登录界面
账号
密码
这是html的代码。下面CSS的代码:
*{
margin: 0px;
padding: 0px;
}
.wrapper{
width: 950px;
margin: 0 auto;
}
h1 {
color: #494949;
display: block;
font-size: 25px;
font-weight: bold;
line-height: 1.1;
margin: 0;
padding: 0 0 30px;
word-wrap: break-word;
}
.btn-submit {
cursor: pointer;
color: #ffffff;
background-color: #3fa156;
border: 1px solid #528641;
font-size: 14px;
font-weight: bold;
padding: 6px 26px;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
.btn-submit:hover{
background-color: #528641;
}
.basic-input{
width:200px;
height: 18px;
font-size: 14px;
padding: 5px;
-webkit-border-radius: 3px;
border: 1px solid #c9c9c9;
}
.item {
clear: both;
margin: 15px 0;
zoom: 1;
}
label{
display: inline-block;
width: 60px;
margin-right: 12px;
vertical-align: baseline;
text-align: right;
font-size: 14px;
}
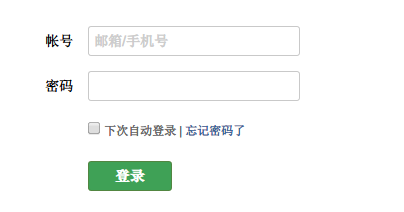
按理说出现的效果是这样:
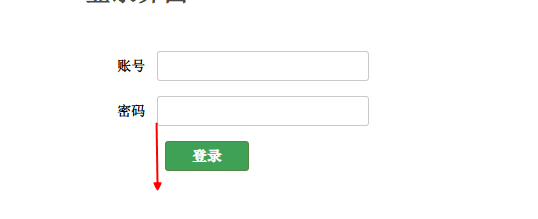
实际上效果是这样:
为什么出现了对不齐呢?
理想很丰满。。现实很骨感啊!






















 1062
1062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








