在使用background属性设置背景图片时,背景图片默认是重复平铺的。css怎么让背景图片不平铺?下面本篇文章就来给大家介绍一下使用CSS设置背景图片不平铺的方法,希望对大家有所帮助。

在CSS中,可以通过background-repeat属性来让背景图片不平铺。background-repeat属性定义了图像的平铺模式,设置该属性的值为no-repeat即可实现图片背景不平铺。
background-repeat 属性定义了图像的平铺模式,设置是否及如何重复背景图像。默认地,背景图像在水平和垂直方向上重复。
提示:背景图像的位置是根据 background-position 属性设置的。如果未规定 background-position 属性,图像会被放置在元素的左上角。
属性值:repeat:默认。背景图像将在垂直方向和水平方向重复。
repeat-x:背景图像将在水平方向重复。
repeat-y:背景图像将在垂直方向重复。
no-repeat:背景图像将仅显示一次,不平铺。
示例:
.repeat {/* 平铺 */
width: 600px;
height: 200px;
border: 1px solid red;
margin:10px auto;
background-image: url(/i/eg_bg_03.gif);
background-repeat: repeat;
}
.no-repeat{/* 不平铺 */
width: 600px;
height: 200px;
border: 1px solid red;
margin:10px auto;
background-image: url(/i/eg_bg_03.gif);
background-repeat: no-repeat;
}
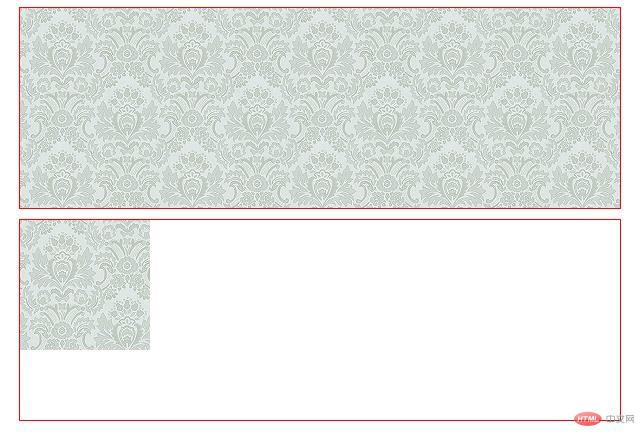
效果图:






















 8210
8210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








