今天,我们给大家带来一篇Illustrator实例教程,教大家制作立体的空间投影文字。我们一起来看一下具体的步骤吧!

首先,我们在Illustrator中新建一个画板,绘制一个深色的矩形作为背景,按Ctrl+2将它锁定。

接下来,我们输入文字,然后按Ctrl+Shift+O将文字创建轮廓。

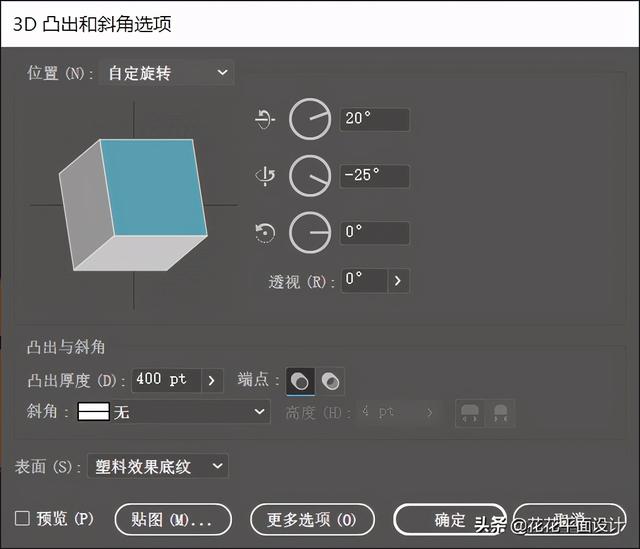
接下来,我们选中文字,选择“效果”-“3D”-“凸出和斜角”,我们设置角度参数如下图:


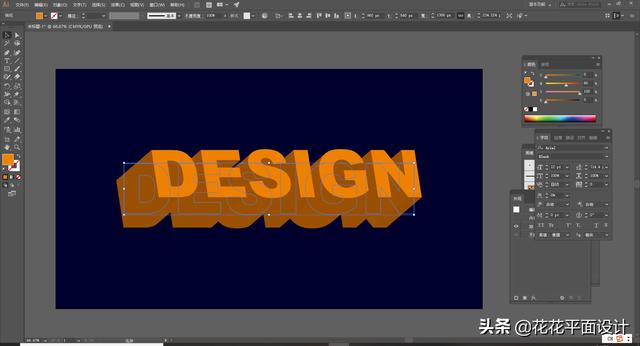
接下来,我们选择“对象”-“扩展外观”,将文字扩展外观,然后右击选择“取消编组”。
我们使用直接选择工具选中字母,按Ctrl+X将字母剪切,再按Ctrl+F将字母原位粘贴,这样,字母和投影就分开了。
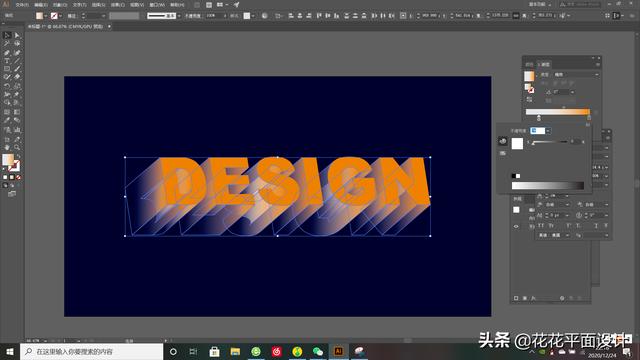
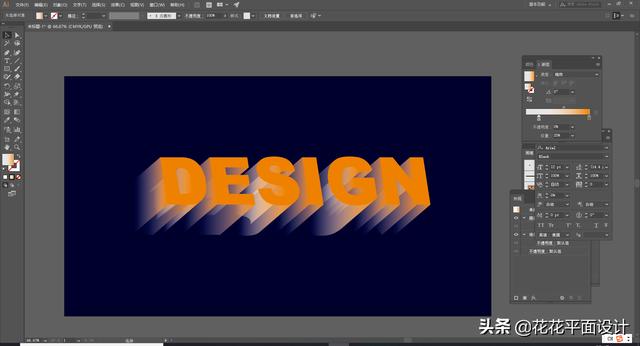
我们选中投影部分,给投影设置一个由橙色到透明的渐变,透明的位置在20%左右。

这样,这个立体的空间投影文字就制作完成了。

我们可以调整透明度为0的位置,来控制投影的大小。
今天的教程就到这里了,希望这篇教程能够对你有所帮助。如果你想了解更多和设计相关的内容,欢迎关注我的头条号!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








