
作者:程序员学院
官方网址:https://www.chengxuyuan.com
微信公众号:华仁程序员学院
一、 Electron简介
Electron提供了丰富的本地(操作系统)的API,使你能够使用纯JavaScript来创建桌面应用程序。与其它各种的Node.js运行时不同的是Electron专注于桌面应用程序而不是Web服务器。
Electron 可以让你使用纯Javascript 调用丰富的原生 APIs 来创造桌面应用。你可以把它看作是专注于桌面应用而不是 web 服务器的,io.js 的一个变体。
这不意味着 Electron 是绑定了 GUI 库的 JavaScript。相反,Electron 使用 web 页面作为它的 GUI,所以你能把它看作成一个被 JavaScript 控制的,精简版的 Chromium 浏览器。
二、学习前提
因为Electron是一个能够让你使用Javascript 调用丰富的原生 APIs 来创造桌面应用,所以你必须掌握JavaScript的知识。
三、Electron安装
1. 安装 node.js
Node.js官网:https://nodejs.org/zh-cn/ ,点击下载安装即可,这里不做详细讲解。

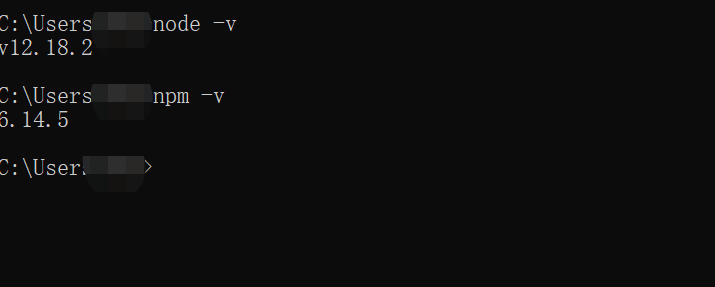
2. 检查node.js和npm是否安装成功
node -v
npm -v
建议把npm的仓库切换到国内taobao仓库,
注册cnpm命令,如下
npm install -g cnpm --registry=https://registry.npm.taobao.org3.Electron的安装
cnpm install -g electron
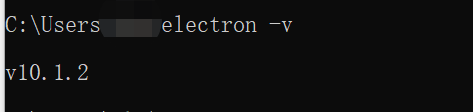
electron是否安装成功可通过命令 electron -v 查看。

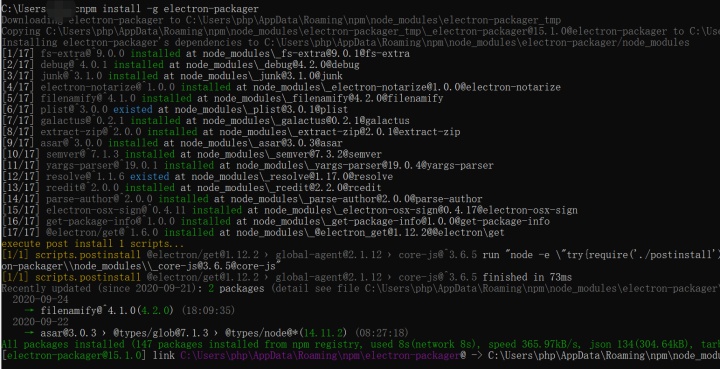
4.打包输出工具
cnpm install -g electron-packager
5.electron 客户端工具(electron.exe)
打开链接:https://developer.aliyun.com/mirror/NPM?from=tnpm

找到对应版本,我现在安装的版本是:10.1.2


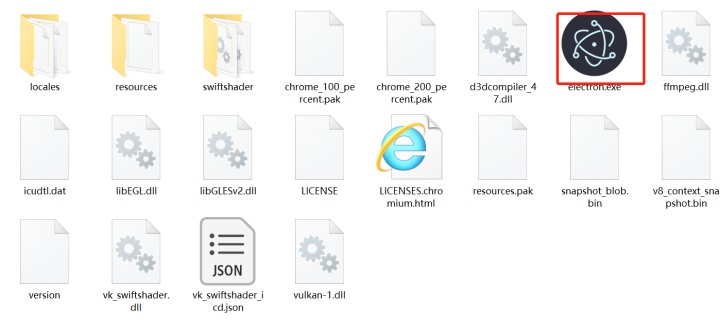
OK,下载下来并解压,可以放到D盘软件安装目录里面,例如:D:Program Files


