我发送的ajax中post请求,为什么变为OPTIONS请求了,报错403怎么解决呢?
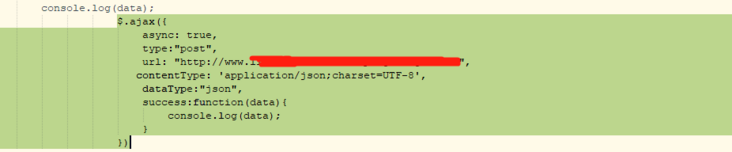
$.ajax({
async: true,
type:"post",
url: "xxxxxxx",
contentType: 'application/json;charset=UTF-8',
dataType:"json",
success:function(data){
console.log(data);
}
})

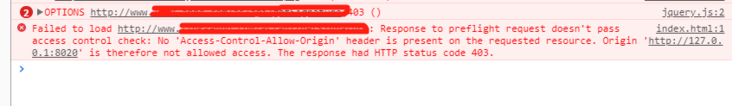
浏览器报错

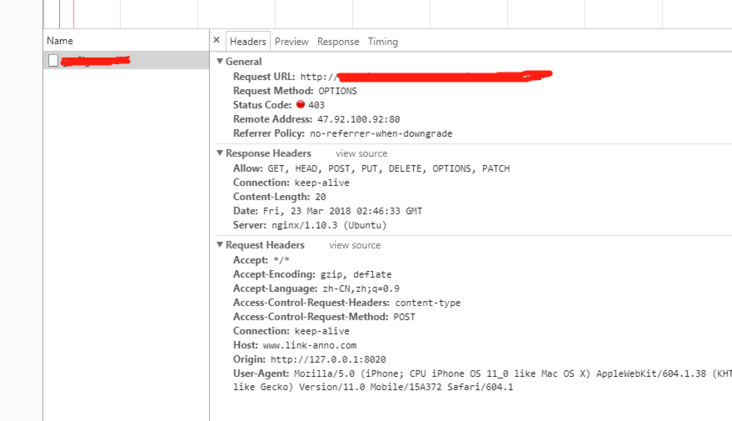
在Network中

这种错怎么解决呢?

在线等 !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
回答:
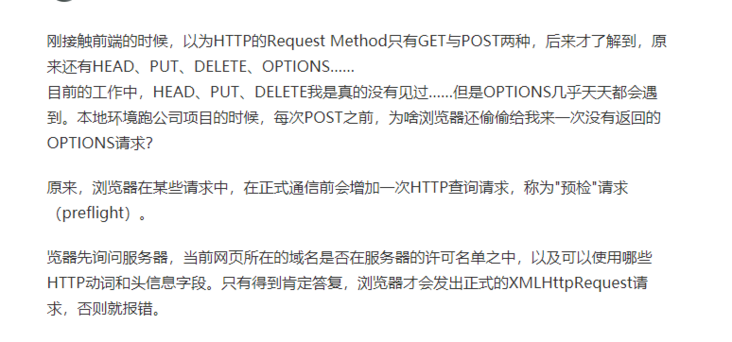
跨域问题,浏览器会先发送options预请求,通过后才发送真正的post请求,可参考http://javascript.ruanyifeng….
回答:
因为跨域了,浏览器会先发送一个options请求,看看后端支持哪些方法,后端要对这个请求做一下处理
回答:
contentType这一行删掉,就是post了。
其他情况楼上两位都说了。还有如果监听下载进度也会变成options。
回答:
跨域了 可以考虑使用josnp
回答:
后端处理,后端判断如果是option请求就不处理,只处理get,post请求就好
回答:
无量寿佛,具体要怎么解决啊




















 758
758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








