布局管理器都是以ViewGroup为基类派生出来的; 使用布局管理器可以适配不同手机屏幕的分辨率,尺寸大小;
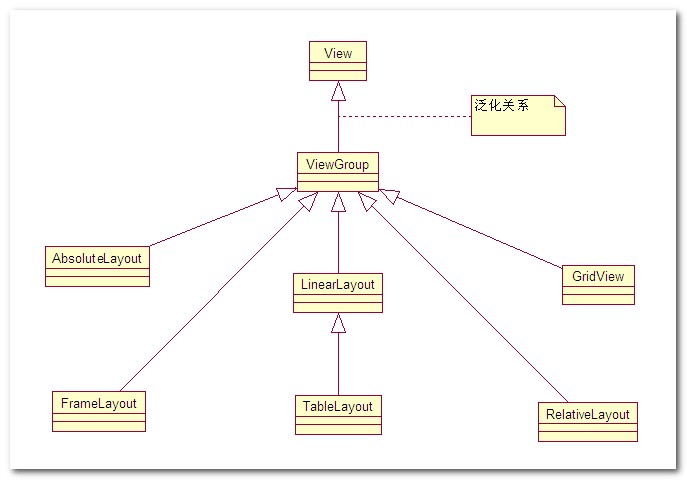
布局管理器之间的继承关系 :

在上面的UML图中可以看出, 绝对布局 帧布局 网格布局 相对布局 线性布局是直接继承ViewGroup,表格布局是继承的LinearLayout;
一. 线性布局(LinearLayout)
1. 线性布局作用
作用 : 线性布局会将容器中的组件一个一个排列起来, LinearLayout可以控制组件 横向 或者 纵向 排列, 通过android:orientation属性控制;
不换行属性 : 线性布局中的组件不会自动换行, 如果组件一个一个排列到尽头之后, 剩下的组件就不会显示出来;
2. LinearLayout常用属性
(1)基线对齐
xml属性 : android:baselineAligned;
设置方法 : setBaselineAligned(boolean b);
作用 : 如果该属性为false, 就会阻止该布局管理器与其子元素的基线对齐;
(2)设分隔条
xml属性 : android:divider;
设置方法 : setDividerDrawable(Drawable);
作用 : 设置垂直布局时两个按钮之间的分隔条;
(3)对齐方式(控制内部子元素)
xml属性 : android:gravity;
设置方法 : setGravity(int);
作用 : 设置布局管理器内组件(子元素)的对齐方式,
支持的属性 :
top, bottom, left, right,
center_vertical(垂直方向居中), center_horizontal(水平方向居中),
fill_vertical(垂直方向拉伸),fill_horizontal(水平方向拉伸),
center, fill,
clip_vertical, clip_horizontal;
可以同时指定多种对齐方式 : 如 left|center_vertical 左侧垂直居中;
(4)权重最小尺寸
xml属性 : android:measureWithLargestChild;
设置方法 : setMeasureWithLargestChildEnable(boolean b);
作用 : 该属性为true的时候, 所有带权重的子元素都会具有最大子元素的最小尺寸;
(5) 排列方式
xml属性 : android:orientation;
设置方法 : setOrientation(int i);
作用 : 设置布局管理器内组件排列方式, 设置为horizontal(水平),vertical(垂直), 默认为垂直排列;
3. LinearLayout子元素控制
LinearLayout的子元素, 即LinearLayout中的组件, 都受到LinearLayout.LayoutParams控制, 因此LinearLayout包含的子元素可以执行下面的属性.
