简介:Android GridView控件允许开发者以网格形式展示数据,并可以实现如拖拽隐藏项等交互特效。本文将详细介绍实现这种特效的关键技术要点,包括GridView的基础使用方法、自定义Adapter的设计、触摸事件的监听处理、动画效果的添加、延时操作的实现、布局的隐藏和显示以及性能优化。通过学习这些技术点,开发者可以增强应用的交互性和用户体验。 
1. GridView基本使用方法
开篇简介
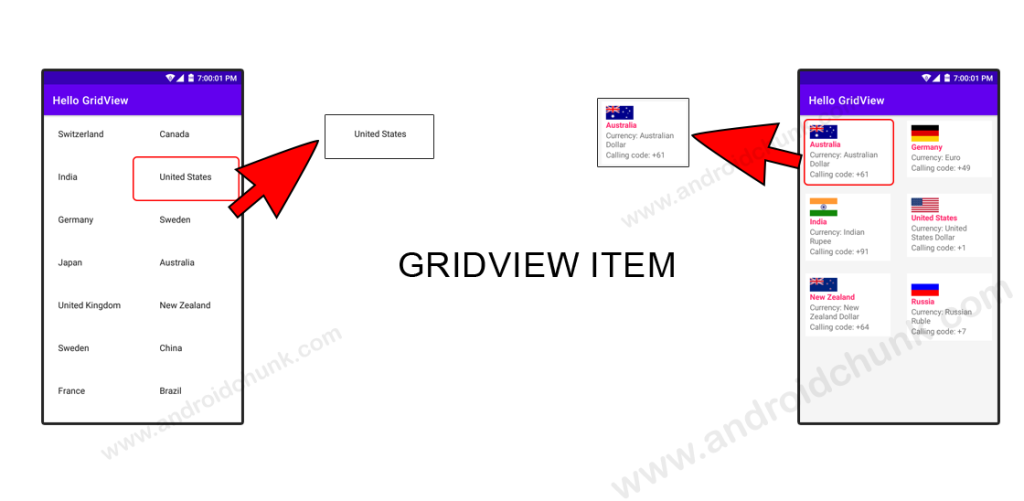
在移动应用开发领域, GridView 是展示大量数据项的常用组件,例如照片画廊、应用列表等。它允许用户通过网格形式直观地浏览内容,是Android开发中实现列表视图的重要控件。
基础使用
要使用 GridView ,开发者首先需要在布局文件中声明该组件,并通过适配器为其填充数据。以下是基础使用方法的步骤:
- 在
res/layout目录下的XML布局文件中添加GridView组件。 - 创建一个适配器,继承自
BaseAdapter或其他内置适配器类。 - 实现适配器中必要的方法,如
getView(),getCount(),getItem(),getItemId()等,以便GridView可以绑定数据到其视图上。
<!-- 布局文件中的GridView -->
<GridView
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="auto_fit"
android:columnWidth="90dp"
android:stretchMode="columnWidth"
android:gravity="center"/>
// 适配器的基本结构
public class MyAdapter extends BaseAdapter {
private Context mContext;
private List<String> mData;
public MyAdapter(Context c, List<String> data) {
mContext = c;
mData = data;
}
public int getCount() {
return mData.size();
}
public Object getItem(int position) {
return mData.get(position);
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
// 填充数据和绑定视图
return convertView;
}
}
通过以上步骤,可以实现 GridView 的基本功能。接下来的章节将进一步探讨如何优化 GridView 的性能以及实现更复杂的功能。
2. 自定义Adapter设计与实现
在Android开发中,Adapter是连接数据源与UI组件的桥梁。当内置的Adapter无法满足特定需求时,就需要自定义Adapter来实现更复杂的功能和更好的用户体验。本章我们将深入探讨自定义Adapter的设计与实现。
2.1 自定义Adapter的必要性与优势
2.1.1 传统Adapter与自定义Adapter的对比
传统Adapter如ArrayAdapter或CursorAdapter等,它们提供了基本的数据绑定和视图创建机制。然而,当涉及到复杂的布局、数据绑定逻辑或优化性能时,这些内置Adapter就显得力不从心。自定义Adapter则允许开发者根据具体需求设计数据与视图的绑定方式,实现数据项的动态布局,以及高效的内存与数据处理机制。
2.1.2 自定义Adapter的设计思路
设计一个自定义Adapter时,首先需要考虑以下几个关键点:
- 数据模型(Model) :决定你的数据源是什么样的数据结构。
- 数据绑定(Binding) :定义数据如何与视图进行绑定。
- 视图类型(View Type) :处理多种不同的视图布局,以便在同一列表中显示不同类型的数据。
- 性能优化(Performance) :考虑如何加载和缓存数据,以避免内存泄漏,并保证滚动流畅性。
2.2 自定义Adapter的开发步骤详解
2.2.1 继承BaseAdapter类
自定义Adapter通常需要继承BaseAdapter类,这个类提供了一些抽象方法,强制开发者实现必要的功能。
public class CustomAdapter extends BaseAdapter {
private List<MyDataModel> dataModels;
private LayoutInflater inflater;
public CustomAdapter(List<MyDataModel> dataModels, Context context) {
this.dataModels = dataModels;
inflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return dataModels.size();
}
@Override
public Object getItem(int position) {
return dataModels.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
// 其余方法需要根据实际需求实现...
}
2.2.2 实现必要的方法
开发者需要实现的方法通常包括:
-
getCount(): 返回数据源中数据的数量。 -
getItem(int position): 根据位置返回对应的数据项。 -
getItemId(int position): 返回对应位置数据项的唯一标识符。 -
getView(int position, View convertView, ViewGroup parent): 生成特定位置的数据视图。
2.2.3 数据绑定与视图创建
创建视图并绑定数据是Adapter的核心功能之一。在 getView() 方法中,我们可以利用 LayoutInflater 来创建视图,并根据数据模型更新视图的内容。
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = inflater.inflate(R.layout.item_custom_layout, parent, false);
holder = new ViewHolder();
holder.textView = convertView.findViewById(R.id.textView);
holder.imageView = convertView.findViewById(R.id.imageView);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
MyDataModel model = getItem(position);
holder.textView.setText(model.getText());
holder.imageView.setImageResource(model.getImageRes());
return convertView;
}
2.3 提升自定义Adapter的性能
2.3.1 优化数据加载机制
为了提升性能,应当使用有效的数据加载机制。例如,可以使用ViewHolder模式来减少 findViewById() 的调用,提高视图创建的效率。
static class ViewHolder {
TextView textView;
ImageView imageView;
}
2.3.2 缓存处理与异步加载
在处理大量数据时,合理使用缓存机制是至关重要的。可以使用LruCache或者引入第三方库来缓存图片等数据,避免在主线程中加载数据,以免造成界面卡顿。
// 示例代码展示如何使用LruCache进行图片缓存
private LruCache<String, Bitmap> mMemoryCache;
protected void loadBitmap() {
final LruCache<String, Bitmap> cache = mMemoryCache;
String key = String.valueOf(url);
Bitmap bitmap = cache.get(key);
if (bitmap != null) {
mImageView.setImageBitmap(bitmap);
} else {
mImageView.setImageResource(R.drawable.empty_image);
// 使用异步任务下载图片
BitmapWorkerTask task = new BitmapWorkerTask(mImageView);
task.execute(url);
}
}
2.3.3 代码优化
在实现Adapter的各个方法时,要特别注意代码的性能。例如,在 getView() 方法中避免在循环内部进行耗时的操作,尽量在方法内部复用已经创建的视图元素等。
以上是自定义Adapter设计与实现的详细介绍。在下一节,我们将进一步探讨如何在具体项目中应用这些理论和实践,以达到优化性能和提升用户体验的目的。
3. 触摸事件监听处理
3.1 触摸事件处理基础
3.1.1 触摸事件的类型与传递机制
在Android开发中,触摸事件处理是用户交互的核心部分。触摸事件主要有以下几种类型:
-
ACTION_DOWN: 用户将手指触摸屏幕时触发的事件,是触摸序列的起点。 -
ACTION_MOVE: 用户手指在屏幕上移动时触发的事件。 -
ACTION_UP: 用户手指从屏幕上抬起时触发的事件。 -
ACTION_CANCEL: 当一个触摸事件序列被中断时触发,例如有窗口获得焦点。 -
