今天我就用问答的方式向大家介绍一下什么是伪静态,伪静态的作用又是如何?
问题:1.京东的页面为什么采用.html
答案:
采用html静态的方式原因2
1.静态页面浏览器加载的速度更快.
2.以.html结尾的页面,更加的容易被搜索引擎收录. 可以提高网站的曝光率.
问题2:为什么搜索引擎只收录静态页面,而不是动态页面?
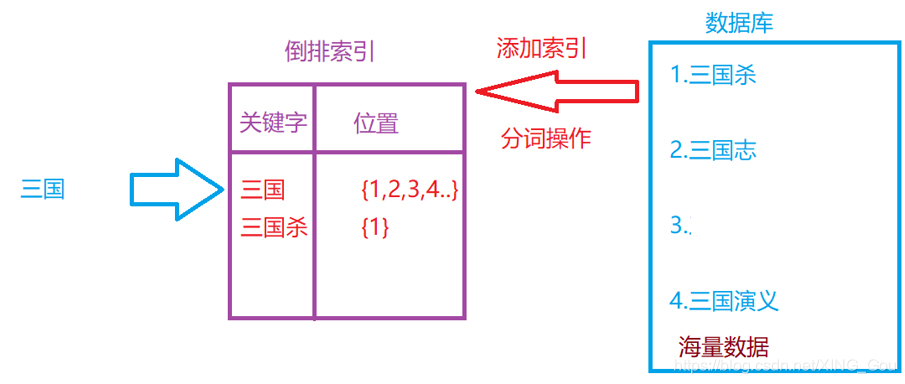
搜索引擎的工作原理: 倒排索引
倒排索引:根据关键字检索文章的位置. 可以快速的获取查询的结果
假设:收录了动态页面 数据是变化的!!!
如果搜索引擎收录动态页面,则无法保证搜索准确性.
如果需要通过.html的方式访问页面.则在webapp的目录中必须有一个与之对应的静态文件才能予以展现.
问题3:京东的网址为
https://item.jd.com/100009177374.html. 那么京东家是否需要准备 100009177374个静态页面????
分析:京东一定采用了动态的页面的脚本技术实现该功能.
问题4:如何解决动态页面与静态面的平衡呢?
伪静态说明:
伪静态是相对真实静态来讲的,通常我们为了增强搜索引擎的友好面,都将文章内容生成静态页面,
但是有的朋友为了实时的显示一些信息。或者还想运用动态脚本解决一些问题。不能用静态的方式来展示网站内容。但是这就损失了对搜索引擎的友好面。怎么样在两者之间找个中间方法呢,这就产生了伪静态技术。伪静态技术是指展示出来的是以html一类的静态页面形式,但其实是用ASP一类的动态脚本来处理的。
总结:以.html形式展现出来的动态页面.
问题5:如何实现??
实现思路: 拦截以.html结尾的请求即可.
倒排索引

创建controller类
@Controller
public class IndexController {
@RequestMapping("/index")
public String index() {
return "index";
}
添加实现伪静态的配置
//该配置类,实质就是web.xml配置文件
@Configuration
public class MvcConfigurer implements WebMvcConfigurer{
//开启匹配后缀型配置
@Override
public void configurePathMatch(PathMatchConfigurer configurer) {
//5.2.4以后不建议使用,但是加上依然有效果.
configurer.setUseSuffixPatternMatch(true);
}
}
页面效果
可以拦截.html结尾的请求






















 1911
1911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








