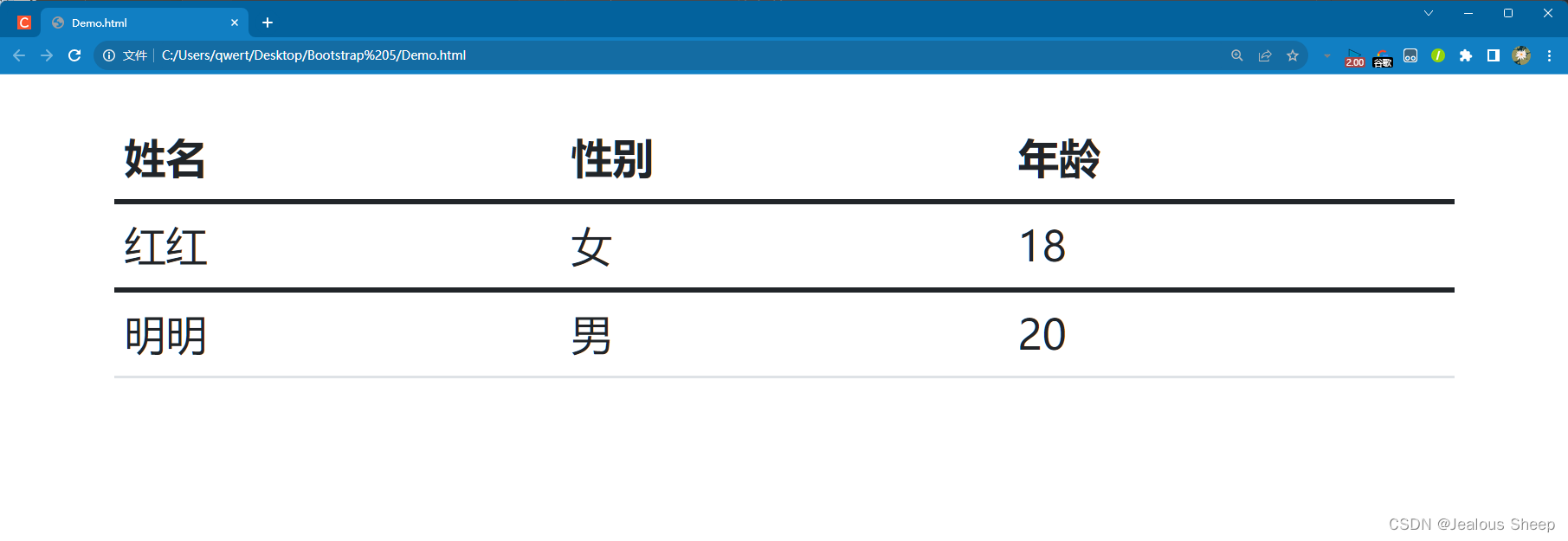
效果图
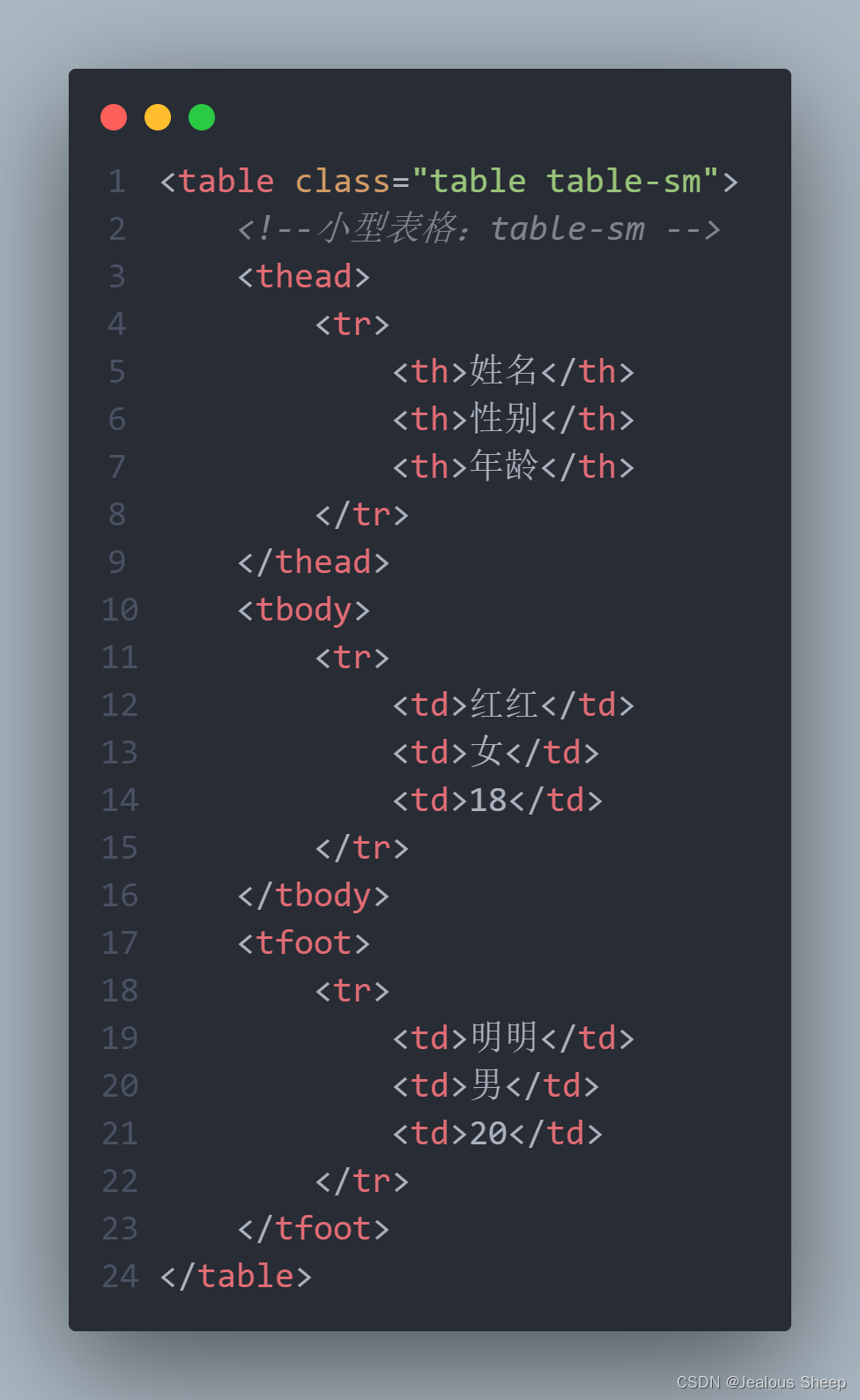
小型表格
• table-sm
特征:单元格填充减半来使表格变小
代码图
效果图