ACTION_OUTSIDE: 用户触摸超出了控件的范围时触发。
触摸事件的传递机制遵循以下规则:
- 事件捕获阶段 :从根视图开始,触摸事件会被分发到最深层的子视图。
- 事件分发阶段 :如果子视图没有处理这个事件(即返回了
false),事件会被传递回父视图继续处理。 - 事件消费阶段 :一旦事件被某个视图消费(即返回了
true),该事件就不会再被其他视图处理。
3.1.2 触摸事件监听的设置方法
在Android中,设置触摸事件监听器的方法通常有以下几种:
- 通过XML布局文件设置 :在XML布局文件中为控件添加
android:onClick属性来指定一个方法名,该方法将在用户点击该控件时被调用。
xml <Button android:id="@+id/myButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Click Me" android:onClick="onMyButtonClick" />
- 在Java代码中设置 :在Activity或Fragment的Java代码中,调用视图的
setOnClickListener、setOnTouchListener方法来设置监听器。
java Button myButton = findViewById(R.id.myButton); myButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // 处理点击事件 } }); myButton.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { // 处理触摸事件 return true; } });
3.2 触摸事件的高级处理技巧
3.2.1 多点触控的实现与应用
多点触控(Multitouch)允许应用程序接收和处理两个或更多手指的触摸事件,这对于手势识别和游戏开发尤为重要。在Android中,可以通过 MotionEvent 对象获取当前所有触摸点的信息,例如触摸点的数量、每个触摸点的坐标和压力等。
myView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
int action = event.getActionMasked();
int pointersCount = event.getPointerCount();
switch (action) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_POINTER_DOWN:
// 有手指按下
break;
case MotionEvent.ACTION_MOVE:
// 手指移动
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_POINTER_UP:
// 手指抬起
break;
}
return true;
}
});
3.2.2 触摸事件与动画效果的结合
在触摸事件处理中,与动画效果的结合可以提升用户体验。例如,当用户触摸一个按钮时,可以通过改变按钮的背景或者执行一个缩放动画来给予反馈。
myButton.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
// 执行按下时的动画效果
v.animate().scaleX(0.9f).scaleY(0.9f);
break;
case MotionEvent.ACTION_UP:
// 执行抬起时的动画效果
v.animate().scaleX(1.0f).scaleY(1.0f);
break;
}
return true;
}
});
3.3 触摸反馈的优化与实践
3.3.1 触摸反馈设计原则
触摸反馈设计是提升用户界面互动体验的关键部分。以下是设计触摸反馈时应遵循的一些原则:
- 即时性 :反馈应当尽可能快速地出现,以确认用户的操作已被识别。
- 可视化和听觉反馈 :根据用户操作,提供相应的视觉或听觉反馈,如震动、颜色变化、动画效果等。
- 一致性 :在整个应用中保持触摸反馈的一致性,以免用户感到困惑。
- 适度性 :避免过度或不必要的反馈,以免分散用户的注意力或让用户感到不耐烦。
3.3.2 实际案例分析
例如,一个简单的购物应用可能会在用户将商品添加到购物车时提供以下触摸反馈:
- 视觉反馈:商品图标轻微缩放,然后恢复原状,以表示添加动作已经完成。
- 听觉反馈:短暂的“嘀”声,以确认添加成功。
- 动画反馈:在购物车图标旁边显示一个小数字,指示增加了多少商品。
// 假设有一个方法来执行添加到购物车的动作
void addToCart(Product product) {
// 更新UI:将商品添加到购物车列表
// 执行添加到购物车的逻辑
// ...
