标签:
css position 属性
首先准备一下测试的html代码:
1,absolute:中文意思为绝对的,生成绝对定位的元素,元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
1 .one{
2 position: absolute;
3 width: 500px;
4 height: 500px;
5 border: 1px solid #000;
6 top: 100px;
7 left: 100px;
8 }
9 .two{
10 position: absolute;
11 width: 500px;
12 height: 500px;
13 border: 1px solid #000;
14 top: 700px;
15 left: 100px;
16 }
在这里我们就将class为one和two的两个元素的position设置为absolute,这两个元素就被固定在了网页的某个位置,不会因为其他的一些因素而改变。当鼠标向下滚动时,没有变化。效果图:

2,fixed:生成固定定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
添加代码:
.three{
position: fixed;
width: 500px;
height: 500px;
border: 1px solid #000;
top: 300px;
left: 700px;
}
当我们鼠标向下滚动时,class为three这个元素相当于固定在窗口的某个位置。可自行测试效果。图片不好展示效果。

右边的滚动条我向下拉动了一点,但是class为three这个元素在窗口中的位置还是没变,而另外两个变了。
3,relative:生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。相对定位会按照元素的原始位置对该元素进行移动。
代码为:
1
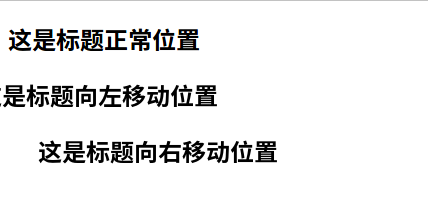
这是标题正常位置
2
这是标题向左移动位置
3
这是标题向右移动位置
1 h2.left{
2 position: relative;
3 left: -30px;
4 }
5 h2.right{
6 position: relative;
7 left: 30px;
8
9 }
样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。
样式 "left:20px" 向元素的原始左侧位置增加 20 像素。

4,static:默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
5,sticky:基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
标签:
来源: https://www.cnblogs.com/xu-xiao-jin/p/9715171.html





















 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








