情景回顾:
前几天在下本着人道主义原则帮我老师的一个朋友做了个小网页,(啥人道不人道的,主要是给钱了),做完之后本来是想偷懒直接把网页扔给他自己部署去吧,结果让我帮忙部署一下,得,偷懒也偷不成了,搞吧,谁让我收钱了呢!
方案一:命令行
特别注意:第4,5步可以省略直接进行第六步
1.win+r

2.输入cmd回车

3.ssh 用户名@ip 连接远程主机

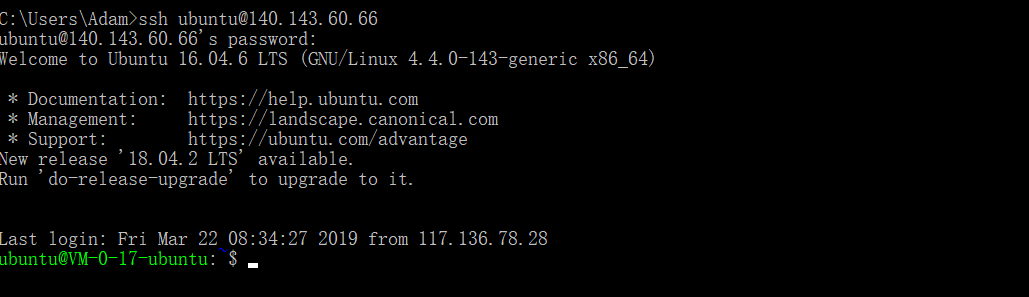
4.输入密码登录

在里面可以用linux命令查看文件夹
5.查看一下项目部署的位置(一般直接部署到/var/www/html)

注意:因为我当前服务器已经部署了项目所以会有文件夹
6.将写好的项目传到/var/www/html目录下
新启动一个命令行,步骤参考1,2,输入以下命令
scp -r 本地项目地址 用户名@IP地址:/var/www/html
示例:scp -r E:/locksetThree/ ubuntu@140.143.60.66:/var/www/html
此处就不给大家演示图片了,因为传上去还得再删,就这条命令执行完毕,起飞就行了
方案二:FileZilla
这里我使用了FileZilla,当然也有别的软件可以实现
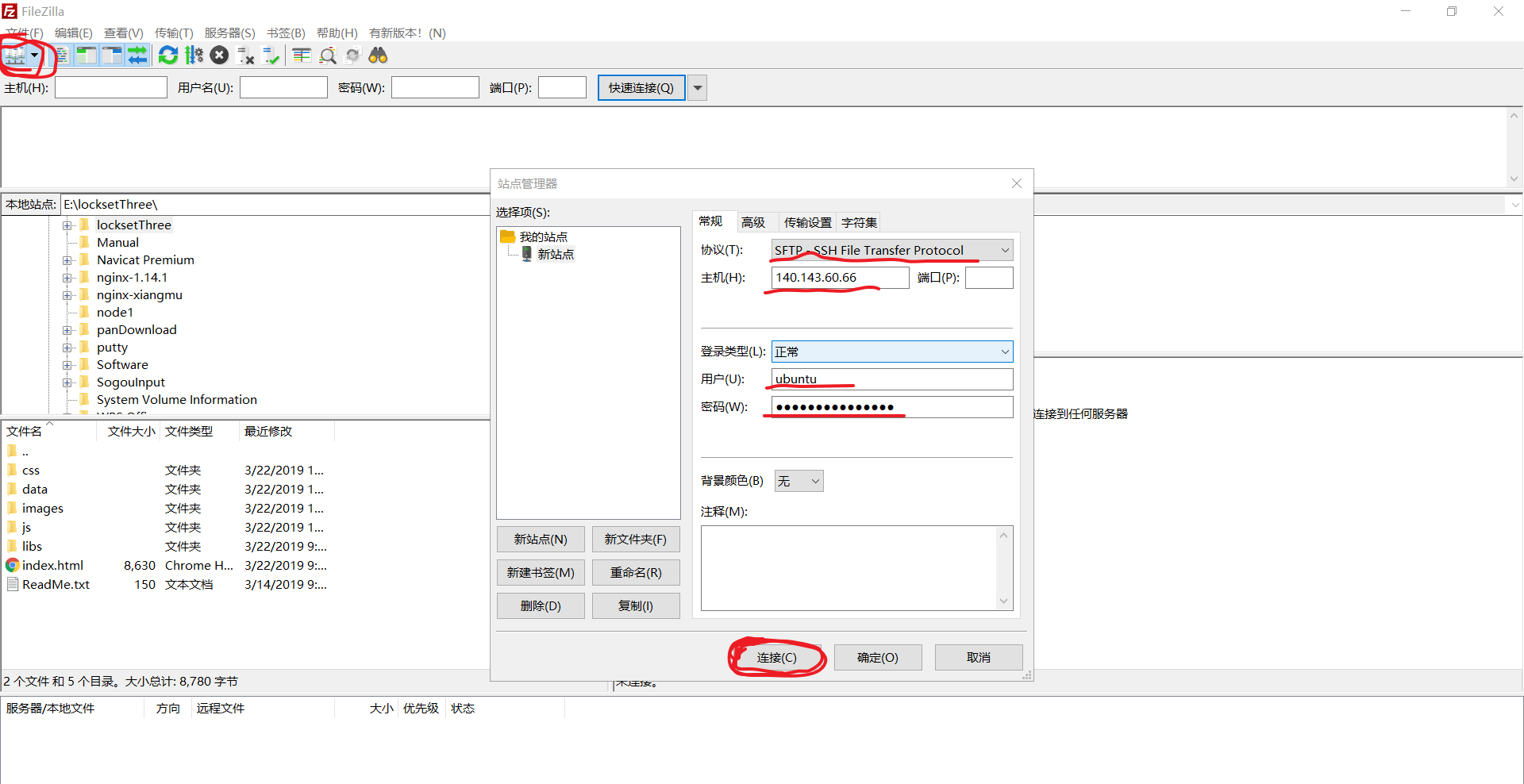
1.打开软件,并点击右上角站点管理器,弹出中间框,输入信息连接即可