好的,我们现在就安装好了。
四、打造我们的第一个 Electron 应用
大体上,一个 Electron 应用的目录结构如下:
CXY/
├── package.json
├── main.js
└── index.htmlpackage.json的格式和 Node 的完全一致,并且那个被 main 字段声明的脚本文件是你的应用的启动脚本,它运行在主进程上。你应用里的 package.json 看起来应该像:
{
"name" : "CXY",
"version" : "0.1.0",
"main" : "main.js"
}注意:如果 main 字段没有在 package.json 声明,Electron会优先加载 index.js。
main.js 应该用于创建窗口和处理系统时间,一个典型的例子如下:
var app = require('app'); // 控制应用生命周期的模块。var BrowserWindow = require('browser-window'); // 创建原生浏览器窗口的模块
// 保持一个对于 window 对象的全局引用,不然,当 JavaScript 被 GC,// window 会被自动地关闭var mainWindow = null;
// 当所有窗口被关闭了,退出。
app.on('window-all-closed', function() {
// 在 OS X 上,通常用户在明确地按下 Cmd + Q 之前
// 应用会保持活动状态
if (process.platform != 'darwin') {
app.quit();
}
});
// 当 Electron 完成了初始化并且准备创建浏览器窗口的时候// 这个方法就被调用
app.on('ready', function() {
// 创建浏览器窗口。
mainWindow = new BrowserWindow({width: 800, height: 600});
// 加载应用的 index.html
mainWindow.loadURL('file://' + __dirname + '/index.html');
// 打开开发工具
mainWindow.openDevTools();
// 当 window 被关闭,这个事件会被发出
mainWindow.on('closed', function() {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 但这次不是。
mainWindow = null;
});
});最后,你想展示的 index.html :
<!DOCTYPE html><html>
<head>
<title>Hello World!</title>
</head>
<body>
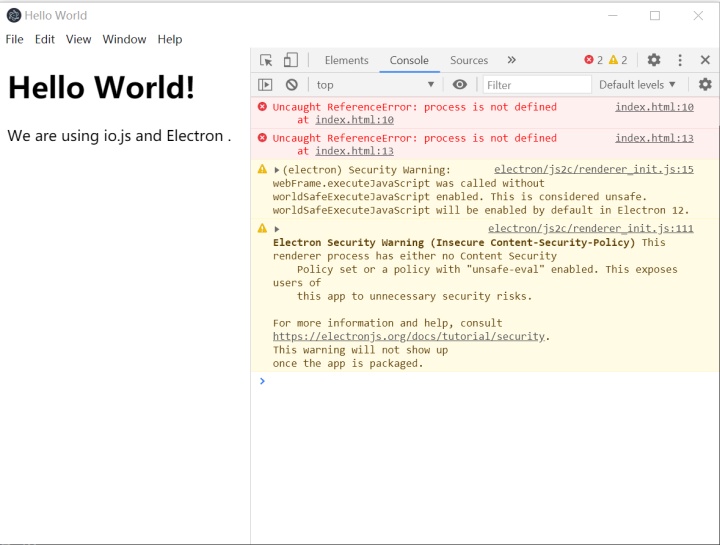
<h1>Hello World!</h1>
We are using io.js <script>document.write(process.version)</script>
and Electron <script>document.write(process.versions['electron'])</script>.
</body>
</html>五、运行应用
方法一:用electron命令运行
首先打开项目所在目录,然后输入下面命令,回车即可运行
electron CXY
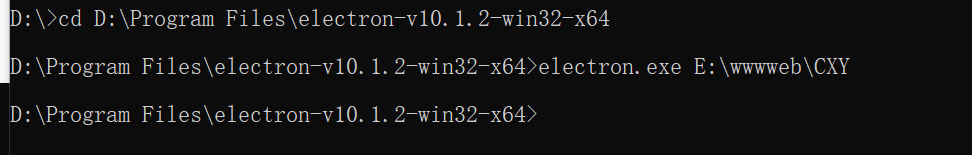
方法二:用 Electron.exe运行
打开上述说到的Electron.exe 安装目录,执行下面的命令:
electron.exe E:wwwwebCXY
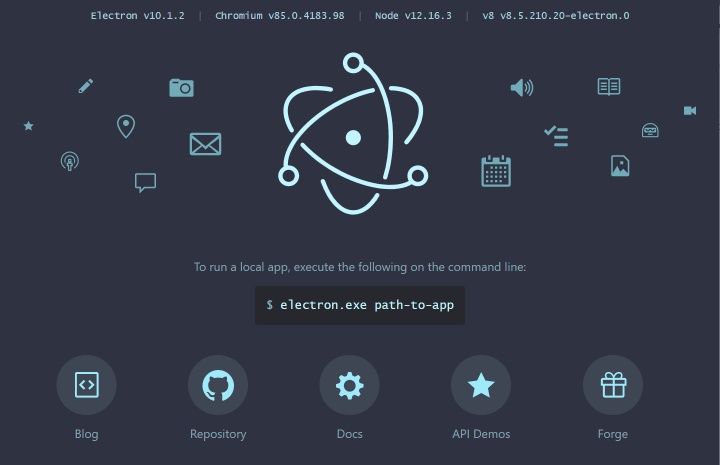
运行成功!!






















 4647
4647

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