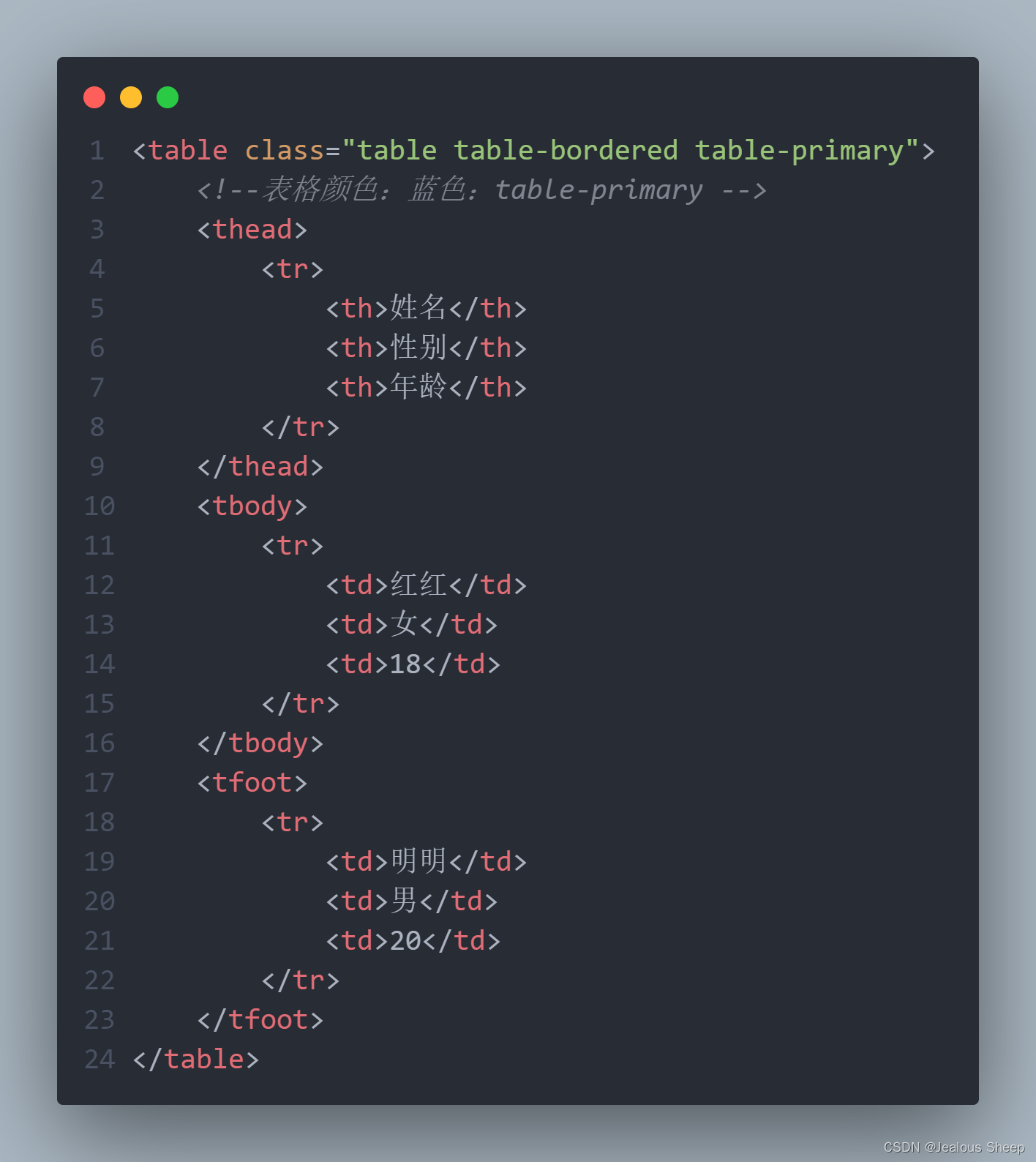
表格颜色
使用对象:(table、th、tr、td均可使用)
• table-primary (重要动作,蓝色)
• table-success (成功或积极的动作,绿色)
• table-danger (危险或潜在的负面行为,红色)