// 触摸反馈
Vibrator vibrator = (Vibrator) context.getSystemService(Context.VIBRATOR_SERVICE);
if (vibrator != null && vibrator.hasVibrator()) {
// 触发振动
vibrator.vibrate(50);
}
cartIconView.animate().scaleX(1.1f).scaleY(1.1f).withEndAction(new Runnable() {
@Override
public void run() {
cartIconView.animate().scaleX(1.0f).scaleY(1.0f);
}
});
}
在以上示例中,我们不仅提供了视觉上的缩放动画,还通过振动增加了听觉反馈,使得用户的操作感更加丰富和直观。
4. 动画效果添加
动画效果是移动应用中不可或缺的一部分,它不仅能够让用户体验更加丰富和生动,还能够在视觉上引导用户的注意力。在本章中,我们将深入探讨Android中动画效果的实现原理、添加方法以及在GridView中的实际应用。
4.1 动画效果的基本原理
4.1.1 Android动画框架概述
Android动画框架提供了对视图进行动画处理的能力,这些动画可以是平移动画、缩放动画、旋转动画或透明度变化动画。动画框架主要分为两类:视图动画(View Animation)和属性动画(Property Animation)。
视图动画 只作用于视图的绘制结果上,并不影响视图的其他属性。其在API 11时被属性动画替代,但仍然可以通过Android Compatibility Library来使用。
属性动画 允许开发者对任何对象的属性进行动画处理,无论是视图还是非视图对象。它在Android 3.0 (API 11)被引入,为开发者提供了更加强大的动画处理能力。
4.1.2 动画分类与特点
动画框架中的动画可以分为以下几类:
- ** Tween Animation(补间动画)**:对视图进行补间动画处理,包括平移、旋转、缩放和透明度变化。
- ** Frame Animation(帧动画)**:通过顺序播放一系列图像帧来模拟动画效果,类似于电影播放。
- ** Property Animation(属性动画)**:可以对对象的任何属性(不仅仅是视图属性)应用动画,支持任意类型属性。
每种动画类型有其特定的使用场景和优势。例如,补间动画非常适合执行简单的视图变化,而属性动画则在执行复杂的动画和交互时更有优势。
4.2 动画效果的实现方法
4.2.1 XML定义动画
通过XML文件定义动画是一种常用且简单的方法。我们可以将动画的定义放在res/anim文件夹中。以下是一个简单的补间动画示例:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="***"
android:fillAfter="true" >
<translate
android:duration="1000"
android:fromXDelta="0"
android:fromYDelta="0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toXDelta="100"
android:toYDelta="100" />
</set>
参数解释:
-
android:duration:动画持续时间,以毫秒为单位。 -
android:fromXDelta、android:fromYDelta:动画起始坐标。 -
android:toXDelta、android:toYDelta:动画结束坐标。 -
android:interpolator:定义动画的变化速率,这里是加速减速插值器。
4.2.2 编程实现动画
在代码中直接创建和启动动画也是一种方法。以下是使用编程方式创建补间动画的示例:
ImageView imageView = findViewById(R.id.my_image);
Animation animation = AnimationUtils.loadAnimation(this, R.anim.my_animation);
imageView.startAnimation(animation);
4.2.3 动画集合的使用
动画集合(AnimationSet)允许我们将多个动画组合在一起执行。以下是创建一个包含多个动画的动画集合的示例:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="***">
<translate
android:duration="300"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="100"
android:toYDelta="100" />
<rotate
android:duration="300"
android:fromDegrees="0"
android:toDegrees="360" />
<alpha
android:duration="300"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
</set>
4.3 动画效果在GridView中的应用
4.3.1 列表项动画的实现
在GridView中实现列表项动画,可以增加用户体验的互动性。我们可以为每个列表项添加点击或选中时的动画效果。以下是为列表项添加点击动画的代码示例:
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Animation animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.item_click_animation);
view.startAnimation(animation);
}
});
4.3.2 动画效果的性能考量
动画效果虽然能提升用户体验,但如果不恰当使用,也可能造成性能问题。例如,在网格视图中,如果为每个列表项单独创建和执行复杂的动画,可能会影响到滚动的流畅性。因此,需要在动画效果和性能之间找到平衡点。
优化建议:
- 批量处理动画 :可以先将所有需要动画的视图收集起来,然后一次性执行动画。
- 使用动画集合 :对于具有相同动画效果的视图,使用动画集合来减少动画对象的创建。
- 动画裁剪 :使用
setClipChildren(false)和setClipToPadding(false)属性来减少裁剪,优化动画性能。
<!-- 在布局文件中设置 -->
<GridView
...
