什么是脚手架
cli,俗称脚手架。全称是command line interface. vue-cli 是vue官方发布的开发vue项目的脚手架。
脚手架的作用
在生活中,脚手架是我们为了建房子搭的架子。为了我们建房子做的准备工作。同样,cli,就是为了我们开发项目,搭建环境。它的作用主要是
搭建Vue开发环境。
配置webpack。尤其是这个。之前我们都是手动配置webpack。首先是特别的繁琐,而且有一个很明显的问题是版本问题。版本不对可能就报错。以后这些事儿都交给我们的cli,他会自动帮助我们配置webpack。
使用脚手架的前提
webpack.vue-cli使用了webpack的模板 所以我们需要安装webpack
node webpack又依赖node所以我们也需要安装node
安装cli
npm install @vue/cli@3.2.1 -g
复制代码
脚手架全局安装即可,没必要局部安装,这样安装的是脚手架3的版本,如果想使用cli2的内容我们需要再拉一个模板
npm install @vue/cli-init -g
复制代码
vue-cli2初始化vue项目
命令是
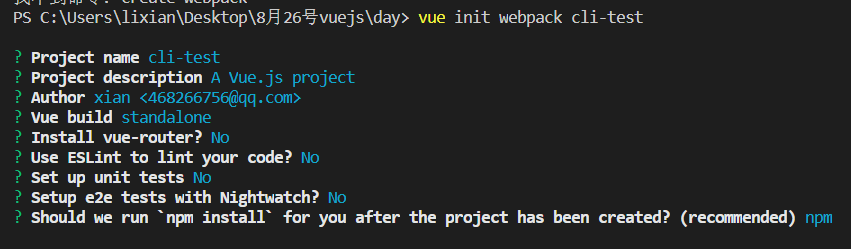
vue init webpack my-project-name
复制代码

初始化项目时的一些配置








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1909
1909











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








