vue里面的v-for循环使用
:label="col.label">
{{ scope.row.type }}
cols: [{label: '节点编号', prop: 'node', type: 'normal'}, {label: '名称', prop: 'name', type: 'normal'}, {label: '类型', prop: 'type', type: 'sort'},
{label: '坐标', prop: 'coordinate', type: 'normal'}]
tableData:[{
node: '0051',
name: ' 机库顶',
type: 'UWB',
status: '正常',
coordinate: '12.21,34.45,34.6'
}, {
node: '0061',
name: '机库门',
type: 'GPS',
status: '低电',
coordinate: '45.41,67.45,78.6'
}]


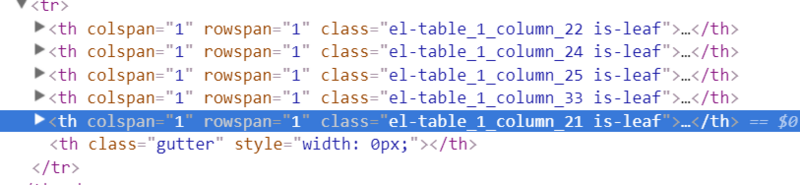
节点编号这一列跑到了最后一列
查了一下循环流动的问题,没找到合适的方法





















 6338
6338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








