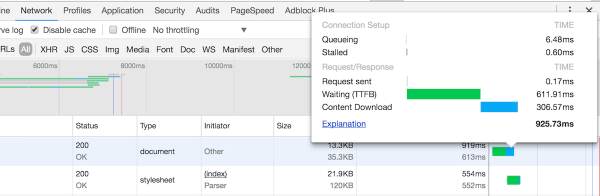
打开 Chrome 浏览器的 Network 标签,点击最后的 Waterfall 就可以看到相应的内容:

从图中,我们就可以看到影响加载速度的主要因素是:
- Waiting (TTFB)。TTFB,即Time To First Byte,指的是:请求发出后,到收到响应的第一个字节所花费的时间。
- Content Download。即下载内容所需要的时间。
用户下载内容所需要的时间,受限于服务器的资源、资源的大小以及用户的网络速度。因此,我们暂时不讨论这方面的内容。
我们可以看到这里的主要限制因素是,TTFB。而要对 TTFB 优化的话,就需要关心两部分:
- 服务器。比如:如果有复杂的防火墙规则或路由问题,则TTFB时间可能很大。又或者是你的服务器性能不好,但是你启用了 GZIP 压缩,那么它也将增加 TTFB 所需要的时间。
- 应用程序。比较简单的作法是和我一样,交这部分交给 New Relic 去处理,我们就可以知道应用中哪些地方比较占用资源。
TTFB 优化
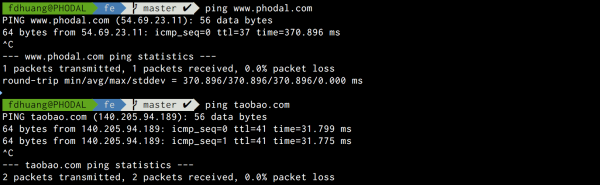
而对于早期我的博客来说,还有一个主要的限制因素是 DNS 查询所需要的时间——即查询这个域名对应的服务器地址的时间。这主要是受限于域名服务器提供的 DNS 服务器比较慢,作一个比较简单的对比:

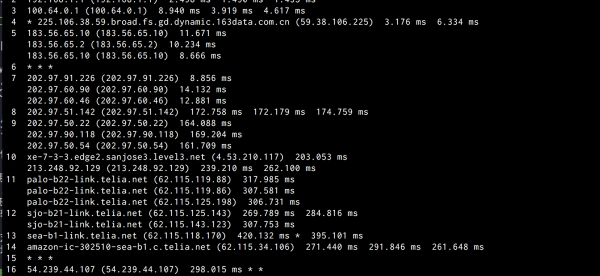
通过使用 traceroute 工具,我们就可以发现经过不同网关所需要的时间了:

而这还是在我采用了 DNSPod 这样的工具之后的结果,原先的域名服务器则需要更长的时间。可惜,我这么穷已经不能付钱给更好的 DNS 服务提供商了。
服务器优化
后来,我发现我的博客还有一个瓶颈是在服务器上。于是,我使用 APM 工具 NewRelic 发现了另外一个性能瓶颈,服务器默认使用的 Python 版本是 2.6。
对于如我博客这样性能的服务器来说,应用的一个很大的瓶颈就是:大量的数据查询。如当用户访问博客的列表页时,大概需要 400+ ms 左右的时间,而一篇详情页则差不多是 100ms+。对于数据查询来说,除了使用更多、更好的服务器,还可读减少对数据的查询——即缓存数据结果。
而在当时,我并没有注意博客对于缓存的控制,主要是因为使用的静态资源比较少。这一点直到我实习的时候才发现。
项目优化经验:缓存优化
当我试用了 PageSpeed 以及 YSlow 之后, 我发现光只使用 Nginx 来启用压缩 JS 和 CSS 是不够的,我们还需要:
- CSS和JavaScript压缩、合并、级联、内联等等
- 设置资源的缓存时间。将资源缓存到服务器里,减少浏览器对资源的请求。
- 对图片进行优化。转化图片的格式为 JPG 或者 WEBP 等等的格式,降低图片的大小,以加快请求的速度。
- 对 HTML 重写、压缩空格、去除注释等。减少 HTML 大小,加快速度。
- 缓存 HTML 结果。缓存请求过的内容,可以减少应用计算的时间。
- 等等
对于 CSS 和 JS 压缩这部分来说,我们可以从工程上来实现,也可以使用诸如 Nginx Pagespeed 这样的工作来实现。但是我想使用工程手段更容易进行控制,并且不依赖于 HTTP 服务器。
设置资源的缓存时间就比较简单了,弄清楚 Last-Modified / Etag / Expires / Cache-Control 几种缓存机制,再依据自己的上线策略做一些调整即可。
至于缓存 HTML 结果来说,比较简单的做法就是采用诸如 Squid 和 Varnish 这样的缓存服务器。
当然了,还有一些极其有意思的方法,如将 JavaScript 存储在 LocalStorage 中。






















 698
698

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








