前端开发人员跑路了,领导说 select框要加一个 关键字模糊搜索 功能,,
好吧,鄙人不太懂前端的东西,,马上 google 找到了一个 jquery select2 插件,啃了 几分钟 鸡肠 文档
Html代码
<div>
<select name="pid" id="pid">
<option value="1">父类1</option>
<option value="2">父类2</option>
<option value="3">父类3</option>
</select>
</div>
<div>
<select name="sid" id="sid"></select>
</div>JS
$(function(){
var pObj = $("#pid");
loadSubItem(pObj.val());
pObj.change(function(){
loadSubItem(pObj.val());
});
});
function loadSubItem(pid) {
if( pid < 1) {
return false;
}
$.ajax({
url:"data_json.json",
success:callback,
});
}
function callback(data) {
if(data) {
$("#sid").select2({
placeholder: '请选择',
data: data
});
}
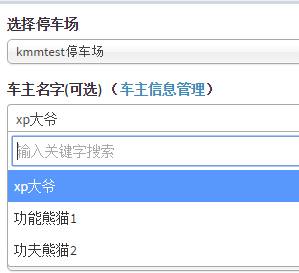
}--------------打开浏览器,刷新一下,, 效果不错,可以模糊搜索----------------

----------------接着,切换一下父分类,发觉没这么好用了,上一次 ajax加载的内容 还在-------------

-------------遇到 问到,肯定是倒翻 一下鸡肠文档,,看到了一个方法 “destroy”--------
干脆每次都先 销毁掉,再重新 执行 select2 好了,,,
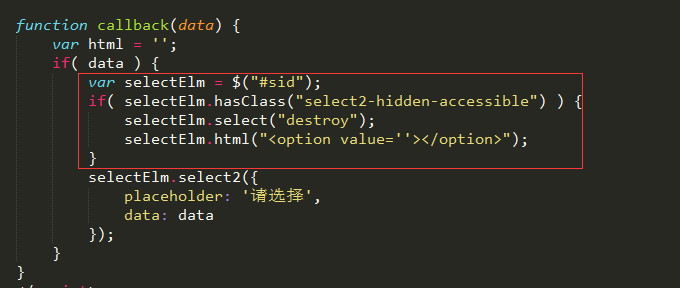
改进了一下 JS callback函数,, 加上几句

好了,,每次 ajax 加载内容都是最新的了,,,
总结:其实就是 先判断一下 select2 是否已经实例化过,,如果实例化过,,先调 destroy 方法销毁掉,
再调$().html('') 置空元素里的内容, 再重新实例化插件






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








