新建一个宽度450px 高度为100px的DIV盒籽实例,教程经由从新建html 新建CSS代码再到DIV代码再到实例阅读器测试学习。
快捷建立一个标准的DIV盒子的HTML网页,CSS5推荐使用DW软件发展建立,所以此实例CSS5经由DW软件上神速完成这个案例例子。
一、要用到的CSS属性与批注
1、width:450px 配置css宽度450px
2、height:100px 设置css高度100px
3、border:1px solid #F00 设置装备摆设红色css边框1px
为了观察到设置宽度450px高度100px盒子款式成绩,所以CSS5在实例中对盒子加了一个1px宽赤色边框。
二、DIV+CSS残破实例哄骗程序
此实例CSS5在DW软件长发展,所以您要跟真实践实例,需要安设好Dreamweaver(简称dw)软件。
第一步、起首翻开DW软件

dw软件打开后界面截图
第二步、新建一个html
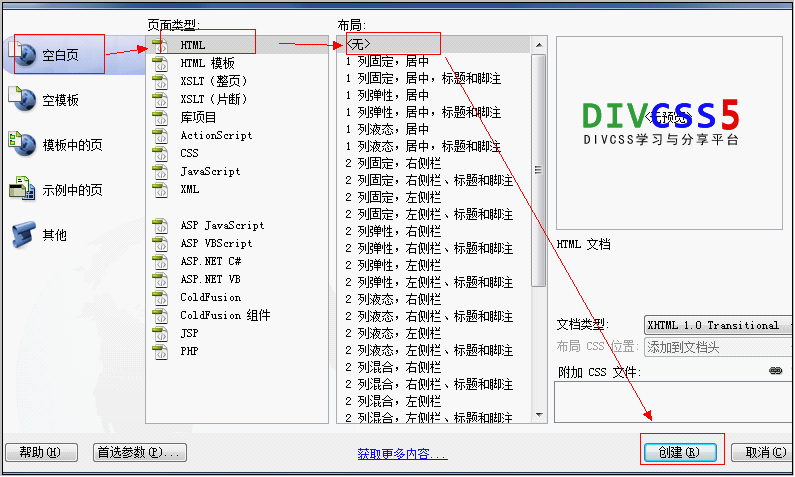
翻开DW软件后,使用快捷键“ctrl+n”(或点击软件 “文件”--> 决定“新建”),此时会弹出创设选项卡窗口如下图

弹出新建选项卡截图
遵循以上图点击“设立”一个尺度HTML。

建设HTML截图,抉择“拆分”形式
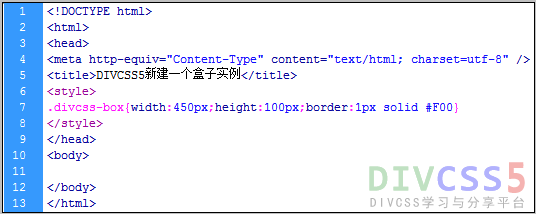
第三步,设置title标签内容,并入手下手设置建立CSS代码
CSS5实例修改好title标署名称后,直接HTML中使用style标签建立CSS实例代码。
1、完成实例div css代码以下
html>
CSS5新建一个盒子实例.divcss-box{width:450px;height:100px;border:1px solid #F00}
这里精简了html代码,将DOCTYPE html精简,同时对此盒子DIV命名为“.divcss-box”,我们将运用CLASS运用此类命名。
2、完成CSS代码截图
 编写好CSS代码后截图
编写好CSS代码后截图
第四步,body构建div盒子,并应用创立CSS选择器属性类“.divcss-box” 1、新建div,class使用新建CSS类后webHTML代码
html>
CSS5新建一个盒籽实例.divcss-box{width:450px;height:100px;border:1px solid #F00}
CSS5盒子实例





















 3445
3445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