• table-info(中性的信息更改或操作,天蓝色)
• table-warning(可能需要注意的警告,橙色)
• table-active(将悬停颜色,行/列均可以,灰色)
• table-secondary (不太重要的动作,灰色)
• table-light (浅灰色表格或表格行背景)
• table-dark (深灰色表格或表格行背景)所有的表格背景颜色效果图
代码图
效果图
响应式表格
• table-responsive-sm(小型)
• table-responsive-md(中型)
• table-responsive-lg(大型)
• table-responsive-xl(超大型)
• table-responsive-xxl(特大型)
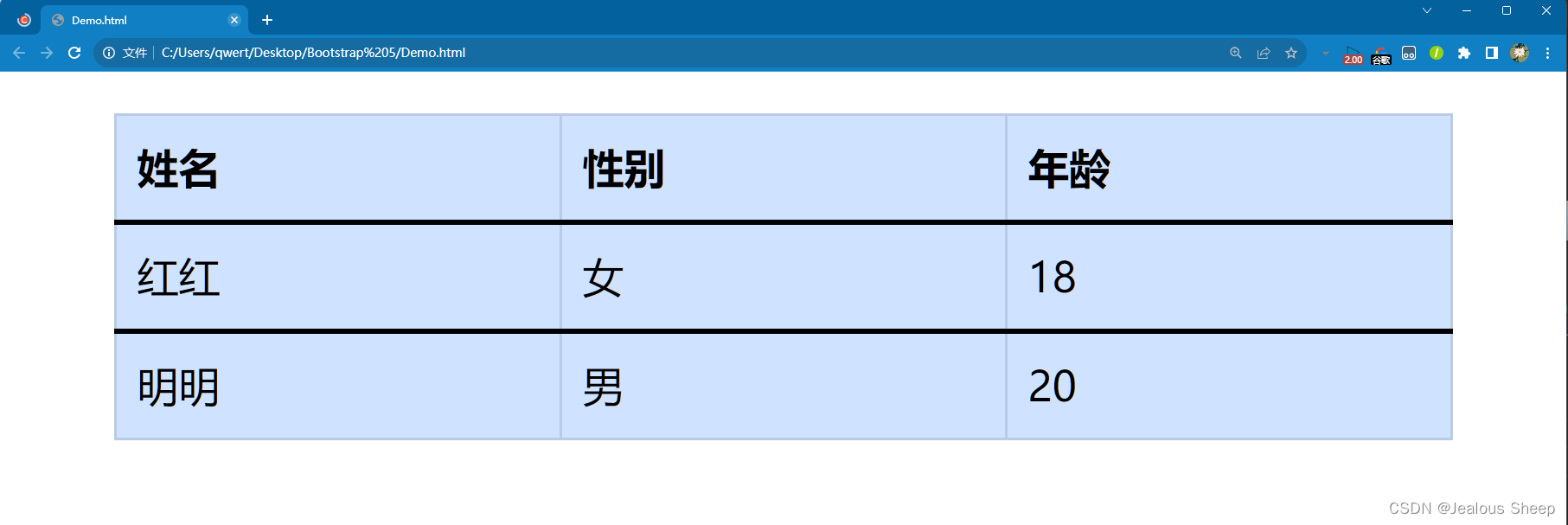
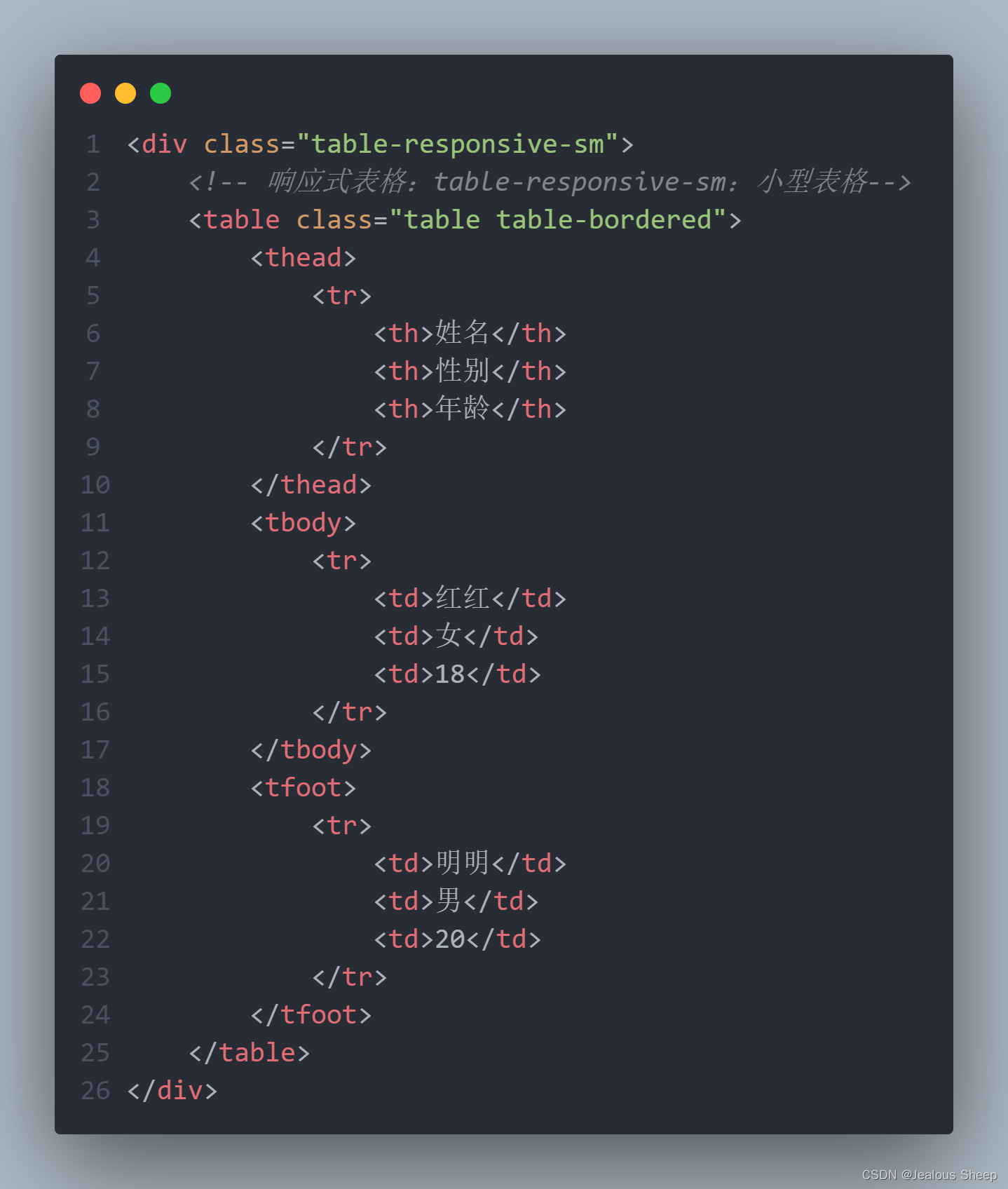
