
胖友们大家好呀,我是三儿。
“三儿,有没有那种样式,长按之后就显示底层内容,不按之后就恢复原样,不显示底层内容呢?”
就像这种↓

昨天有个朋友拿着案例来问三儿,别问,问就是有,只是还没来得及给大家出教程!
是不是感觉很有意思啊?其实这是由上下两张图组成,长按就会显示下层图片!
那这种是怎么实现的呢?超级简单,赶快往下看看吧,三儿教大家!
一、样式介绍
长按显示图片样式 ID:100505
【样式作用】:创意SVG,可以与读者进行有效的互动,帮助打造文章氛围。除此之外,还可以结合产品特性,制作出更多的玩法。
【使用说明】:如需要替换图片,请在专业版用动画功能,需要使用同步功能同步至微信公众号。
二、如何更换内容?
135编辑器对SVG样式做了更新,在专业版中特意添加了『动画』按钮,胖友们可以在『动画』设置中对SVG样式进行修改。
1.首先将编辑器切换至专业版,点击右侧『更多功能』,在弹出的菜单中选择『切换专业版』,即可将编辑器切换为专业版。

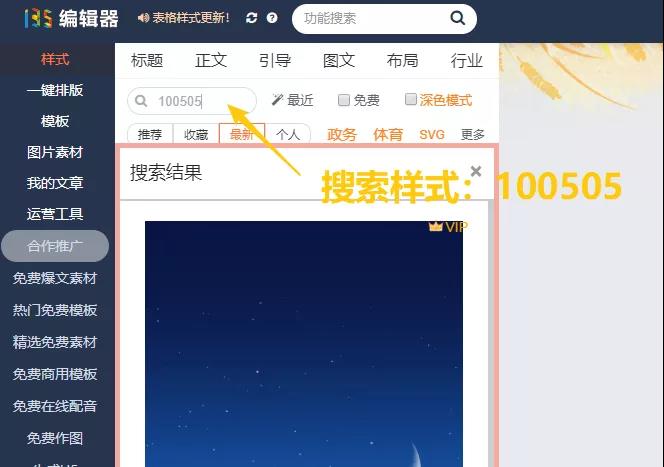
2.搜索样式ID:100505,找到『长按显示图片』样式,插入至编辑器中。

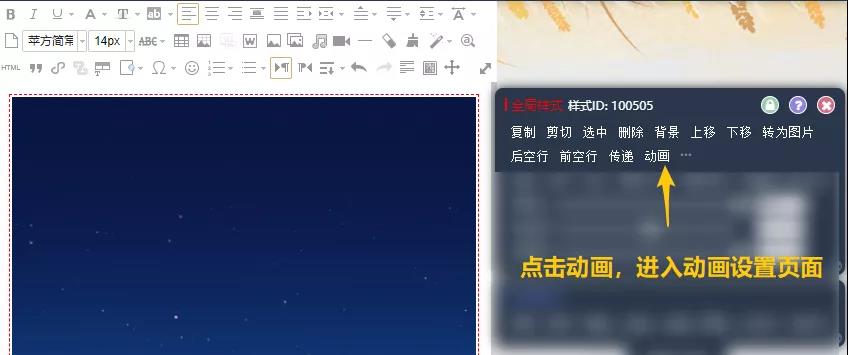
3.点击选中样式(在样式周围出现虚线框时,才算选中哦!),在弹出的菜单栏中,选择『动画』按钮,进入动画设置界面。

这里需要注意的是:只有SVG样式才会有动画按钮哦,普通的样式是没有动画按钮的!
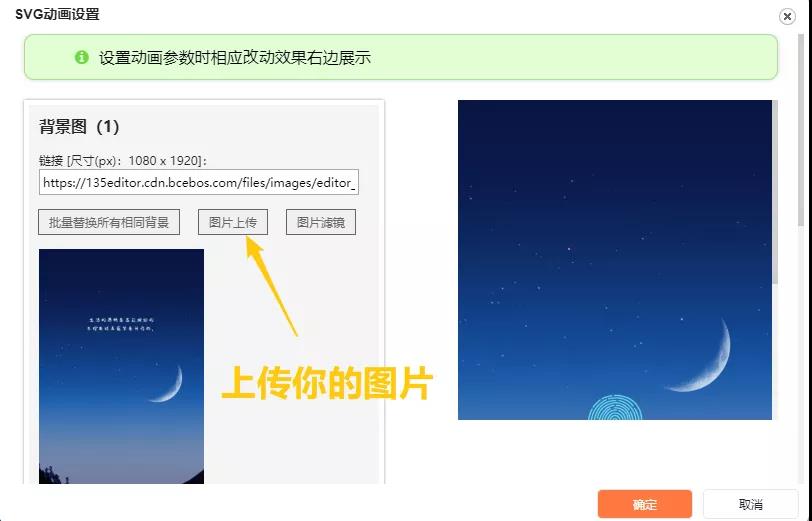
4.在动画设置界面,点击『图片上传』,上传对应的图片即可。

注意:
①图片为倒序,背景图⑴为底层图片,即长按后显示的图片。
②这里的两张图片尺寸必须保持一致。png、gif、jpg格式的图片均可。
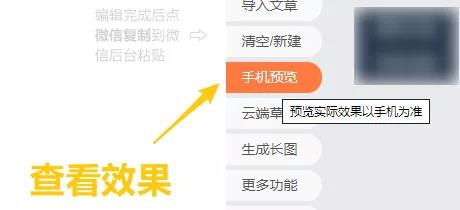
5.设置完所有内容以后,胖友们可以点击右侧菜单栏中的『手机预览』进行测试,因为该样式效果仅支持手机查看。

注意事项:
这里需要注意的是,由于微信后台限制,所以排版完成后的推文需要使用保存同步功能,如果使用复制粘贴会导致样式失效!
三、视频版教程
三儿还为你们录制了一段视频版的教程,胖友们可以结合视频版的内容进行操作!
知乎视频www.zhihu.com好啦,今天的教程就到这里,胖友们学会了吗?
如果你还有关于其它样式的疑问,可以在评论区中告诉三儿。(也不要忘了给三儿点赞哦)
更多排版技巧&公众号运营知识&课程推荐&涨粉服务,请关注 @135编辑器 ,邀请好友注册即可获得7天编辑器会员~
邀请好友领标准会员-135编辑器www.135editor.com




















 182
182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








