
常用组件库
pc端:
ElementUI :饿了么团队出品。基于vue的pc端组件库,面向企业级后台应用。
移动端:大家可以参考官网效果,自己决定用哪个组件库
cube-ui :滴滴团队出品
Vant:有赞团队出品
Mint UI:饿了么团队出品
组件库选择
鉴于公司需求,因为我们需要大规模的输入数据,所以还是需要采用pc端进行输入,因此本项目选择了ElementUI 作为组件库。
传统行业的壁垒就是行业数据,有大量的数据是企业本身在运营和实践中碰撞产生的,并不像互联网数据,我有个客户端记录下用户的行为轨迹那样,所以马云也说未来真正大企业是可以超越阿里的体量,因为她们本身基于行业壁垒的数据是具有不对称性的,外面是没有的。比如说传统车厂,车辆的性能数据都是无次数试验的结果,都是企业保密的,这也就是为什么一个互联网企业可以改造很多行业,没办法随便就能造车。
所以我们建筑行业这种传统行业,按照曾鸣老师说的,我首先要完成数据在线化,然后怎么将大数据变成活数据来进行有效决策,改进效率。
ElementUI安装
参考The world's most popular Vue UI framework
使用 npm 的方式安装,i等同于install
npm i element-ui -S在 main.js 中引入,完整引入,该对象目前支持size与zIndex字段。size用于改变组件的默认尺寸:默认是最大的,medium,small,mini,如果在全局中设置size就改变了默认尺寸。
zIndex设置弹框的初始 z-index(默认值:2000)
import ElementUI from'element-ui';
import'element-ui/lib/theme-chalk/index.css';
//完整引入
Vue.use(ElementUI);ElementUI 可以配置按需引入,这个参考官网文档,我的项目不是大型,为了方便我就使用完整引入,损耗掉一些性能。
ElementUI安装测试
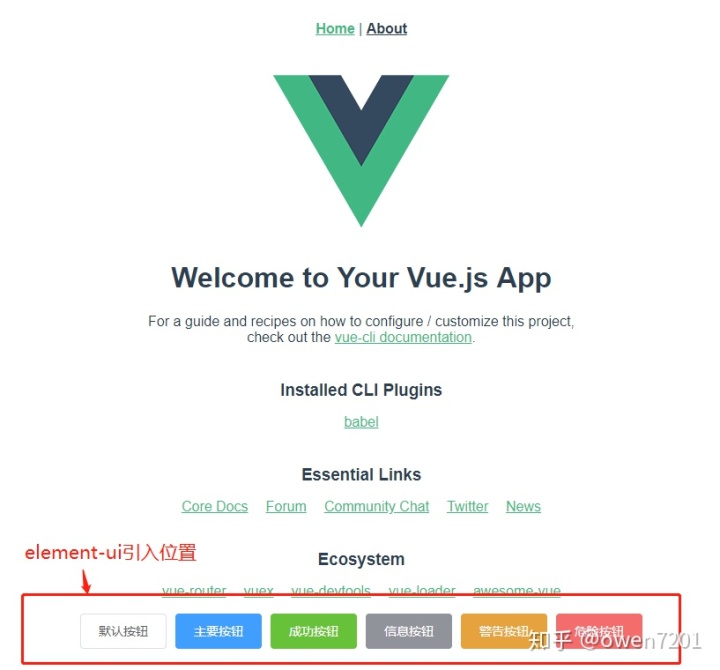
为了判断安装是否成功,在home页面,随便复制一段ElementUI组件代码,插入进行测试
在home页面下面写入一串button,ElementUI使用标签都是<el-XXXX>格式
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>运行结果:成功引入






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








