您好我正在尝试将CKFinder与CKEditor集成到一个laravel项目中.我在CKEditor的config.js文件中进行了以下设置:
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
config.uiColor = '#ffffff';
config.removePlugins = 'forms, div, save, print, preview, newpage, _cut, bidi, showblocks, about, undo, redo, removeformat';
config.filebrowserBrowseUrl = 'kcfinder/browse.php?opener=ckeditor&type=files';
config.filebrowserImageBrowseUrl = 'kcfinder/browse.php?opener=ckeditor&type=images';
config.filebrowserFlashBrowseUrl = 'kcfinder/browse.php?opener=ckeditor&type=flash';
config.filebrowserUploadUrl = 'kcfinder/upload.php?opener=ckeditor&type=files';
config.filebrowserImageUploadUrl = 'kcfinder/upload.php?opener=ckeditor&type=images';
config.filebrowserFlashUploadUrl = 'kcfinder/upload.php?opener=ckeditor&type=flash';
};
然后我开始获得Browse Server按钮.但我不知道为什么我无法访问它.我想我需要设置路由来访问它,对吗?
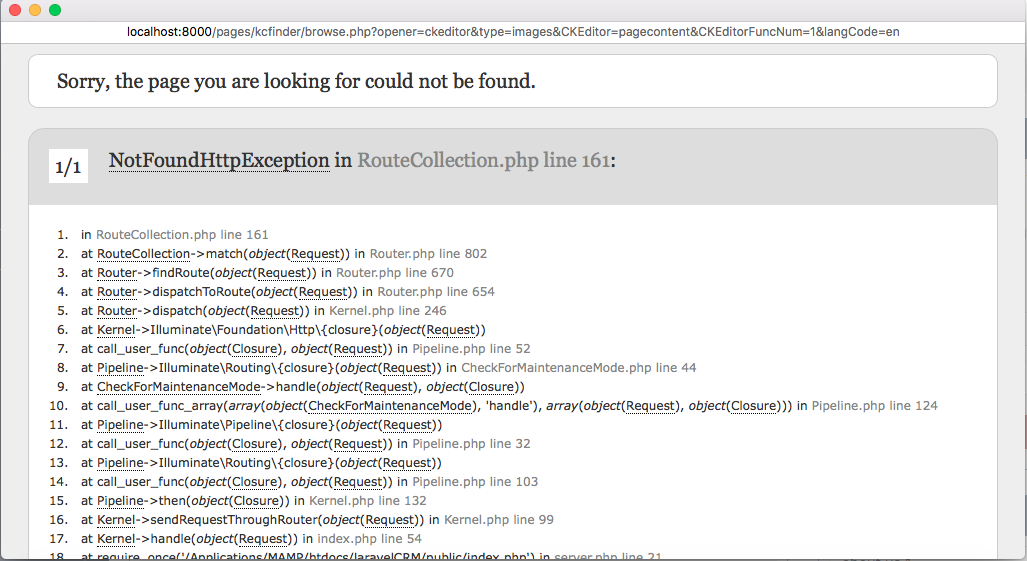
我在这里得到了什么错误.

有什么建议我如何为此设置路线?
谢谢!
最佳答案 试试这个
CKEDITOR.replace( 'editor_ckf',
{
filebrowserBrowseUrl: "{{ asset('ckfinder/ckfinder.html?Type=Files') }}",
filebrowserImageBrowseUrl: "{{ asset('ckfinder/ckfinder.html?Type=Images') }}",
filebrowserFlashBrowseUrl: "{{ asset('ckfinder/ckfinder.html?Type=Flash') }}",
filebrowserUploadUrl: "{{ asset('ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files') }}",
filebrowserImageUploadUrl: "{{ asset('ckfinder/core/connctor/php/connector.php?command=QuickUpload&type=Images') }}",
filebrowserFlashUploadUrl: "{{ asset('ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash') }}"
});




















 1322
1322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