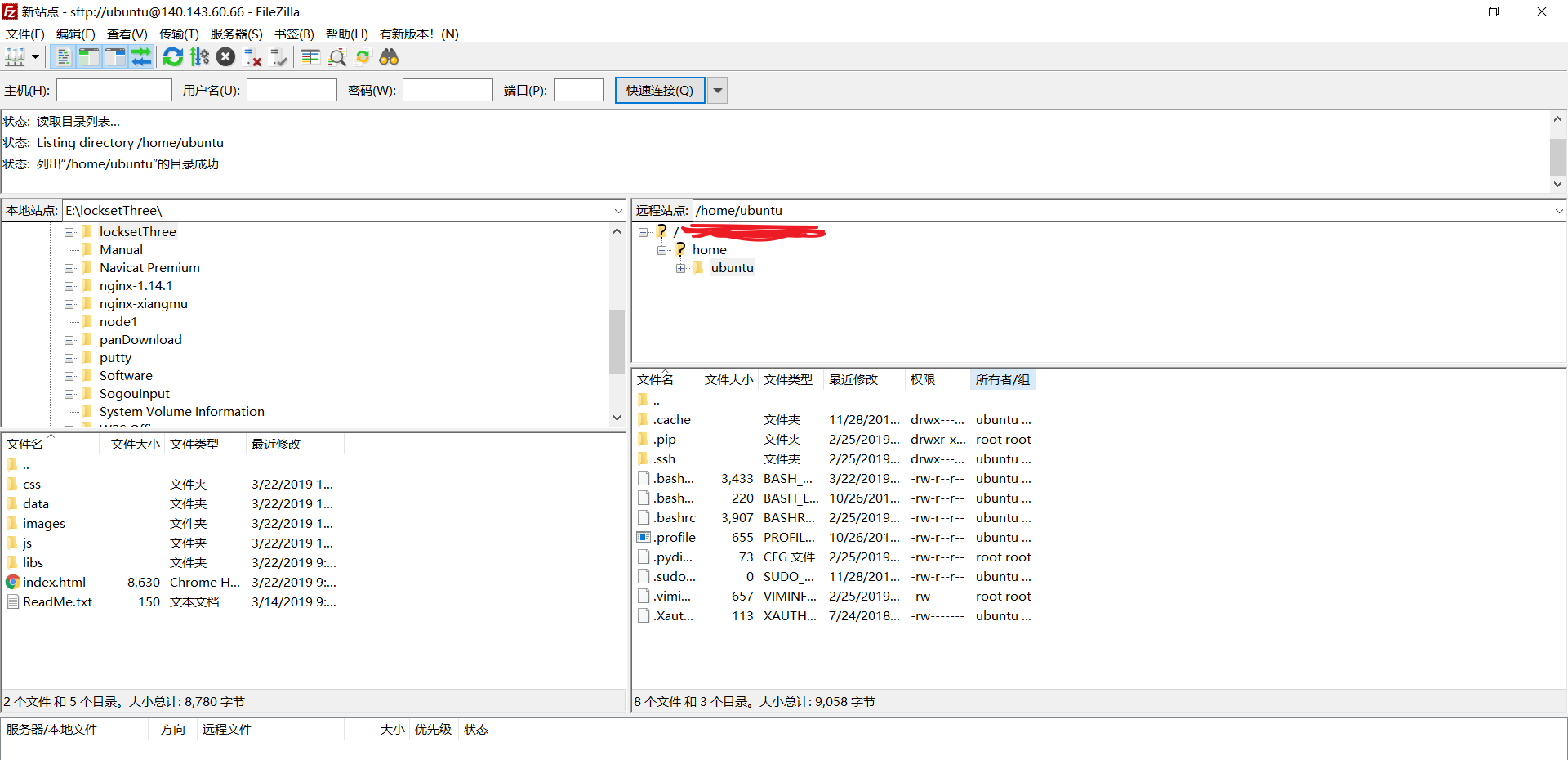
连接完毕后的界面:

我们可以看到已经连接成功了,可是我们不是要用/var/www/html这个路径吗,上面咋是/home/ubuntu呢
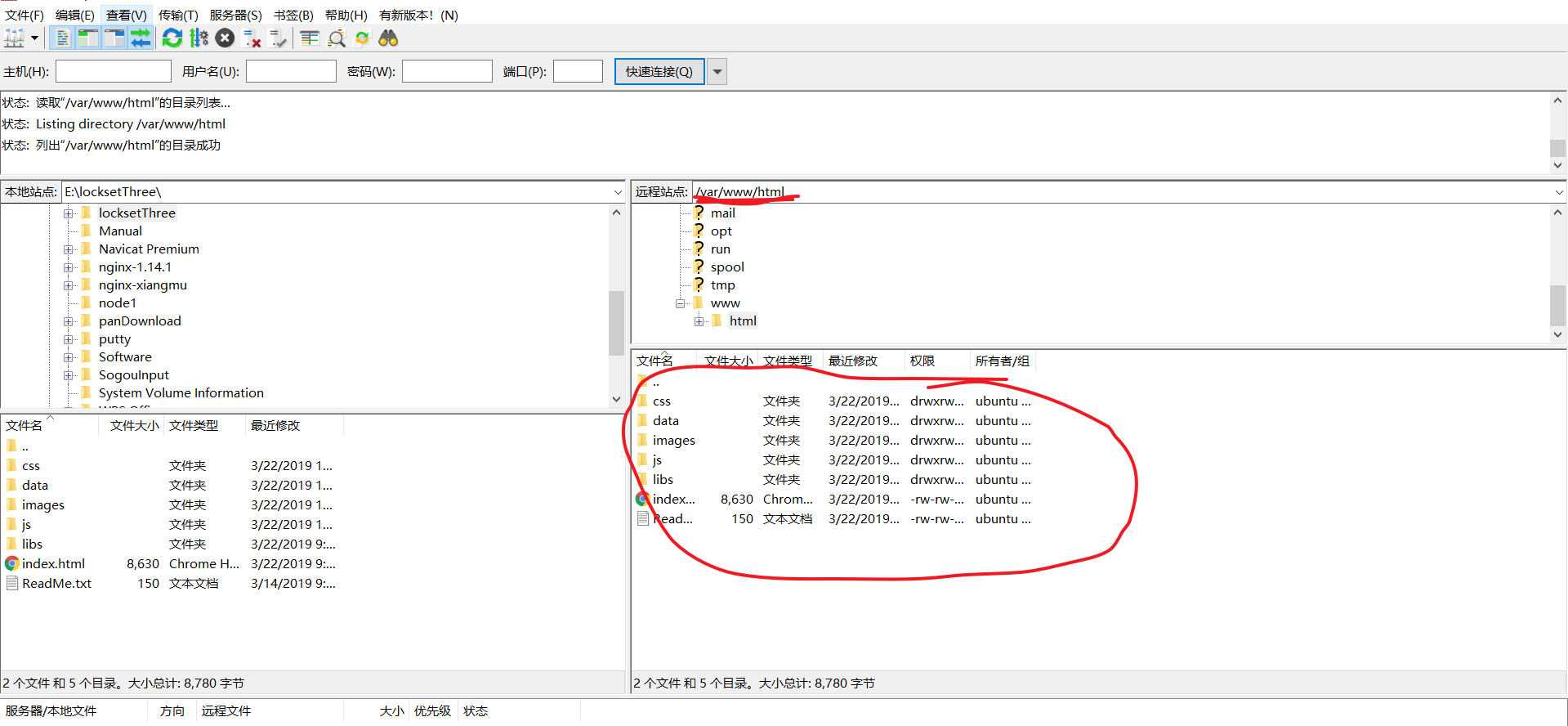
直接改下路径就好

好了,看到我划红圈圈的地方了吗?是用来诅咒你的,看玩笑啦,把你本地项目直接拖拽到红圈就可以了,也可以起飞了
顺便记录一下UBUNTU服务器上搭建apache2 服务器
1. ssh 用户名@ip 连接远程主机
2. sudo apt-get install apache2
3. 安装完了后,可以直接访问ip地址,可以看到Apache2 Ubuntu Default Page
OK,到这里就结束了,美美滋滋,喝酸奶去了,别想歪啊,虽然也是白白的粘稠液体但是是正宗的风味发酵乳





















 484
484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