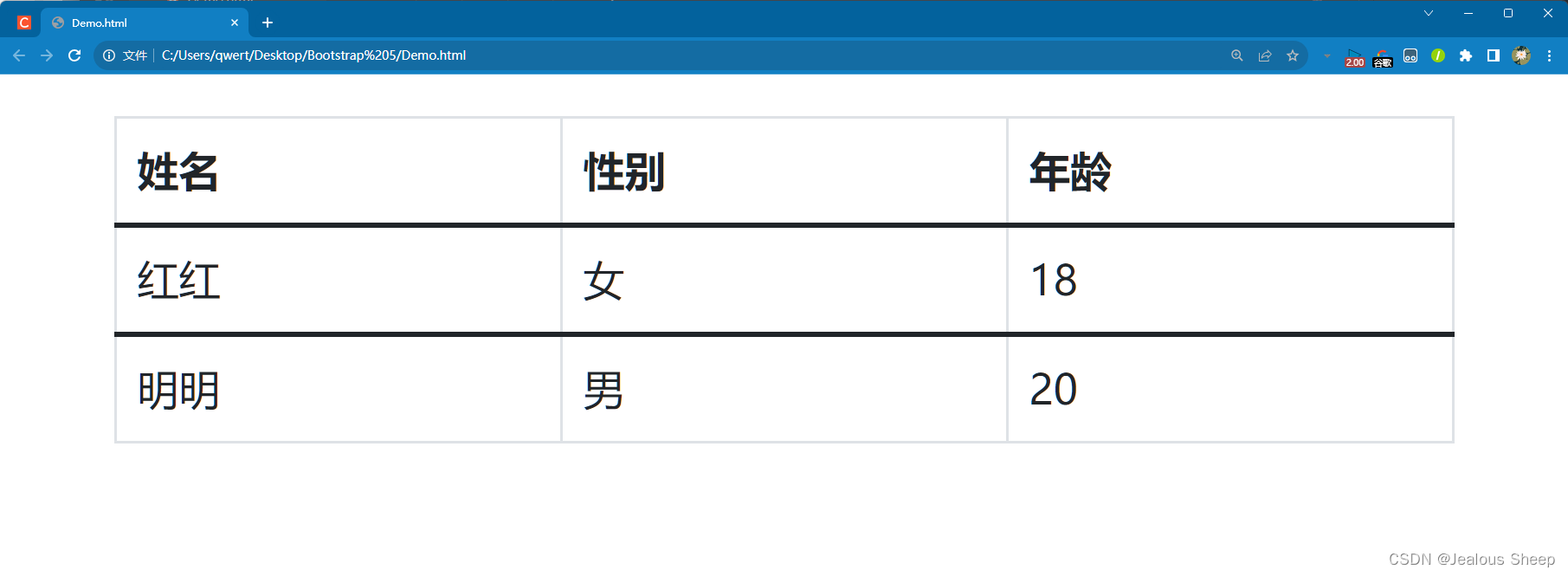
代码图
效果图
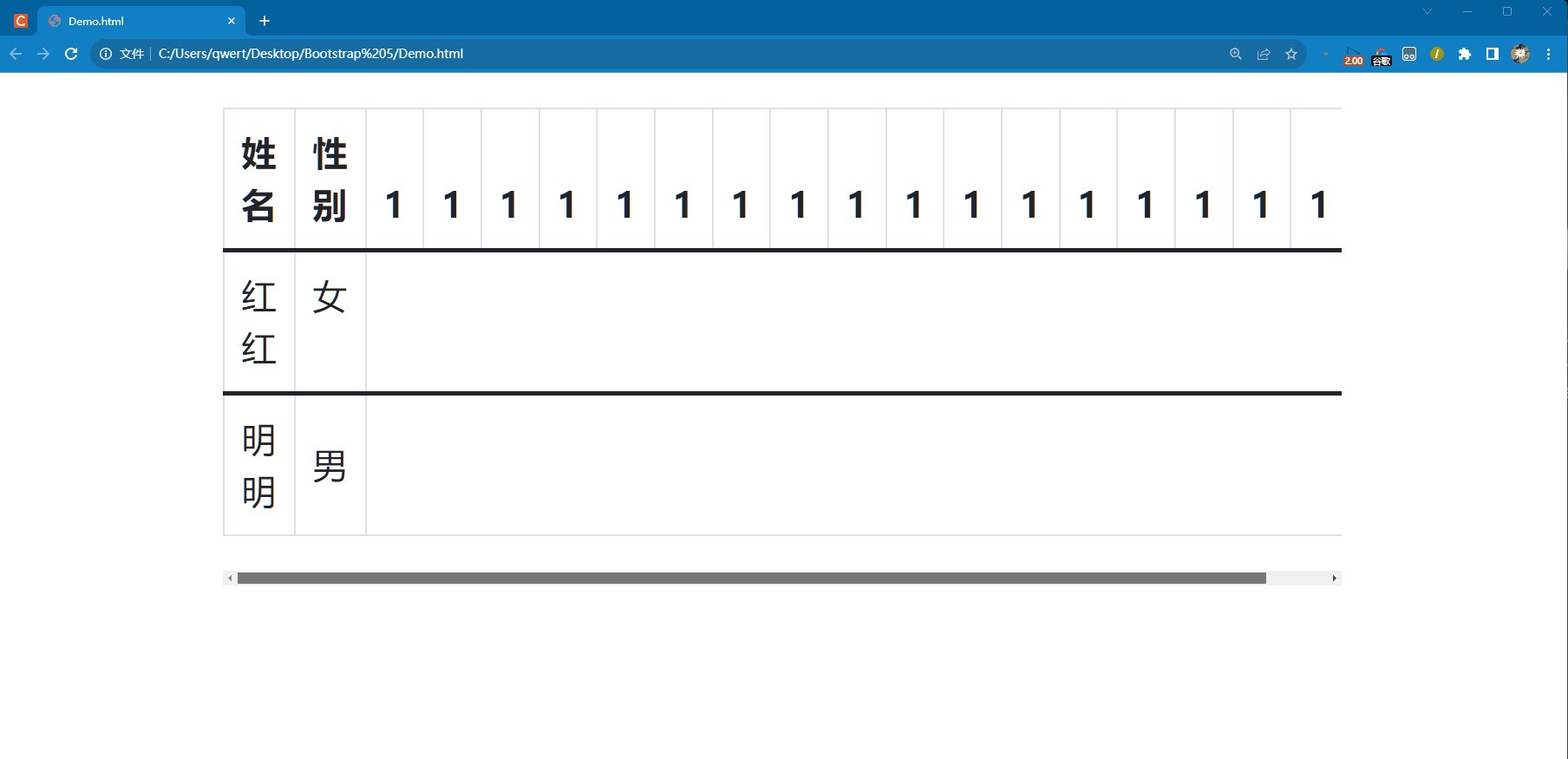
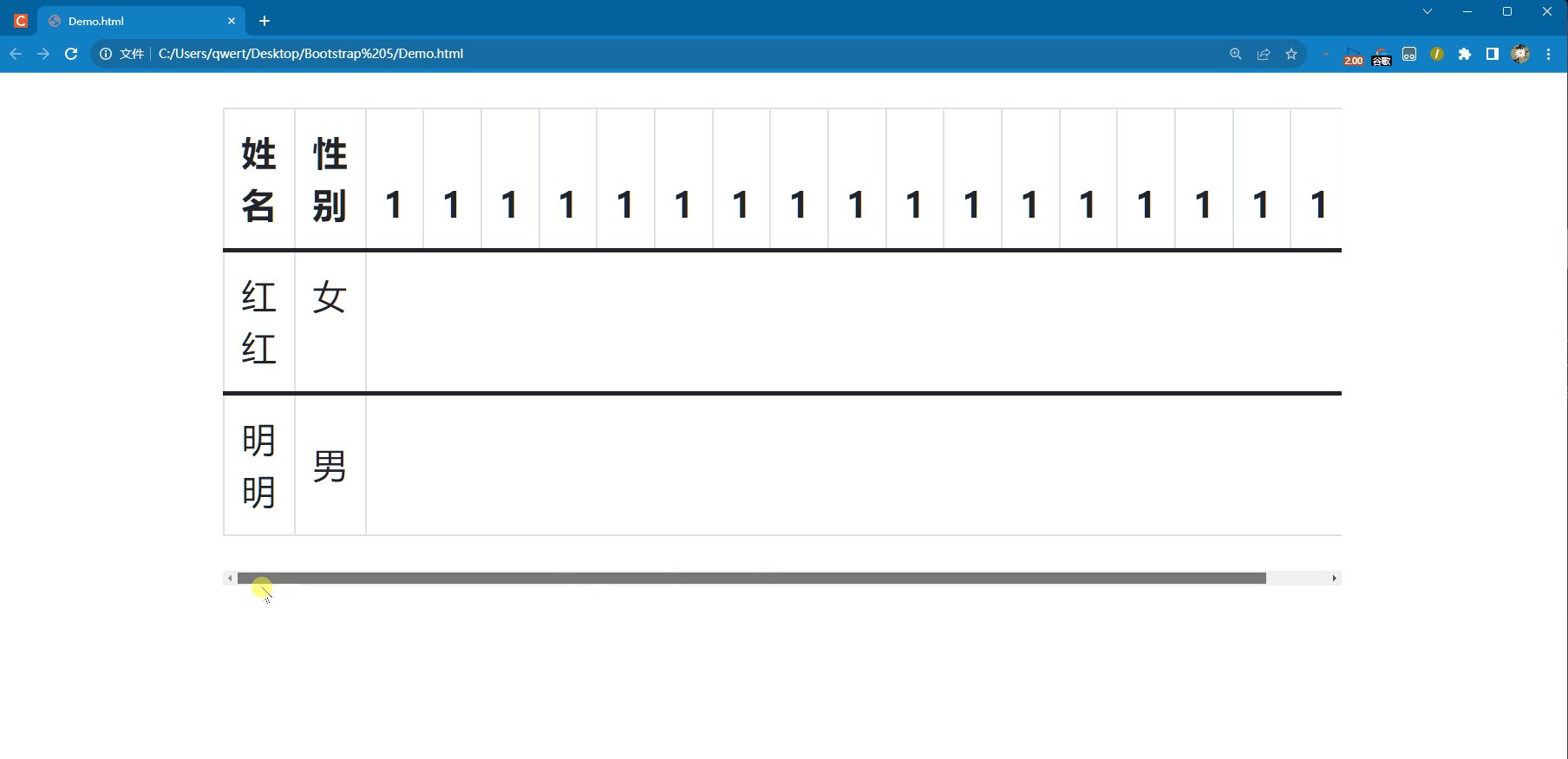