android:clipChildren="false"
android:clipToPadding="false"/>
本章详细介绍了动画效果的基本原理和实现方法,同时也展示了如何在GridView中添加和优化动画效果。通过实践这些技巧,开发者可以为用户提供更加丰富和流畅的交互体验。
5. 延时操作实现
5.1 延时操作的基本概念
5.1.1 同步与异步延时操作
在软件开发中,延时操作通常指的是程序在执行到某一阶段时,需要暂停一定时间后继续执行的操作。延时操作可以是同步的,也可以是异步的。同步延时操作会导致整个线程的阻塞,直到延时结束;而异步延时操作则不会阻塞线程,它允许程序在延时期间继续执行其他任务。
5.1.2 延时操作的必要性
延时操作在Android开发中是一个重要的概念,尤其在需要定时执行任务或在用户界面中实现某些动画效果时。例如,加载图片时使用延时操作可以给用户一个更平滑的体验;在处理大量数据时,合理使用延时操作可以避免界面冻结,提高用户体验。
5.2 延时操作的实现技术
5.2.1 使用Handler实现延时
Handler是Android中用于线程间通信的一个机制,它可以帮助开发者在指定的时间后执行特定的代码块。实现延时操作通常会用到 Handler 的 postDelayed 方法。
// 示例代码:使用Handler实现延时操作
final Handler handler = new Handler();
final Runnable runnableCode = new Runnable() {
@Override
public void run() {
// 这里是需要执行的代码
}
};
// 延迟3000毫秒执行runnableCode
handler.postDelayed(runnableCode, 3000);
这段代码会在3秒后执行 runnableCode 中的代码。如果需要取消延时操作,可以调用 handler.removeCallbacks(runnableCode); 。
5.2.2 使用Timer和ScheduledExecutorService
Timer 是Java中的一个类,用于计划执行某个任务。 ScheduledExecutorService 是Java并发API的一部分,提供了更加强大和灵活的定时任务执行能力。
// 使用Timer实现延时
Timer timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
// 这里是需要执行的代码
}
}, 3000);
// 使用ScheduledExecutorService实现延时
ScheduledExecutorService service = Executors.newScheduledThreadPool(1);
service.schedule(new Runnable() {
@Override
public void run() {
// 这里是需要执行的代码
}
}, 3, TimeUnit.SECONDS);
在使用 Timer 时需要注意,如果Timer的实例不再使用,应该调用 timer.cancel() 方法来避免潜在的资源泄漏。
5.2.3 利用ARTHREAD等第三方库
第三方库如 ARTHREAD 可以提供更简单或更复杂的延时操作实现方式。这些库通常封装了底层实现,并提供了简洁的API供开发者使用。
// 示例代码:使用ARTHREAD实现延时操作
ATaskDelay delay = new ATaskDelay(3000);
delay.setTask(new ATTask() {
@Override
public void onExecute() {
// 这里是需要执行的代码
}
});
delay.start();
使用第三方库可以帮助开发者更简单地实现延时操作,并且通常会包含更多实用的辅助功能。
5.3 延时操作在GridView中的实际应用
5.3.1 图片加载与缓存机制
在图片加载的过程中,延时操作可以用于实现图片的懒加载机制。通过延时加载图片,可以使得整个应用的响应性更好,尤其是在图片数量较多时。
// 示例代码:图片的延时加载
public void loadImagesWithDelay(List<String> urls, ImageView imageView) {
// 延迟加载图片的URL
final String imageToLoad = urls.remove(0);
Handler handler = new Handler(Looper.getMainLooper());
handler.postDelayed(new Runnable() {
@Override
public void run() {
// 加载图片到imageView
Picasso.get().load(imageToLoad).into(imageView);
// 如果还有图片URL,则继续延时加载
if (!urls.isEmpty()) {
