使用VScode打开项目时,避免项目路径过深。尽量做到开发a项目就打开a项目,如dir/path/path/a这样的路径,不要vscode打开dir来开发a。因为可能会导致eslint的一些提示出现不准确的现象。
关键词:ESLint配置+自动修复、TSLint配置+自动修复、stylelint配置+自动修复
ESLint
1. 首先安装eslint,并增加相关配置
$ yarn add eslint新建.eslintrc.js和.eslintignore
// .eslintrc.js 此配置仅供参考
module.exports = {
root: true,
"parserOptions": {
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
}
},
extends: [
],
parser: 'typescript-eslint-parser',
plugins: [
'react',
'typescript'
],
'settings': {},
rules: {
// 缩进为两个空格
"indent": ["error", 2]
}
}
// .eslintignore 此文件是告诉eslint忽略哪些文件的
build/**
config/**
public/**
scripts/**2. 安装VScode扩展eslint,并实现自动修复代码
安装完后先重启一下VScode,扩展才会生效。随后开始在VScode设置中设置eslint,VScode > 首选项 > 设置,添加如下设置
{
"eslint.autoFixOnSave": true,
// An array of language ids which should be validated by ESLint
"eslint.validate": [
"javascript",
// jsx
"javascriptreact",
// vue
{
"language": "vue",
"autoFix": true
},
// ts
{
"language": "typescript",
"autoFix": true
},
// tsx
{
"language": "typescriptreact",
"autoFix": true
},
"html"
],
"eslint.alwaysShowStatus": true,
}TSLint
⚠️注意:TSLint将在2019年废弃,TSLint官方推荐使用ESLint
⚠️TSLint will be deprecated some time in 2019. See this issue for more details:Roadmap: TSLint → ESLint. If you're interested in helping with the TSLint/ESLint migration, please check out our OSS Fellowship program.
参考 typescript-eslint
1. 安装tslint,并增加相关配置
$ yarn add tslint// tslint.json
{
"extends": ["tslint:recommended", "tslint-react", "tslint-config-prettier"],
"rules":{
"no-console":false,
// 缩进
"indent":[true, "spaces", 2],
// 空行不超过两行
"no-consecutive-blank-lines": [
true,
2
],
// 对齐
"align": [true, "parameters", "statements"]
},
"linterOptions": {
// 排除的文件
"exclude": [
"config/**/*.js",
"node_modules/**"
]
}
}2. 安装VScode扩展tslint,重启之后VScode > 首选项 > 设置,添加如下设置,即可实现出现ts错误时自动修复
注意:VScode的tslint扩展有两个,分别是:TSLint (deprecated) 和后来微软官方出的 TSLint 具体用法参考文档
/* 这里的用法是TSLint (deprecated)的 */
// 自动修复
"tslint.autoFixOnSave": true但是有个情况是不能自动修复的,tslint的规则中缩进indent是有缺陷的。indent rule中有讲到:
Indentation size is required for auto-fixing, but not for rule checking.
NOTE: auto-fixing will only convert invalid indent whitespace to the desired type, it will not fix invalid whitespace sizes.
意思就是,只能自动修复空格和tab的转换,不能修复且检查到规则中定的几个空格/tab。
TSLint用下来感觉还不怎么成熟,没有ESLint生态好。如果想要用ESLint来检查typescript,可以参考这里
stylelint
1. 如果安装了stylelint-config-recommended或者stylelint-config-standard就不用安装stylelint
$ yarn add stylelint-config-recommended stylelint-config-standard// .stylelintignore 忽略stylelint检查的文件
/src/**/*.css// .stylelintrc.json stylelint配置
{
"extends": ["stylelint-config-recommended","stylelint-config-standard"],
"rules": {
"indentation": 2
}
}2. 安装VScode扩展stylelint并重启
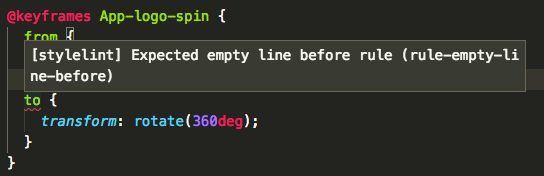
到这里stylelint就可以检查除css外的样式语法规则了,如:

那么问题来了,现在并不能自动保存修复错误!
继续!
3. 安装VScode扩展Prettier - Code formatter实现自动修复样式的语法错误,VScode > 首选项 > 设置
// 检测scss语言并自动格式化
"[scss]": {
"editor.formatOnSave": true
}Prettier主要是来侧重格式化代码格式的,和eslint、tslint的侧重点还是有所不同的。它也可以和ESLint、TSLint搭配使用。相关用法参考:prettier-eslint
、prettier-tslint
大多数编辑器都可以配置Prettier,配置好后可快速自动格式化代码格式。相关编辑器集成设置
本文只是粗浅的讲了一下如何实现VScode下的代码检查及自动修复,至于相关配置及选项的详细讲解,还是建议看一下github上的原文档,至少在出现问题时知道去哪找解决方法嘛。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








