
css字体图标怎么引用
一、下载网站
这里给大家推荐几个字体图标的下载网站:icomoon字库: http://icomoon.io
阿里icon font字库:http://www.iconfont.cn/
fontello:http://fontello.com/](http://fontello.com/
Font-Awesome:http://fortawesome.github.io/Font-Awesome/
Glyphicon Halflings:http://glyphicons.com/
Icons8:https://icons8.com/
二、下载字体
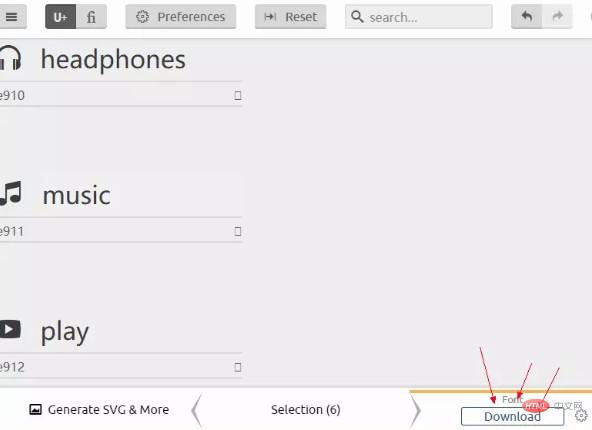
这里以icomoon字库为例,首先选中自己想要的图标,点击创建字体

选中图标然后下载字体:

三、将字体引入到HTML
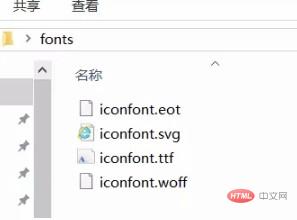
1、首先把 以下4个文件放入到 fonts文件夹里面。(相关课程推荐:css视频教程)

2、然后在样式中声明字体:@font-face {
font-family: 'icomoon';/*名字可以自己取*/
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
3、在demo中复制字体,并写入结构中,最后给元素添加字体类样式即可:

4、引入图标字体
本文来自css答疑栏目,欢迎学习!




















 861
861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