loadImagesWithDelay(urls, imageView);
}
}
}, 2000); // 延时2秒
}
这段代码会延迟2秒加载第一张图片,随后每加载一张图片,便将下一张图片的URL放入队列中并再次延时加载。
5.3.2 长列表加载与内存优化
在处理长列表数据时,延时操作可以用于实现按需加载数据,这样可以有效减少内存消耗,并避免应用崩溃。通过合理地管理延时加载,可以实现一个高效的滚动列表体验。
// 示例代码:长列表的延时数据加载
public void loadItemsWithDelay(List<Item> items, int position) {
if (position >= items.size()) {
return;
}
final Item item = items.get(position);
final RecyclerView.ViewHolder viewHolder = inflaterView(position);
Handler handler = new Handler(Looper.getMainLooper());
handler.postDelayed(new Runnable() {
@Override
public void run() {
// 将数据加载到视图中
viewHolder.bind(item);
// 如果还有更多数据,递归调用加载下一个
if (position < items.size() - 1) {
loadItemsWithDelay(items, position + 1);
}
}
}, 500); // 延时500毫秒
}
延时加载数据可以减轻UI线程的负担,同时避免一次性加载大量数据导致的性能问题。通过递归调用 loadItemsWithDelay 方法,在列表滚动时动态加载后续数据。
6. 布局隐藏与显示
6.1 布局状态管理基础
布局是应用界面中不可或缺的一部分,它们能够根据不同的状态显示或隐藏,以此来提供更为丰富的用户交互体验。为了实现这种状态管理,开发者需要掌握布局可见性的控制方法和如何将布局属性与动画结合以实现平滑的过渡效果。
6.1.1 布局可见性的控制方法
控制布局可见性的常见方法有 View.VISIBLE , View.INVISIBLE 和 View.GONE 这三种状态。 VISIBLE 代表视图是可见的, INVISIBLE 则是视图虽然存在但不可见,占据的空间也保持不变,而 GONE 不仅使得视图不可见,而且不占据任何布局空间。
以下是一个简单的代码示例,演示如何通过编程的方式改变布局的可见状态:
// 获取布局对象
LinearLayout layout = findViewById(R.id.my_layout);
// 控制布局显示
layout.setVisibility(View.VISIBLE);
// 控制布局隐藏,但仍然占用空间
layout.setVisibility(View.INVISIBLE);
// 控制布局隐藏,且不占用空间
layout.setVisibility(View.GONE);
在XML文件中设置视图初始状态时,也可以使用 android:visibility 属性:
<LinearLayout
android:id="@+id/my_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone">
<!-- Content here -->
</LinearLayout>
6.1.2 布局属性与动画结合
为了在隐藏或显示布局时为用户带来更加平滑的视觉体验,可以结合使用动画效果。在Android中,可以通过定义动画资源文件或使用 ObjectAnimator 、 ValueAnimator 等类来实现动画效果。
一个使用 ObjectAnimator 来改变视图可见性的简单示例:
ObjectAnimator animator = ObjectAnimator.ofFloat(layout, "alpha", 1.0f, 0.0f);
animator.setDuration(300); // 动画持续时间
animator.start(); // 开始动画
上述代码将使布局从完全可见到完全不可见,通过改变布局的透明度。如果要使布局再次显示,将alpha的结束值设为1.0f即可。
6.2 隐藏与显示的高级技术
在实际的项目开发中,隐藏与显示布局除了上述基础方法外,开发者还需要掌握一些更高级的技术。
6.2.1 动态调整布局参数
在某些情况下,隐藏或显示布局时可能需要动态调整其布局参数,比如改变布局的宽度或高度。这可以通过编程方式修改 LayoutParams 实现。
例如,想要隐藏一个按钮,可以设置其 LayoutParams 为 0 :
Button button = findViewById(R.id.my_button);
// 隐藏按钮,设置为0高度和宽度
