当使用ajax传递二维数组到后端时,要讲其转换为json。
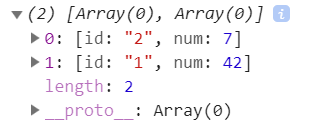
1. var selectProduct;//一个二维数组

2. var newSelectProduct = { }; // 定义一个空对象
for (var i = 0; i < selectProduct.length; i ++) { // 遍历二维数组中的每一个成员
newSelectProduct[i] = { };
newSelectProduct[i]["id"] = selectProduct[i]["id"];
newSelectProduct[i]["num"] = selectProduct[i]["num"];
}
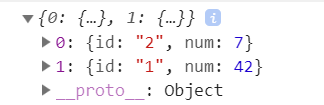
console.log(newSelectProduct); // 二维对象

3. newSelectProduct = JSON.stringify(newSelectProduct);
console.log(newSelectProduct); // json 对象
{"0":{"id":"2","num":7},"1":{"id":"1","num":42}}
这样就可以通过ajax将数据传给后端了
4。 后端接收到的是是json字符串,
"{"0":{"id":"1","num":42},"1":{"id":"2","num":7}}" (length=48)
要在后端用json_decode,将其转化为对象
object(stdClass)[19]
public "0" =>
object(stdClass)[20]
public "id" => string "2" (length=1)
public "num" => int 7
public "1" =>
object(stdClass)[21]
public "id" => string "1" (length=1)
public "num" => int 42
1. 简化步骤
直接在前端将二维数组遍历成二维对象,ajax传到后端,可以直接在后端接收到二维数组,将二维数组存数据库的时候将其转化为json字符串(json_encode)方可存储。
从数据库取出来后用json_decode是一个数组。





















 3101
3101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








