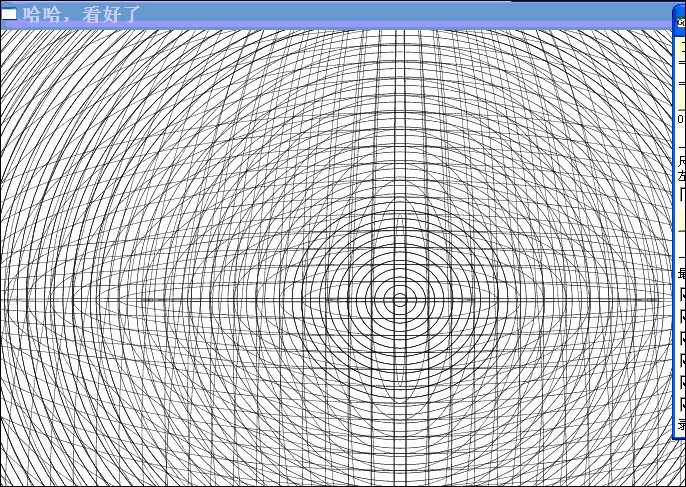
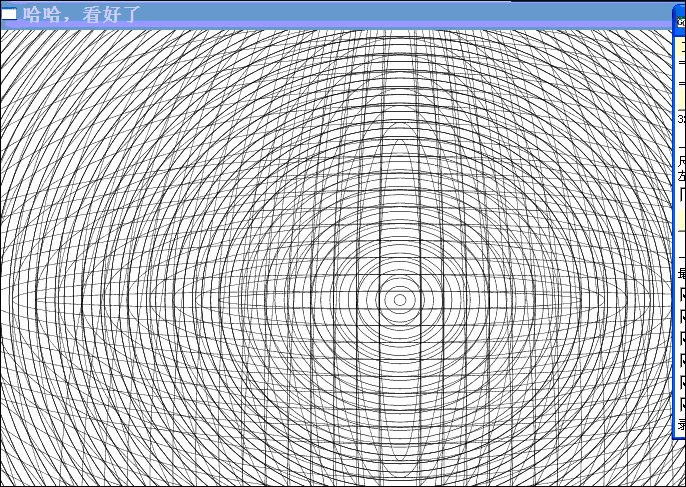
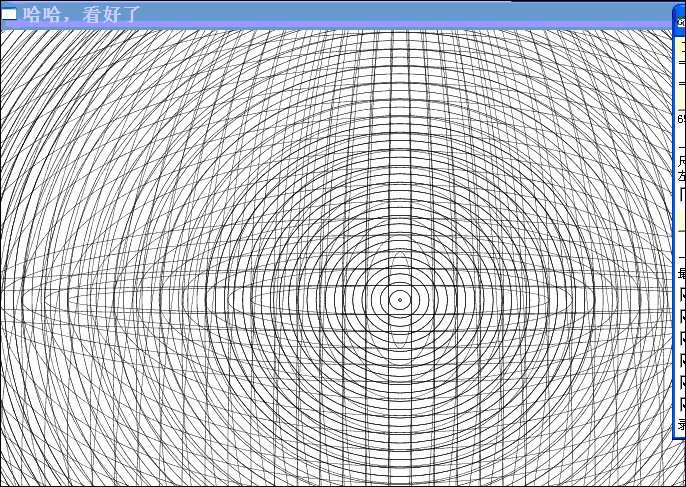
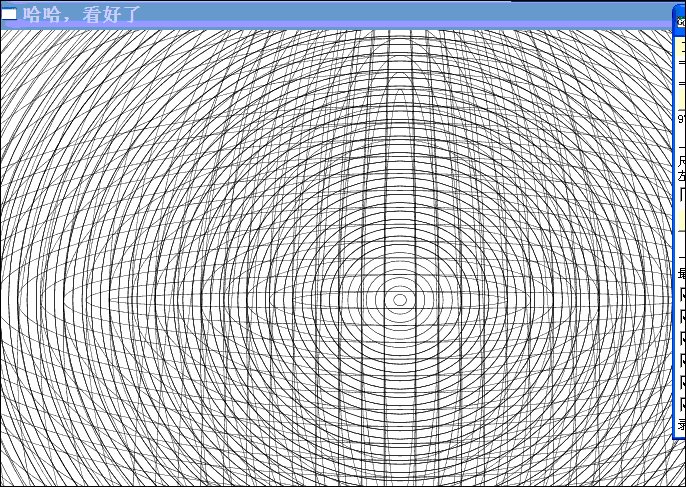
程序是基于WPF开发的,动态创建对象和动画。