(1) 对齐方式
xml属性 : android:layout_gravity;
作用 : 指定该元素在LinearLayout(父容器)的对齐方式;
(2) 所占权重
xml属性 : android:layout_gravity;
作用 : 指定该元素在LinearLayout(父容器)中所占的权重;
4. 控制子元素排列与在父元素中排列
控制本身元素属性与子元素属性 : 带layout的属性是设置本身, 例如 android:layout_gravity设置的是本身的对其方式; 不带layout的属性是设置其所包含的子元素, 例如android:gravity 设置的是该容器子组件的对齐方式;
所有的布局管理器都提供了相应的LayoutParams内部类, 这些内部类用于控制布局中子元素的布局, 如 对齐方式 layout_gravity, 所占权重 layout_weight, 这些属性用于设置本元素在父容器中的对齐方式;
android:gravity作用是指定指定本元素包含的子元素的对齐方式, 只有容器才支持这个属性;
5. 常见用法
(1) 获取LinearLayout的宽高
a. 组件外无法获取组件宽高
调用View.getHeight() 和 View.getWidth()方法 是获取不到组件的宽度和高度的, 这两个方法返回的是0; Android的运行机制决定了无法在组件外部使用getHeight()和getWidth()方法获取宽度和高度, 在自定义的类中可以在View的类中通过调用这两个方法获取该View子类组件的宽和高;
b. 组件外部获取View对象宽高方法
使用View.getMeasuredWidth() 和 View.getMeasuredHeight()方法可以获取组件的宽和高, 在调用这个方法之前, 必须先调用View.measure()方法, 才可以, 否则也获取不到组件的宽高;
注意 : 如果组件宽度或高度设置为fill_parent, 使用getMeasuredHeight()等方法获取宽度和高度的时候, 并且组件中含有子元素时, 所获取的实际值是这些组件所占的最小宽度和最小高度.
示例:
View view = getLayoutInflater().inflate(R.layout.main, null);
LinearLayout layout = (LinearLayout) view.findViewById(R.id.linearlayout);
//调用测量方法, 调用了该方法之后才能通过getMeasuredHeight()等方法获取宽高
layout.measure(0, 0);
//获取宽度
int width = layout.getMeasuredWidth();
//获取高度
int height = layout.getMeasuredHeight();
c. 获取布局文件中组件的宽高
调用View.getLayoutParams().width 和 View.getLayoutParams().height 获取宽高, 如果宽高被设定为 fill_parent, match_parent, warp_content 时, 这两个两边直接回返回 FILL_PARENT, MATCH_PARENT, WARP_CONTENT常量值;
(2) 在LinearLayout中添加分隔线
a. 使用ImageView添加(低版本3.0以下)
如果布局是vertical, 那么设置一个ImageView宽度fill_parent, 高度2dp, 设置一个背景色;
如果布局时horizontal, 那么设置一个ImageView宽度2dp, 高度fill_parent, 设置一个背景色;
android:layout_width="fill_parent"
android:layout_height="2dp"
android:background="#F00"/>
b. 使用xml属性添加(3.0以上版本)
设置LinearLayout标签的 android:showDividers 属性, 该属性有四个值 :
none : 不显示分隔线;
beginning : 在LinearLayout开始处显示分隔线;
middle : 在LinearLayout中每两个组件之间显示分隔线;
end : 在LinearLayout结尾处显示分隔线;
设置android:divider属性, 这个属性的值是一个Drawable的id;
c. 使用代码添加(3.0以上版本)
设置显示分隔线样式 : linearLayout.setShowDividers(), 设置android:showDividers属性;
设置分隔线图片 : linearLayout.setDividerDrawable(), 设置android:divider属性;
6. 实际案例
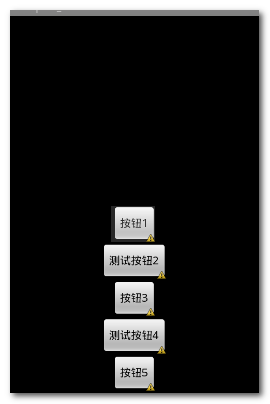
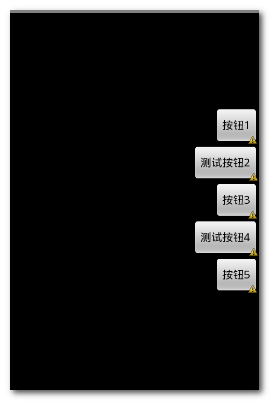
(1) 按钮排列


要点 :
左边的LinearLayout的android:gravity 属性为 bottom|center_horizontal;
右边的LinearLayout的android:gravity 属性为 right|center_vertical;
代码 :
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:gravity="bottom|center_horizontal">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试按钮2"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试按钮4"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮5"/>
通过修改 android:gravity 属性来控制LinearLayout中子元素的排列情况;
左边的图的属性为 bottom|center_horizontal , 右边的android:gravity的属性值为 right|center_vertical;
(2) 三个按钮各自对齐
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








