前言
当今网络世界错综复杂,如何保持应用的质量及稳定性,单凭借开发人员的素质很难避免一些 BUG,而 BUG 产生变量太多:浏览器的版本、用户所处的网络环境、操作时间等等都可能产生不一样的 BUG,前期测试很难覆盖到 100% 的 Case;此外,对于经用户反馈的 BUG,会因为专业术语不通、表达不清晰等沟通问题,也难以复现 BUG。所以我们亟需一个能远程收集客户端错误的方案,快速定位问题并解决,这就是本文要介绍的 Sentry。
Sentry 是什么?
Self-hosted and cloud-based error monitoring that helps software teams discover, triage, and prioritize errors in real-time.
1. Sentry 优点
- 多平台支持
支持多种平台(Web、Mobile、Native)多种语言(JavaScript、PHP、Go、Java、Cocoa 等,完整支持列表见Platforms,以及供 Self-host 等功能。
- 开源
Sentry started as an open source project and is still eventually open source. There are no barriers to adoption, usage, or contribution, other than your own technical ability to adopt, use, or contribute to it.
- 实时收集、完整复现
Sentry gives every developer the context they need to own their code from end to end, eliminating the lengthy feedback loops and guess work that make bug fixing such a drag.
为不同语言提供完整的复现上下文,方便定位 BUG;方便协同工作,可指定处理人员
- 隐私和安全
We’re committed to securing any of your app data that’s touched by our service. That’s why we adhere to regulatory standards including Privacy Shield, GDPR, and PCI DSS.
遵守欧盟的隐私协议,例如 Privacy Shield 和 General Data Protection Regulation (GDPR). 同时也提供漏洞发现、基础设施安全、网络安全等措施。具体细节可参考:Sentry Security
- 持续集成
Insight into what’s happening with your code across the development and release cycles makes setting priorities easy and actionable. Each error is just another chance to improve.
提供持续集成方案,方便项目交付。
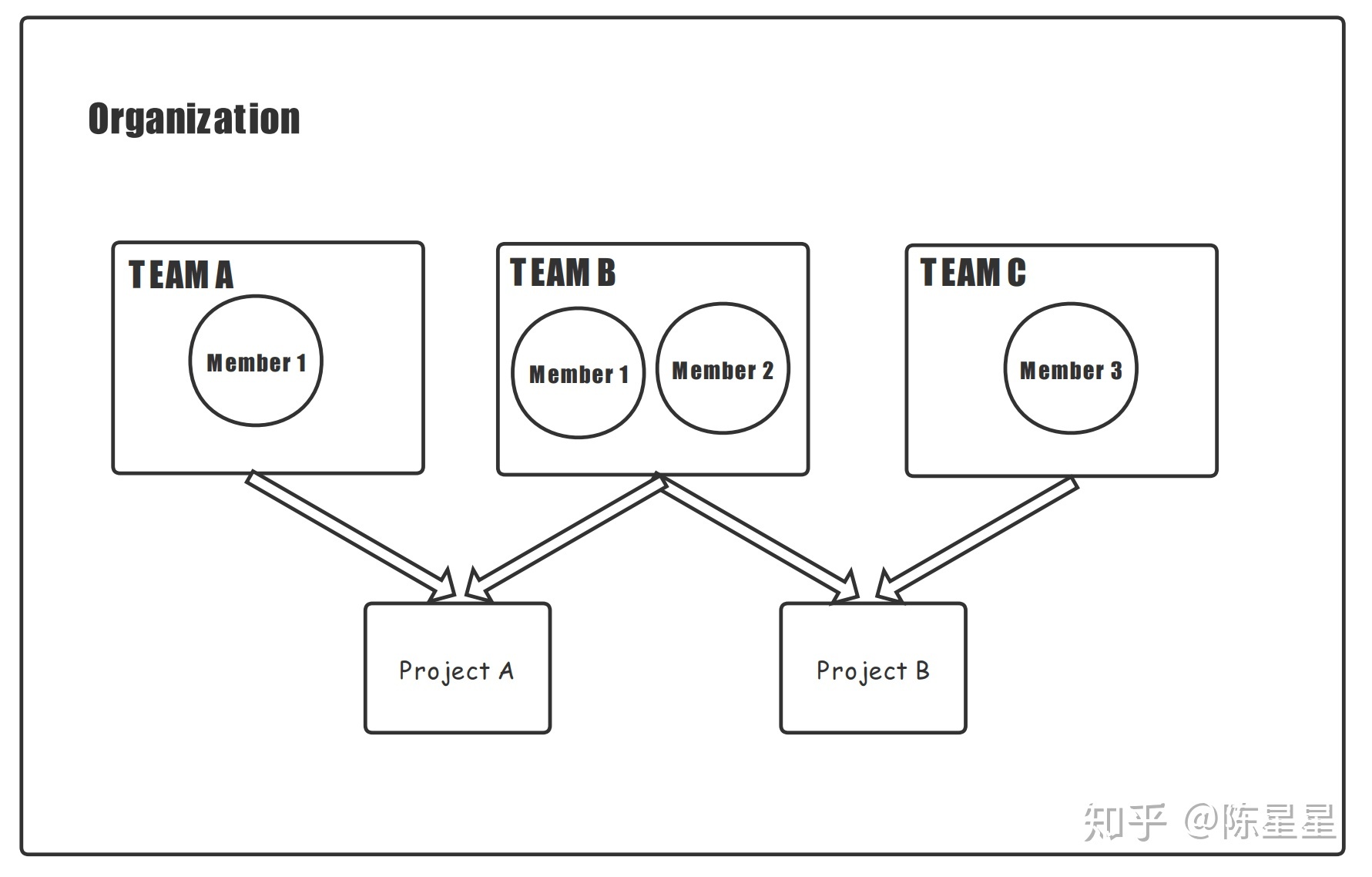
2. 组织结构

接入流程
本文以前端项目使用的 React 框架为例,介绍下接入流程,其他平台根据提示接入即可。
1. 新建项目
首先在 Sentr








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1247
1247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