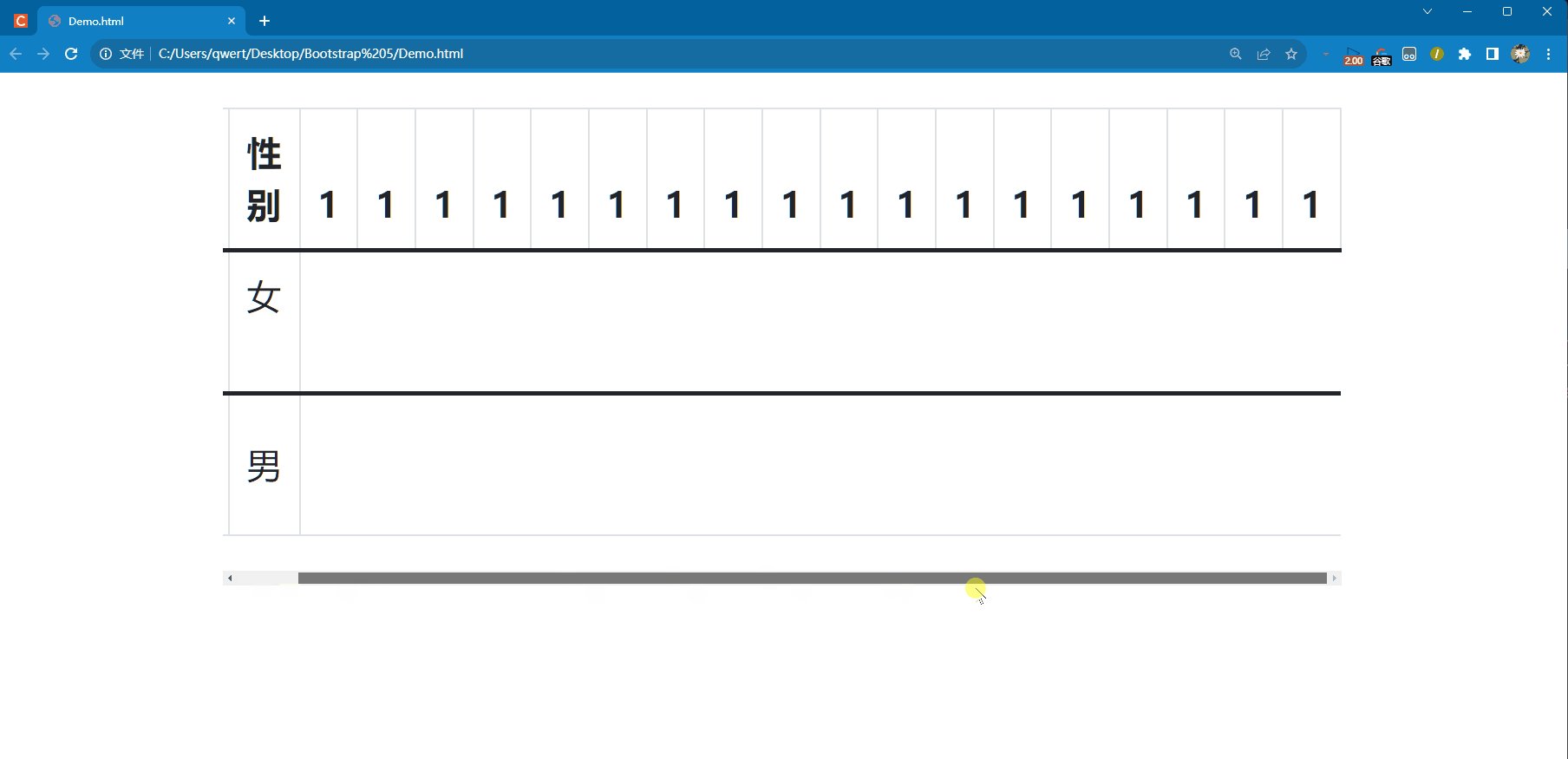
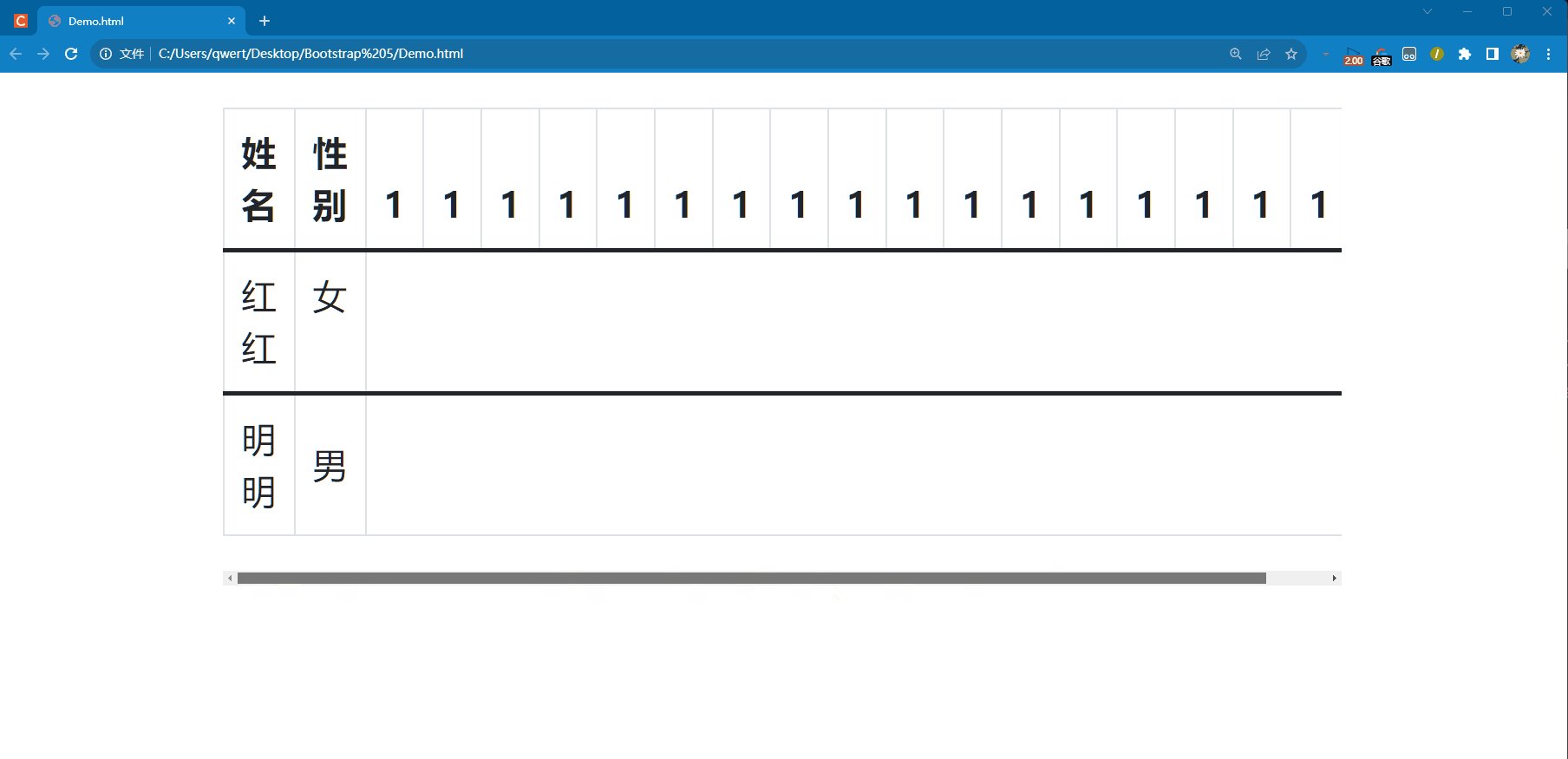
响应式表格滚动条
• table-responsive(响应式表格滚动条容器)
特征:表格添加滚动条,当它在水平方向上太大时,达到一定数量时才会出现滚动条。
代码图
效果图







































 2317
2317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