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
0, 0);
button.setLayoutParams(params);
相反,为了显示按钮,可以设置其 LayoutParams 为原始尺寸:
// 显示按钮,设置为原始高度和宽度
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
button.setLayoutParams(params);
6.2.2 利用动画平滑过渡隐藏显示
除了改变透明度或直接设置布局参数,还可以使用Android的动画资源文件(XML文件),通过定义平移动画来实现布局的平滑过渡。
假设我们定义了一个名为 slide_in.xml 的动画资源文件,实现滑动进入的效果:
<set xmlns:android="***">
<slide
android:fromXDelta="100%"
android:toXDelta="0"
android:duration="500"
android:fillAfter="true" />
</set>
应用这个动画资源实现布局滑入:
Animation slideIn = AnimationUtils.loadAnimation(this, R.anim.slide_in);
layout.startAnimation(slideIn);
通过合理地应用这些动画,可以极大地增强应用的交互体验。
6.3 实现复杂交互下的布局切换
随着用户界面变得越来越丰富和动态,开发者需要掌握在复杂交互下的布局切换技术,以提升应用的直观性和易用性。
6.3.1 触摸滑动控制布局切换
布局切换的常见交互之一是通过触摸滑动来控制。在实现此类交互时,可以使用 GestureDetector 来识别用户的滑动操作,并相应地调整布局的显示状态。
例如,可以实现一个简单的左右滑动切换标签页的示例:
// 假设这是两个标签页对应的视图
View tab1 = findViewById(R.id.tab1);
View tab2 = findViewById(R.id.tab2);
// 监听滑动事件
GestureDetector gestureDetector = new GestureDetector(this, new GestureDetector.SimpleOnGestureListener() {
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
// 检测左右滑动
if (e1.getX() - e2.getX() > SWIPE_THRESHOLD && Math.abs(velocityX) > SWIPE_VELOCITY_THRESHOLD) {
// 用户向左滑动,切换到tab2
swapTabs(tab1, tab2);
} else if (e2.getX() - e1.getX() > SWIPE_THRESHOLD && Math.abs(velocityX) > SWIPE_VELOCITY_THRESHOLD) {
// 用户向右滑动,切换到tab1
swapTabs(tab2, tab1);
}
return true;
}
});
// 设置触摸监听器
tab1.setOnTouchListener((v, event) -> gestureDetector.onTouchEvent(event));
tab2.setOnTouchListener((v, event) -> gestureDetector.onTouchEvent(event));
private void swapTabs(View tab1, View tab2) {
// 添加动画切换效果
// ...
// 更新视图状态
// ...
}
6.3.2 响应式布局设计
响应式布局是指能够响应不同屏幕尺寸和方向变化的布局设计。在布局切换时,开发者应确保不同状态下的布局均能适应不同的屏幕。
这通常涉及到使用不同的布局文件针对不同设备进行适配,或者利用 ConstraintLayout 等灵活的布局管理器动态调整布局元素的位置和尺寸。
例如,在 res/layout 目录下定义一个布局文件,在 res/layout-large 目录下定义一个适用于大屏幕的布局文件。Android系统会根据当前设备的屏幕尺寸自动选择合适的布局文件。
总结以上内容,布局的隐藏与显示是UI设计中的一项重要功能,它不仅影响到应用的外观和用户体验,也与性能优化息息相关。通过本章节的介绍,我们了解了布局状态管理的基础方法,高级技术,以及在复杂交互下的布局切换技术。随着本章节内容的深入,我们相信读者已具备了将这些知识应用到实际开发中的能力。在下一章节中,我们将探讨交互反馈优化与性能优化策略,进一步提升应用的整体性能和用户体验。
7. 交互反馈优化与性能优化策略
7.1 交互反馈的设计原则与实践
交互反馈是提升用户体验的关键因素之一。正确的反馈不仅可以让用户明确操作是否成功,还可以增强应用的互动感和响应性。