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Windows.Media.Animation;
namespace WpfApplication1
{
///
/// Window1.xaml 的交互逻辑
///
public partial class Window1 : Window
{
Ellipse[] els1, els2;
Storyboard std, std2;
int theMax = 100;
public Window1()
{
InitializeComponent();
this.Title = "哈哈,看好了";
this.WindowState = WindowState.Maximized;
els1 = new Ellipse[theMax];
els2 = new Ellipse[theMax];
for (int n = 0; n < theMax; n++)
{
els1[n] = new Ellipse();
els1[n].Fill = Brushes.Transparent;
els1[n].Stroke = Brushes.Black;
els1[n].StrokeThickness = 0.55;
els1[n].Width = 0;
els1[n].Height = 0;
els1[n].HorizontalAlignment = HorizontalAlignment.Center;
els1[n].VerticalAlignment = VerticalAlignment.Center;
//els1[n].Stretch = Stretch.Fill;
this.Root.Children.Add(els1[n]);
}
for (int s = 0; s < theMax; s++)
{
els2[s] = new Ellipse();
els2[s].Fill = Brushes.Transparent;
els2[s].Stroke = Brushes.Black;
els2[s].StrokeThickness = 0.45;
//els2[s].Width = 1300;
//els2[s].Height = 970;
els2[s].Margin = new Thickness(-150);
this.Root.Children.Add(els2[s]);
}
std = new Storyboard();
std.RepeatBehavior = RepeatBehavior.Forever;
Duration AllDuration = new Duration(TimeSpan.FromSeconds(1.2));
//std.Duration = AllDuration;
for (int k = 0; k < theMax; k++)
{
DoubleAnimation dan = new DoubleAnimation();
dan.BeginTime = TimeSpan.FromSeconds(0.02 * k);
dan.Duration = AllDuration;
dan.From = 0;
dan.To = 1100;
dan.RepeatBehavior = RepeatBehavior.Forever;
Storyboard.SetTarget(dan, els1[k]);
Storyboard.SetTargetProperty(dan, new PropertyPath("(FrameworkElement.Width)"));
std.Children.Add(dan);
dan = new DoubleAnimation();
dan.BeginTime = TimeSpan.FromSeconds(0.02 * k);
dan.Duration = AllDuration;
dan.From = 0;
dan.To = 1000;
dan.RepeatBehavior = RepeatBehavior.Forever;
Storyboard.SetTarget(dan, els1[k]);
Storyboard.SetTargetProperty(dan, new PropertyPath("(FrameworkElement.Height)"));
std.Children.Add(dan);
}
//2
std2 = new Storyboard();
std2.RepeatBehavior = RepeatBehavior.Forever;
for (int e = 0; e < theMax; e++)
{
DoubleAnimation dan = new DoubleAnimation();
dan.BeginTime = TimeSpan.FromSeconds(0.05 * e);
dan.Duration = AllDuration;
dan.From = 1100;
dan.To = 0;
dan.RepeatBehavior = RepeatBehavior.Forever;
Storyboard.SetTarget(dan, els2[e]);
Storyboard.SetTargetProperty(dan, new PropertyPath("(FrameworkElement.Width)"));
std2.Children.Add(dan);
dan = new DoubleAnimation();
dan.BeginTime = TimeSpan.FromSeconds(0.03 * e);
dan.Duration = AllDuration;
dan.From = 1350;
dan.To = 0;
dan.RepeatBehavior = RepeatBehavior.Forever;
Storyboard.SetTarget(dan, els2[e]);
Storyboard.SetTargetProperty(dan, new PropertyPath("(FrameworkElement.Height)"));
std2.Children.Add(dan);
}
this.Loaded += new RoutedEventHandler(Window1_Loaded);
}
void Window1_Loaded(object sender, RoutedEventArgs e)
{
MessageBox.Show("\n\n注意啊,别把眼睛靠得太近!!\n\n\n");
std.Begin();
std2.Begin();
}
}
}







 这个程序使用WPF开发,通过动态创建多个椭圆对象并结合动画效果,创造出一种整人的视觉体验。窗口初始化为最大化,程序会在加载时显示警告信息,然后开始播放两个无限循环的Storyboard动画,改变椭圆的宽度和高度,产生有趣的视觉干扰。
这个程序使用WPF开发,通过动态创建多个椭圆对象并结合动画效果,创造出一种整人的视觉体验。窗口初始化为最大化,程序会在加载时显示警告信息,然后开始播放两个无限循环的Storyboard动画,改变椭圆的宽度和高度,产生有趣的视觉干扰。














 4348
4348

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








