网页制作过程中,为了开发方便,通常我们会选择一些比较便捷的工具。如:Editplus、notepad、sublime、Dreamweaver等;实际工作当中,最常用的网页制作工具书Dreamweaver。接下来我们就要使用DreamweaverCS6来创建一个HTML5页面,具体操作如下:
(1)打开DreamweaverCS6,选择菜单栏的中的文件--->新建命令--->弹出新建文档的对话框,在“页面类型”列表中选择“HTML”选项,并在右下角的“文档类型”下拉菜单中选择“HTML5“
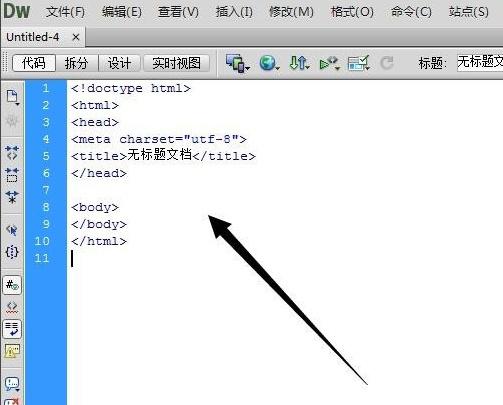
(2)单击”创建按钮“,将会新建一个HTML5默认文档,切换到”代码“视图,这时在文档窗口会出现Dreamweave自带的代码,如下图:

(3)修改HTML5文档标题,将代码这是我的第一个HTML5页面哦
(4)在菜单栏中选择【文件】--->【保存】选项,其快捷键为Ctrl+S。之后在弹出来的”另存为“对话框中选择文件的保存地址并且输入文件名即可保存在文件。;i如,我们会把这个example0.1html,保存在D盘的”HTML5+CSS3“文件夹下”教材案例“的01文件夹中。
(5)在谷歌浏览器中运行example01.html,就可以得到我们想要的第一个简单的HTML5页面了。
需要注意的是:由于谷歌浏览器对HTML5以及CSS3耳朵兼容性支持比较好,而且调试网页非常方便,所以在HTML5网页的制作过程当中谷歌浏览器是最常用的。
大连妇科医院排名 http://yyk.39.net/dl/zonghe/f9a8f.html





















 6340
6340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








