图片格式是公式的普遍显示格式,这样你就可以将你的工作轻松地转交给你的同事而不用担心他们的电脑是否能够正确显示这些公式,将MathType公式插入到Illustrator中也是以图片形式插入的。
从MahtType添加公式到Illustrator中:你应该可以将公式或者表达式从MathType窗口中直接拖拽或者复制到Illustrator中。
想要在MathType中将公式保存为图片格式,在“文件”菜单中选择“另存为”命令将图片 保存到电脑中。使用“保存文件类型”的下拉框选择图片类型。图片类型要根据你的需要以及操作系统进行选择。

系统支持的图片格式示例
在你的应用程序或者网站中,在菜单或者工具条中找到“插入图片”或者类似的命令。大多数情况下,数学公式都以图片的形式进行处理,所以它很难与周围 的文本进行对齐。如果你能够将公式与段落整合成一个整体,以线为中心(也叫做“显示公式”),这样也许是最好的效果。另外,找到一个“居中对齐” (align=middle)命令。
有一些应用程序和网站允许你将图片粘贴到他们的编辑窗口中。这种方法的优点是快速简单,缺点是如果你要对公式进行编辑或者在其它的应用程序或网站中使用时你只能重新创建了。
从Illustrator中复制公式到MathType中:如果Illustrator允许的话,你应该可以将公式拖拽或者复制粘贴到MathType窗口中。一旦在MahtType中你可以编辑公式了,将公式添加到库中或者在新文档中使用。
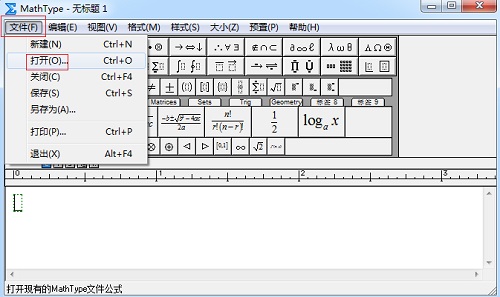
当MathType将公式保存为图片时会将一些信息嵌入到图片中,这样你可以在电脑中打开已经保存的图片进行编辑。使用MathType“文件”菜单中的“打开”命令来打开文件,如果你已经编辑过公式就进行保存,公式就会更新,它将会替代原来的图片。

在MathType中打开已经保存的文件
你也可以将公式直接复制粘贴或者拖拽到MathType窗口中,如果你正在使用的应用程序或者网站允许的话,将公式进行编辑并保存替代之前的图片。
创建有效的HTML图形标签(或者其它你需要的标签):当在网页上创建将要使用的图形时,你可以节省时间并且避免错误通过指定的准确的HTML(文件位置,对齐属性等等),这样当你保存图片时MathType就将它复制到了剪切板上。
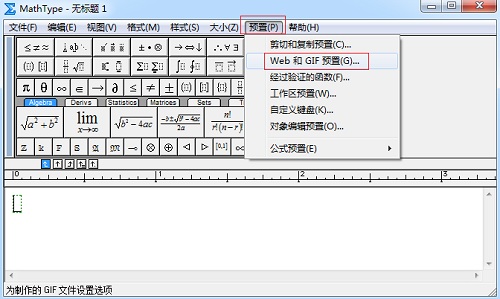
如果你正在创建一个可以将公式显示为GIF格式的网页页面,MathType可以让你很好的控制处理这个过程通过设置你所保存的GIF公式的分辨 率,GIF的背景颜色和边缘平滑度。每当MathType保存GIF文件时你也可以指定一个文本片段将之复制到剪切板上。你可以通过MathType“预 置”菜单中“Web和GIF预置”功能来完成这个操作。

在“预置”中选择“Web和GIF预置”进行参数设置
如果你使用的是像FrontPage or或者Dreamweaver这样的WYSIWYG HTML编辑器,你可以不使用这些技巧,但是很多网页设计者情愿直接写出HTML代码或者在使用WYSIWYG编辑器后直接进行编辑。
当保存为GIF格式时可以是任意文本的字符串,你可以将选择的MathTpype文本复制到剪切板上。这样在HTML中构建完整的标签会非常方便。
根据你在“Web与GIF预置”对话框中所选的变量将MathType准确地赋值后插入到图片标签中。这些变量可以是特定的公式,比如高和宽,或者特定的文件,比如GIF文件的位置或者文件名。
例如,标签表明GIF是存在一个文件名为“example_files”,由MathType准确描述方程的高和宽,并且公式会进行垂直调整来使之与周围的文本对齐。
以上内容向大家介绍了MathType在Illustrator中的使用特点。利用MathType兼容应用程序的广泛性,MathType可以在很多地方进行使用,如果想要了解将MathType公式图片格式的方法或者MathType下载方面的内容,大家可前往MathType中文官网了解更多内容。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








