1.官方下载Activiti 源代码: https://github.com/Activiti/Activiti ,云盘下载:http://pan.baidu.com/s/1pLUhNq7,如下:
2.下载Activiti 5.22.0:http://pan.baidu.com/s/1pLUhNq7。官网下载地址:https://www.activiti.org/
1、解压Activiti-master.zip,找到modules\activiti-webapp-explorer2\src\main\webapp下的diagram-viewer、editor-app、modeler.html,将其加到bamboo-activiti项目的webapp中。(这一步主要是Activiti Modeler的前段页面)
2、解压activiti-5.22.0.zip,找到wars在的activiti-explorer.war,将其放在tomcat的webapps下,启动tomcat将其解压,找activiti-explorer\WEB-INF\lib,拷贝所有jar包到bamboo-activiti的lib下。
3、给Activiti Modeler做配置文件applicationActiviti.xml:在并bamboo-activiti项目中添加名为,applicationActiviti.xml的配置文件,并在applicationContext.xml中引入import,
在Activiti-master中找到stencilset.json文件加到bamboo-activiti项目的配置文件里面。
applicationActiviti.xml的主要配置如下:
- <!-- 扫描activiti在线编辑器的跳转@RestController -->
- <context:component-scan base-package="com.rest.editor" use-default-filters="false">
- <context:include-filter type="annotation" expression="org.springframework.stereotype.Controller">
- </context:include-filter></context:component-scan>
4、在Activiti 5.22.0的libs中找到activiti-modeler-5.22.0-sources.jar,将其解压,可以看到如下:


在bamboo-activiti项目中创建包名为:com.rest.editor,将上图3个类加到其中,如下图示:
回看第3步applicationActiviti.xml配置所指向的路径就是这3个类,这3个类就是Activiti Modeler的后台配置类。
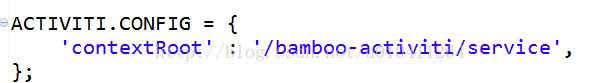
5、在editor-app中找到app-cfg.js文件,将'contextRoot' : '/activiti-explorer/service',修改为本项目的路径。如下:
6,编写Activiti Modeler 页面跳转代码,如下:
- /**
- * 创建模型
- */
- @RequestMapping("create")
- public void create(HttpServletRequest request, HttpServletResponse response) {
- try {
- ProcessEngine processEngine = ProcessEngines.getDefaultProcessEngine();
- RepositoryService repositoryService = processEngine.getRepositoryService();
- ObjectMapper objectMapper = new ObjectMapper();
- ObjectNode editorNode = objectMapper.createObjectNode();
- editorNode.put("id", "canvas");
- editorNode.put("resourceId", "canvas");
- ObjectNode stencilSetNode = objectMapper.createObjectNode();
- stencilSetNode.put("namespace", "http://b3mn.org/stencilset/bpmn2.0#");
- editorNode.put("stencilset", stencilSetNode);
- Model modelData = repositoryService.newModel();
- ObjectNode modelObjectNode = objectMapper.createObjectNode();
- modelObjectNode.put(ModelDataJsonConstants.MODEL_NAME, "hello1111");
- modelObjectNode.put(ModelDataJsonConstants.MODEL_REVISION, 1);
- String description = "hello1111";
- modelObjectNode.put(ModelDataJsonConstants.MODEL_DESCRIPTION, description);
- modelData.setMetaInfo(modelObjectNode.toString());
- modelData.setName("hello1111");
- modelData.setKey("12313123");
- //保存模型
- repositoryService.saveModel(modelData);
- repositoryService.addModelEditorSource(modelData.getId(), editorNode.toString().getBytes("utf-8"));
- response.sendRedirect(request.getContextPath() + "/modeler.html?modelId=" + modelData.getId());
- } catch (Exception e) {
- System.out.println("创建模型失败:");
- }
- }
7,修改index.jsp,添加链接
<a href="user/create">activiti-modele-index</a>
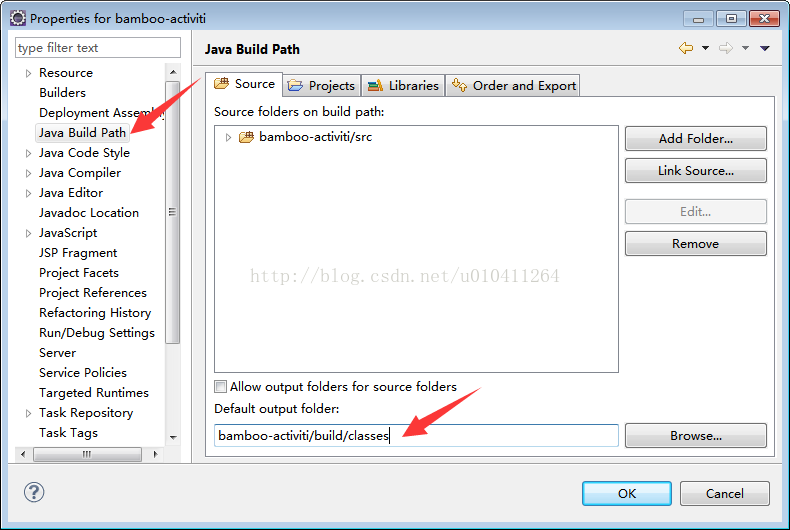
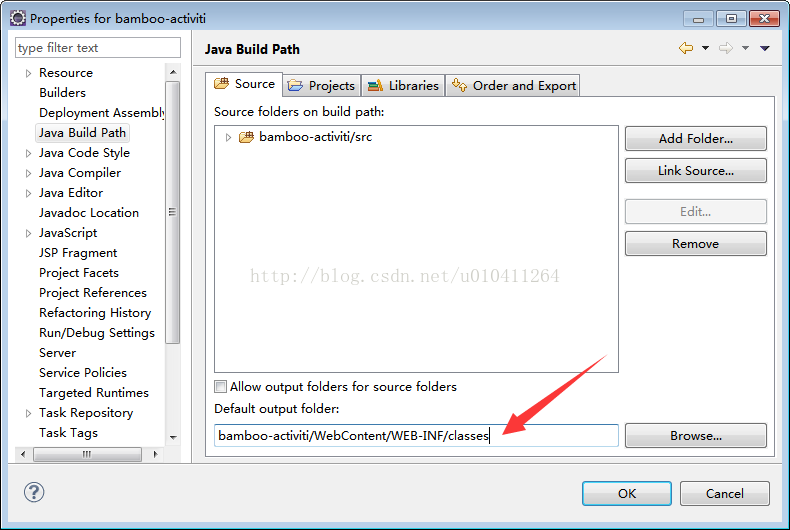
注意:右键属性,将下图:
改
8、别忘了Activiti 5.22.0数据库,在Activiti 5.22.0.zip中。
三、整合项目bamboo-activiti
浏览器访问:http://localhost:8080/activiti/
首页
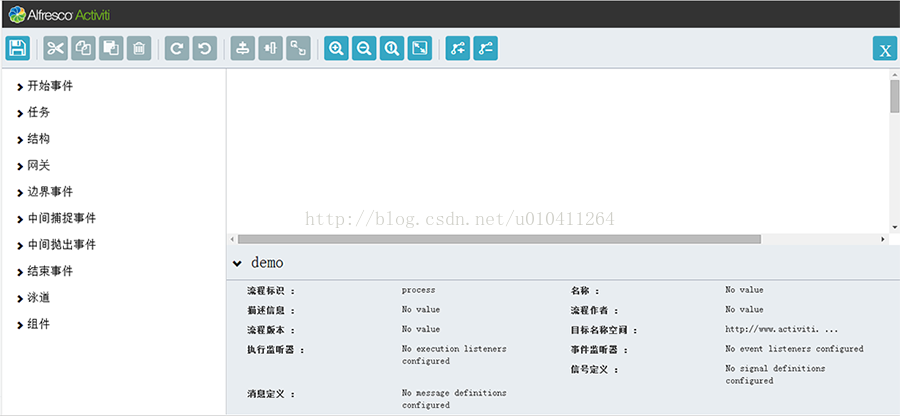
activiti-modele
1)整合完整版下载:http://pan.baidu.com/s/1pLUhNq7































 5984
5984

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








