点击上方蓝字,+关注行设视觉


本文已获得作者授权,原创发布于行设视觉,转载请注明出处。
Material Design响应式布局栅格适应屏幕尺寸和方向,确保布局的一致性。
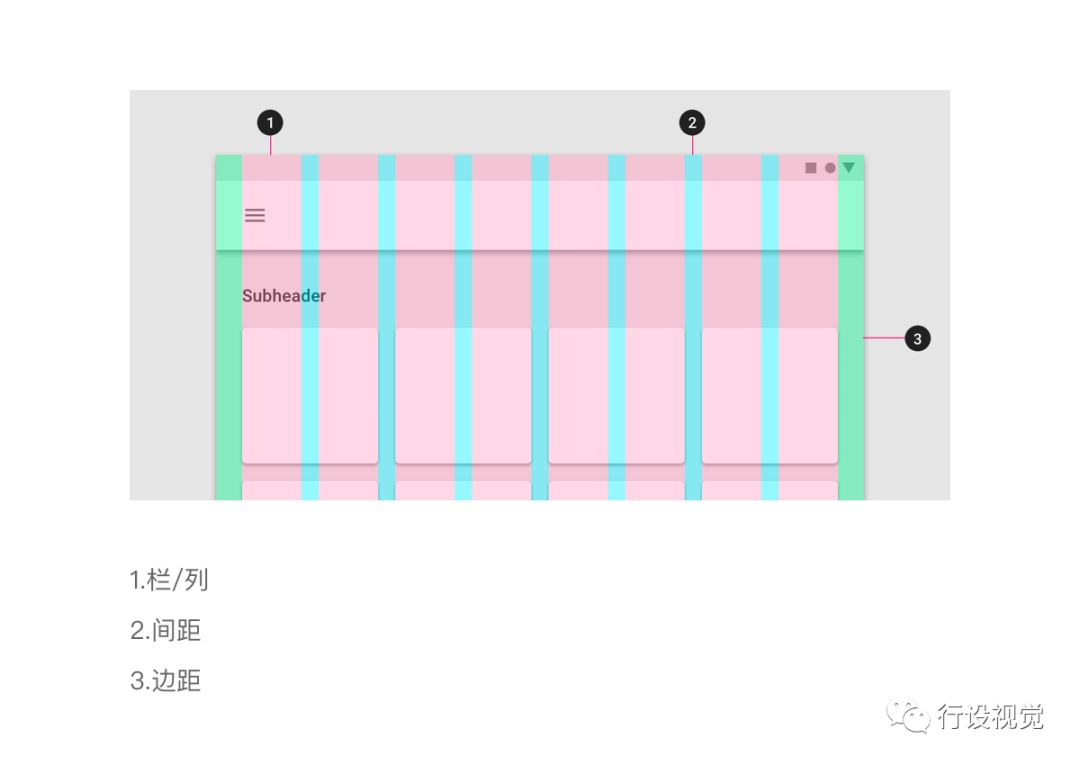
列、间距和边距
Material Design 布局栅格由三个元素组成:列、间距和边距。

列
内容放置在包含列的屏幕区域中。
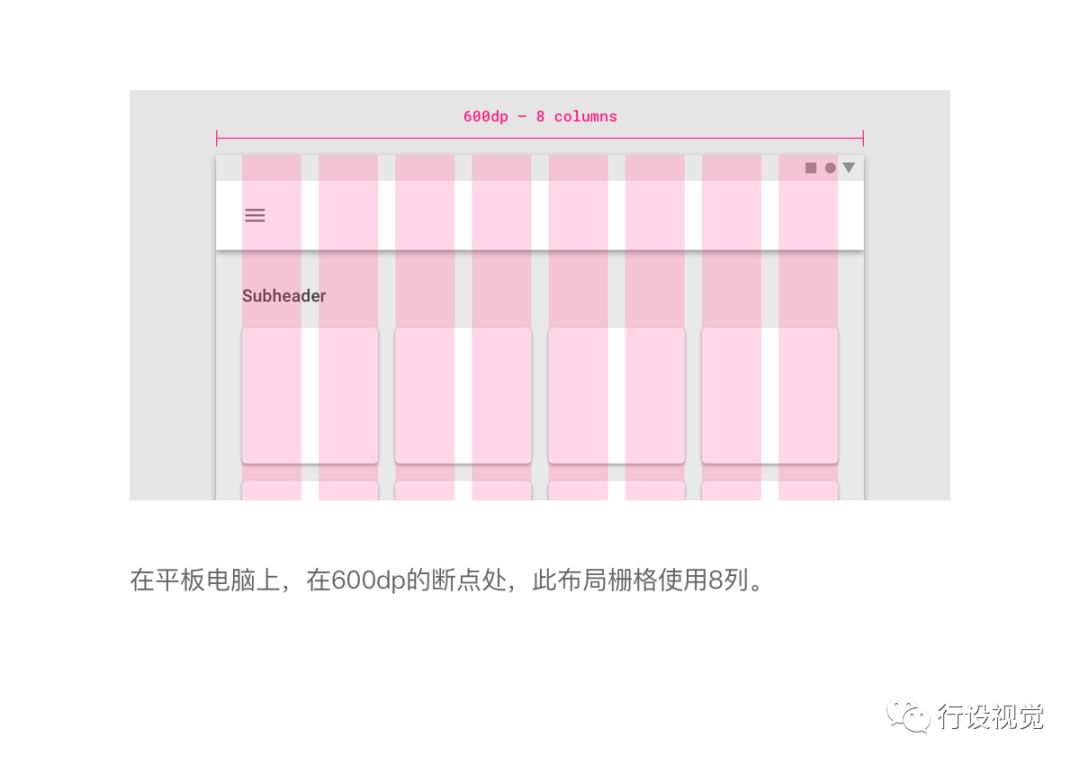
列宽是使用百分比而不是固定值来定义的,以允许内容灵活地适应任何屏幕大小。网格中显示的列数由查看屏幕的断点范围(预定屏幕大小的范围)确定,无论是移动设备,平板电脑还是其他尺寸的断点。


间距
间距是列之间的空间,它们有助于分离内容。
间距在每个断点范围内的值是固定的。为了更好地适应屏幕,间距宽度可以在不同的断点处改变。更宽的间距更适合大屏幕,因为它们在列之间创建了更多的空白。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 152
152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








