上一篇中我们已经建立了一个空的 Composer 项目,本篇将讲述如何构建路由。
久负盛名的 CodeIgniter 框架是很多人的 PHP 开发入门框架,同样也是我开始学习如何从头构建一个网站的框架。在 CI 中我学到了很多,其中对 MVC 的深入理解和对框架本质的理解对我的影响最大。从使用框架是为了提高开发效率的角度来看,框架的本质就是路由。
下面我们就开始自己来构建路由,先去 GitHub 搜一下:点此查看搜索结果
推荐https://github.com/NoahBuscher/Macaw,对应的 Composer 包为codingbean/macaw ,作者应该是在 GitHub 上改名了,这可能会造成一定的困扰。下面开始安装 Macaw 包,更改 composer.json:
{ "require": { "codingbean/macaw": "dev-master" }}
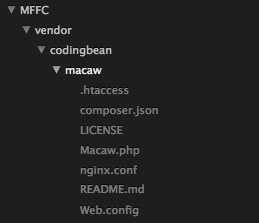
运行 composer update,成功之后将得到以下目录:

至此,Macaw 包安装成功!
下面,就是见证奇迹的时刻!我们将赋予 MFFC 生命力,让它真正地跑起来!
新建 MFFC/public 文件夹,这个文件夹将是用户唯一可见的部分。在文件夹下新建 index.php 文件:
上面一行表示引入 Composer 的自动载入功能,下面一行表示载入路由配置文件。新建 MFFC/config 文件夹,在里面新建 routs.php 文件,内容如下:
<?phpuse NoahBuscher\Macaw\Macaw;Macaw::get('fuck', function() { echo "成功!";});Macaw::get('(:all)', function($fu) { echo '未匹配到路由
'.$fu;});Macaw::dispatch();
Macaw 的文档位于https://github.com/NoahBuscher/Macaw,请按照你的 HTTP 服务软件类型自行设置伪静态,其实跟绝大多数框架一样:“将所有非静态文件全部指向 index.php”。
然后,将某一个端口用 Apache 或 Nginx 分配给 MFFC/public 目录,这一步十分建议用 Apache 或者 Nginx 做。
如果使用 PHP 内置 HTTP 服务器:
cd public && php -S 127.0.0.1:3000
将导致路由的Macaw::get('fuck' 必须写成Macaw::get('/fuck' 才能响应。
目前的代码使用 Apache + mod_php 和 Nginx + php-fpm 方式均没有问题。
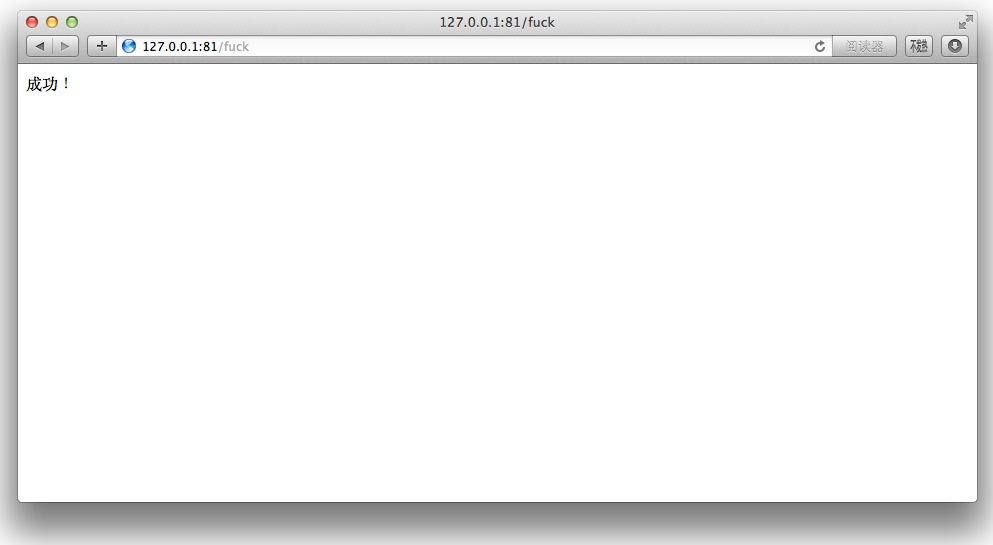
我在本地绑定了 81 端口,访问http://127.0.0.1:81/fuck 可以看到:

如果页面乱码,请调整编码为 UTF-8。如果你成功看到以上页面,那么恭喜你,路由配置成功!
Macaw 只有一个文件,去除空行总共也就一百行多一点,通过代码我们能直接看明白它是怎么工作的。下面我简略分析一下:
1. Composer 的自动加载在每次 URL 驱动 MFFC/public/index.php 之后会在内存中维护一个全量命名空间类名到文件名的数组,这样当我们在代码中使用某个类的时候,将自动载入该类所在的文件。
2. 我们在路由文件中载入了 Macaw 类:“use NoahBuscher\Macaw\Macaw;”,接着调用了两次静态方法 ::get(),这个方法是不存在的,将由MFFC/vendor/codingbean/macaw/Macaw.php 中的__callstatic() 接管。
3. 这个函数接受两个参数,$method 和 $params,前者是具体的 function 名称,在这里就是 get,后者是这次调用传递的参数,即 Macaw::get('fuck',function(){...}) 中的两个参数。第一个参数是我们想要监听的 URL 值,第二个参数是一个 PHP 闭包,作为回调,代表 URL 匹配成功后我们想要做的事情。
4.__callstatic() 做的事情也很简单,分别将目标URL(即 /fuck)、HTTP方法(即 GET)和回调代码压入$routes、$methods 和$callbacks 三个 Macaw 类的静态成员变量(数组)中。
5. 路由文件最后一行的Macaw::dispatch(); 方法才是真正处理当前 URL 的地方。能直接匹配到的会直接调用回调,不能直接匹配到的将利用正则进行匹配。





















 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