7.1.1 反馈类型与用户体验
- 视觉反馈 :包括高亮、动画和颜色变化等,告知用户界面的变化。
- 听觉反馈 :声音和震动效果,尤其在特定操作或不可见操作时加强用户感知。
- 触觉反馈 :利用振动反馈,模拟真实的物理操作感觉。
7.1.2 反馈效果的实现方法
实现交互反馈通常涉及以下步骤: - 定义反馈条件:确定何种操作会触发特定的反馈效果。 - 设计反馈元素:选择合适的反馈类型和样式。 - 编码实现反馈:编写代码处理触发逻辑,并应用反馈效果。
代码示例:
// 例如,按钮点击后显示Toast消息作为视觉和听觉反馈
Button button = findViewById(R.id.my_button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "操作成功", Toast.LENGTH_SHORT).show();
// 可以添加震动或变化按钮颜色来增强反馈效果
}
});
7.2 性能优化的基本策略
7.2.1 内存泄漏的预防与检测
内存泄漏是导致应用性能下降和不稳定的主要原因之一。预防和检测内存泄漏通常需要:
- 使用内存分析工具:如Android Studio的Profiler工具进行实时监控。
- 避免静态引用:静态变量会阻止垃圾收集器回收对象。
- 及时释放资源:例如,在
onDestroy()中关闭流和监听器。
7.2.2 列表滚动优化技巧
列表滚动时优化的关键在于减少计算量和提高渲染效率: - 使用ViewHolder模式 :这是提高RecyclerView滚动性能的标准方法。 - 减少布局层次 :简化列表项的布局,避免嵌套和复杂的视图组。 - 按需加载数据 :只加载屏幕可见的数据项,其余数据按需加载。
代码示例:
// ViewHolder模式的RecyclerView适配器示例
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
public static class ViewHolder extends RecyclerView.ViewHolder {
public TextView textView;
public ViewHolder(View v) {
super(v);
textView = (TextView) v.findViewById(R.id.text);
}
}
public MyAdapter(List<String> items) {
this.items = items;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.my_text_view, parent, false);
return new ViewHolder(v);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.textView.setText(items.get(position));
}
// 其他方法实现...
}
7.2.3 GPU渲染优化与分析
GPU渲染优化通常涉及减少过度绘制和优化视图层级: - 减少过度绘制 :使用“显示GPU渲染”工具和“过度绘制”工具检测和修复过度绘制问题。 - 优化视图层级 :扁平化视图层级,使用 <merge> 标签减少不必要的视图创建。
7.3 GridView的全方位性能提升
7.3.1 代码层面的优化实践
代码层面的优化通常包括: - 逻辑优化 :减少不必要的循环和条件判断,使用更高效的算法。 - 资源优化 :合理利用资源,例如使用淡入淡出动画而不是属性动画。
7.3.2 资源管理与异步加载策略
- 资源管理 :对于图片和大型对象等资源,应谨慎管理,避免在内存中重复加载。
- 异步加载 :对于耗时操作(如网络请求、文件I/O),使用异步处理避免阻塞主线程。
7.3.3 使用性能分析工具进行优化
- 性能分析工具 :如Android Studio内置的Profiler,可以帮助开发者找出性能瓶颈。
- 分析与改进 :根据分析结果,针对性地进行代码优化和调整。
结合以上章节,我们了解到,无论是交互反馈还是性能优化,都需要从用户和系统两个角度出发,细致地分析需求,通过实践和工具,持续进行微调和改进。对于5年以上的IT从业者来说,这些优化理念和实践方法将是提升应用体验和性能的重要参考。
简介:Android GridView控件允许开发者以网格形式展示数据,并可以实现如拖拽隐藏项等交互特效。本文将详细介绍实现这种特效的关键技术要点,包括GridView的基础使用方法、自定义Adapter的设计、触摸事件的监听处理、动画效果的添加、延时操作的实现、布局的隐藏和显示以及性能优化。通过学习这些技术点,开发者可以增强应用的交互性和用户体验。






















 3593
3593

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








